
Debugger Inside DropDown SelectedIndexChanged Event
In this blog, we will explore one interesting bug, which ASP.NET developers encounter sometimes.
Bug
DropDownList SelectedValue inside SelectedIndexChanged event does not give the current selected value, rather it gives the default value or first option value.
Walk Through
- Let’s declare a
DropDownList first.
<asp:DropDownList ID="ddlDropDownId" runat="server" AutoPostBack="true"
OnSelectedIndexChanged="ddlDropDownId_SelectedIndexChanged">
</asp:DropDownList>
- Now to bind the
DropDownList, we will write one function like below…
private void BindDropDownList()
{
Dictionary<string, string> options = new Dictionary<string, string>();
options.Add("-1", "Select Option");
options.Add("1", "Option 1");
options.Add("2", "Option 2");
options.Add("3", "Option 3");
options.Add("4", "Option 4");
options.Add("5", "Option 5");
ddlDropDownId.DataSource = options;
ddlDropDownId.DataTextField = "value";
ddlDropDownId.DataValueField = "key";
ddlDropDownId.DataBind();
}
- So, when you run the Page, it would show you the
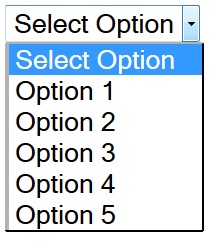
DropDownList on the Page with the Options defined.

DropDownList on Browser
- When you select an Option from the
DropDownList, it hits the SelectedIndexChanged event in the code behind. If you need to get the SelectedValue, then you will write…
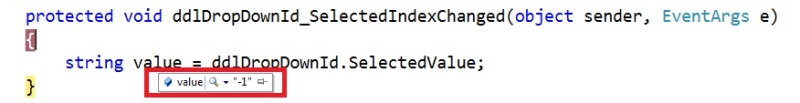
protected void ddlDropDownId_SelectedIndexChanged(object sender, EventArgs e)
{
string value = ddlDropDownId.SelectedValue;
}
Now Here Comes the Main Issue
When we put a debugger inside the Event and checked, irrespective of the selection of any Option, it always gives you the first Option Value that is “-1?. Refer to the debugging screen shot at the top.
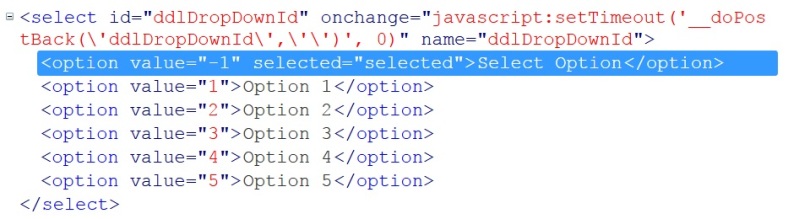
And there is no doubt on the first Option value “-1?, as we can clearly see from the Source HTML of the DropDownList. See highlighted option in the image below.

DropDownList Source HTML
Any Hint Here?
As we are getting the default value or the first value always, so the guess is that, something is causing the DropDownList to bind again when we select an Option.
Let’s Find Out !!!
In the walk through steps, I mentioned about the function BindDropDownList(), which binds the DropDownList. But we need to check where exactly it is getting called. As the DropDownList shows when the Page is Loaded, it must be present inside the Page Load Event.
protected void Page_Load(object sender, EventArgs e)
{
BindDropDownList();
}
Now, according to the Event Life Cycle rules, when you select an Option from DropDownList, it posts back and goes to Page Load Event first and then it comes to the SelectedIndexChanged Event.
That means, it comes to the Page Load again on selection of any Option and calls the BindDropDownList(). Thus, the DropDownList is bounded again, before it goes to the SelectedIndexChanged Event. As the DropDownList is bound again, so the SelectedValue is now the first Option Value, which is “-1? (for “Select Option”).
Fix?
You might have got the answer. That is IsPostBack Property.
Gets a value that indicates whether the page is being rendered for the first time or is being loaded in response to a postback.
It tells you whether you are loading the Page for the first time or is it a Post Back due to any Event. Modified code would look something like below:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDropDownList();
}
}
So, Be Careful and Share This to Save Someone’s Day !!!
You might have played with all the codes in your page to find out the issue, but at last you come to know that it was because you forgot to check IsPostBack property. So, like and share this with your friends so that anybody who is unable to find the problem, finally lets out a sigh.
CodeProject


