Overview
This article shows how to secure a Spike-Engine channel using SSL/TLS security layer. This allows to transmit HTTP and WebSocket information in a secure fashion. I’m going to assume that the reader is already familiar with Spike-Engine and I’m going to explain the setup process for a simple secure communication via websockets.

Other Spike Engine Articles
Creating the Certificate
First of all, we are going to create a self-signed certificate for our example purposes. While there are many ways to do so, I’ve found Pluralsight’s great utility that allows to create one just in one click.

Once we’re done with the certificate, we should create a .PFX file, this file contains the private key and allows the server to be authenticated as one. We’ll save the certificate in the Data folder of our server, simply telling Visual Studio to publish it as content. Spike-Engine, in turn, scans the data folder for presence of any pfx files and takes the first available. Another way to provide a certificate would be by using Service.Tls.Certificate proprety, where Tls property is simply resolving the TlsProvider, which you can implement yourself if you have specific needs to be addressed.

Server-Side Implementation
Our server-side implementation is very straightforward, as shown in the screenshot above we have a simple protocol that sends a secret message, and echoes the response back. This is illustrated in the figure below.
<operation name="SecretMessage"
direction="Pull"
suppresssecurity="true">
<incoming>
<member name="Name" type="String" />
<member name="Message" type="String" />
</incoming>
<outgoing>
<member name="Name" type="String" />
<member name="Message" type="String" />
</outgoing>
</operation>
The only difference here is that we have the Certificate.pfx and we need to start the server listening on the port 443, which is default port for HTTPS and WSS. In this example, we also tell the server to host a couple of files for us, so we can access them via HTTPS and avoid the trouble of spinning another web server. In practice, one could use something like IIS to host the website and access the secure sockets only.
Service.Http.Host("/index", "../../../MySecret.Client/index.html");
Service.Http.Host("/spike-sdk.js.src.js", "../../../MySecret.Client/spike-sdk.js.src.js");
Service.Listen(
new TcpBinding(IPAddress.Any, 80),
new TcpBinding(IPAddress.Any, 443)
);
Client-Side Implementation
Our sample client will send continuously messages to the server through a secure websocket channel, and the server will echo the messages. The implementation is shown in the figure below.
var server, message = 0;
function sendSecret(){
var secret = "Secret #" + (++message);
server.secretMessage("Bob", secret);
}
server = new spike.ServerChannel('https://127.0.0.1');
server.on('connect', function () {
server.on('secretMessageInform', function (p) {
var element = document.getElementById("response");
element.innerHTML = "" + p.name +": " +p.message;
});
setInterval(sendSecret, 200);
});
The only unusual difference is that when we create a channel, we create it on the https protocol, which tells the underlying socket.io connection to use a secure channel for websocket communication. This will issue a connect message on the wss://127.0.0.1 endpoint.
Trying it Out
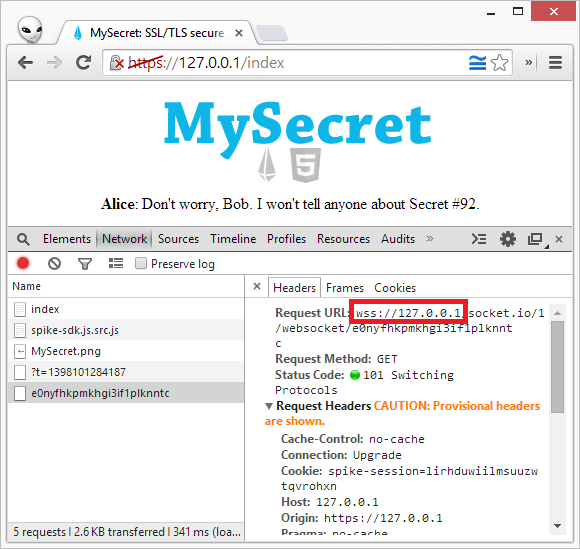
Now, if we run the server, we can access the https://127.0.0.1/index resource and the browser should tell us that the certificate is not safe. That’s normal, since we’ve created a self-signed certificate just for testing purposes. Once passed that, you can examine the underlying network using F12 tools and you’ll notice that the websocket is now using the secure schema, and every packet gets encrypted/decrypted on the fly.

History
- 23/06/2015 - Source code & article updated to Spike v3
- 10/06/2014 - Initial Version
