
Debugger Inside GridView RowUpdating Event
This is a very common question in forums. We will find the actual cause, for which the RowUpdating Event behaves abnormal.
Walk Through
GridView on Browser Would Look Like…

GridView on Browser
Now, Let’s Test
To test the Edit and Update features, let’s click on Edit Button in any Row. We can see that GridView adds TextBoxes in all the cells of that Row immediately. It also shows you Update and Cancel Buttons where it was previously showing Edit Button.
Let’s do some editing in the cells and click Update Button.

GridView Cell Showing Updated Value
- Add a
GridView in aspx page and define all its required properties and Events.
<asp:GridView ID="gvTestGrid" runat="server" AutoGenerateColumns="false"
OnRowCancelingEdit="gvTestGrid_RowCancelingEdit"
OnRowEditing="gvTestGrid_RowEditing"
OnRowUpdating="gvTestGrid_RowUpdating">
<Columns>
<asp:BoundField DataField="Column1" HeaderText="Some Column"/>
<asp:CommandField ShowEditButton="true" />
</Columns>
</asp:GridView>
- Bind the
GridView from back end. For our example, we will bind one DataTable.
private void BindGrid()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Column1"));
for (int i = 1; i < 5; i++)
{
DataRow dr = dt.NewRow();
dr["Column1"] = "Old Value" + i;
dt.Rows.Add(dr);
}
gvTestGrid.DataSource = dt;
gvTestGrid.DataBind();
}
- Define the
GridView Events for Edit and Update operation.
protected void gvTestGrid_RowEditing(object sender, GridViewEditEventArgs e)
{
gvTestGrid.EditIndex = e.NewEditIndex;
BindGrid();
}
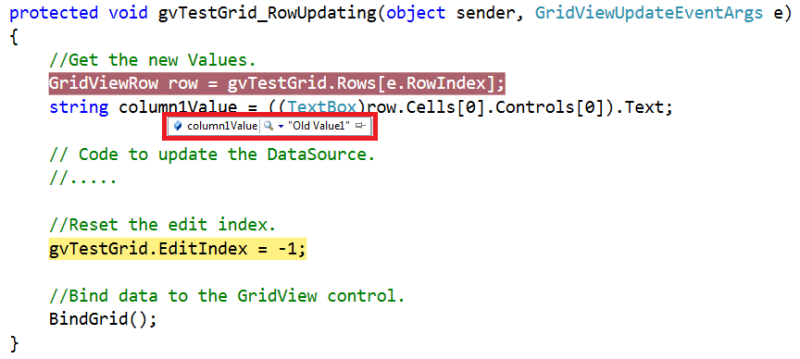
protected void gvTestGrid_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
GridViewRow row = gvTestGrid.Rows[e.RowIndex];
string column1Value = ((TextBox)row.Cells[0].Controls[0]).Text;
gvTestGrid.EditIndex = -1;
BindGrid();
}
protected void gvTestGrid_RowCancelingEdit(object sender,
GridViewCancelEditEventArgs e)
{
gvTestGrid.EditIndex = -1;
BindGrid();
}
- It hits the breakpoint, we have set inside the
RowUpdating Event. If we move our mouse on to the variables, which hold the cell values, we can see the old value instead of new updated value (Refer to the debugging screenshot at the top). So, we are stuck now, this is the bug.
What To Do Now?
Don’t panic. We need to find out what exactly in code is helping RowUpdating Event to give old values. So, the most wild guess is that, something is causing the Grid to bind again before RowUpdating Event, as we initially did during load.
If you remember, in Step 2, we did bind the Grid, which is actually called on the Page Load like…
protected void Page_Load(object sender, EventArgs e)
{
BindGrid();
}
According to the Event Life Cycle, when any Control Event is fired (here Grid RowUpdating), it first goes to Page Load. As it is coming to Page Load, so it calls the Bind method again and re-binds the Grid. Now, it goes to RowUpdating Event, but the updated values are lost because Grid is already reset in Page Load.
So, How to Resolve?
IsPostBack() is the answer. We have to check if the Page is posted back or not. If not, then we will bind the Grid.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
Go and Share This With Your Friends
This issue sometimes kills time. So, don’t wait, just share with everybody you know, who can understand this. Also provide your valuable feedback here. Thanks for reading.
CodeProject


