Introduction
In this tutorial, I will cover how to create a simple “HelloWorld” application using table views and navigation bar. This tutorial assumes that you are familiar with Objective-C. You can find a good tutorial for Object-C here.
Create a New Navigation Based Application
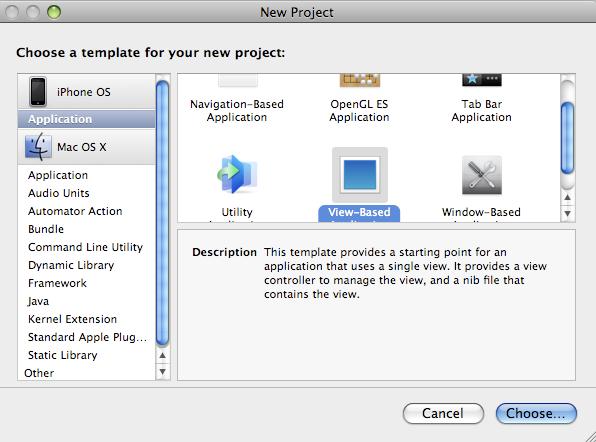
Open XCode from Toolbar and select XCode -> New Project option to pop up a new project window. Select iPhone OS and click Navigation-based Application and click choose to enter your project name. I named this project as “HelloWorld”.
XCode and iPhone SDK create few default files for you, let's have a look at them in detail.

- HelloWorld.app: This is the application file that contains the app information for installation.
- HelloWorldAppDelegate.h: It’s a header file that consists of variable definitions that we are going to use in our application. It delegates the information to views or controllers.
- HelloWorldAppDelegate.m: The object of this class is instantiated by main.m file. Your application loading starts here.
- HelloWorld_prefix.pch: This is a pre-compiled header file that consists of method definitions used in included libraries. There is no need to include this in every file.
- Main.m: This is like any other program main file. It instantiates all of our objects and triggers the program. There is no need to edit this file.
- Info.plist: It’s a Meta file that contains application information. There is no need to edit this file also.
CoreGraphics, Foundation and UIKit frameworks: Apple iPhone SDK provides set of libraries for iPhone basic framework, UI and Graphics. - MainWindow.xib: This is an Interface Builder file, designer mode of the interface of main window.
- RootViewContrller.h and RootViewController.m: iPhone SDK creates a sample navigation interface for you with a Table View, because most navigation based applications use Table View. These files are controllers for the main window and table view.
- RootViewController.xib: An interface builder file with a table with rows and columns. Designer file of
RootViewController. We use this table to display “HelloWorld” text.
Now you can Build the application and see the simple table on the iPhone simulator / iPhone device (refer to my previous article, HelloWorld_iPhone.aspx).

This is how the sample table looks like. Now its time to add some fun to it. Let’s add “HelloWorld” text to our Table View. We have to add rows and in the rows text will be placed. Like HTML Table, see the below figure.

Update UITableView Cells to Display "HelloWorld"
- RootViewController.m: Open RootViewController.m file which is a controller file attached to the application main view. The functions in this file are overridden from table view class. By editing these table view related functions, we can achieve our goal.
- Function
numberOfRowsInSection: This function is used to declare the number of rows in our table. For our current application, one row is fine. The number next to the return keyword defines the number of rows. Edit the following function like below:
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section
{
return 1;
}
Function:cellForRowAtIndexPath
When a row is displayed this function will be called, for each and every row this function call will happen. In this function, we will define the content to be displayed “HelloWorld”.
This function gets called once for every row. This is where we define what content to display in a given row. In this case, we want the row to be a string that says “Hello World”.
-(UITableViewCell *)tableView:(UITableView *)
tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *MyIdentifer = @"MyIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier];
if(cell == nil) {
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero
reuseIdentifier:MyIdentifier] autorelease];
}
[cell setText:@"Hello World"];
return cell;
}
This function creates a new cell object and returns. If the function is calling for the first time, it creates a cell if not it uses an already created cell. Condition if(cell == nil) explains this. Now set the cell text to “HelloWorld” by adding the following line:
[cell setText:@"Hello World"];
Note: Strings in Object C begins with @ symbol.
We are done with coding. Click Build and Go to see the results.

This is the basics of using a Table View and a navigation based application. In my next tutorial, you can see how to add some events to cells and show some images based on the cell event.
I hope you have enjoyed my article. I will see you in the next tutorial.
References
History
- 5th May, 2010: Initial post
