SharePoint App Store already exists for two years, but there are not so many apps published yet and quality of the existing apps is questionable. Nonetheless, App store and Office 365 platform are evolving and new apps appear every month. This article is the first in the cycle of articles about analyzing SharePoint App store using API. During this cycle, I will show how to access data about popularity of each app in the store.
There is no open documentation for SharePoint App Store API and in this article, I will show how to research SharePoint App Store API and how to start using it.
How to Research API of SharePoint App Store
To access SharePoint store, you need to open your SharePoint Online, click ‘gears’ icon in the right top corner and click ‘Add an App’ in the menu. Then in the left menu click ‘SharePoint Store’.
Note, even if you navigate to different apps within store, the URL of store is always the same and looks like this:
/_layouts/15/storefront.aspx?source={WebUrl}&sname=Demo
Only GET parameters can be different. Thus, we can assume that most of server side functionality is in this page. SharePoint 2013 is very similar to SharePoint Online and we can find storefront.aspx page in the _laouts folder on the WFE server of on-premise environment. The full path usually looks like this:
c:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\LAYOUTS\Storefront.aspx
If you look at the source code of this page, you can see the following string:
<%@ Assembly Name="Microsoft.SharePoint.ApplicationPages" %> <%@ Page Language="C#"
Inherits="Microsoft.SharePoint.ApplicationPages.StorefrontPage" %>
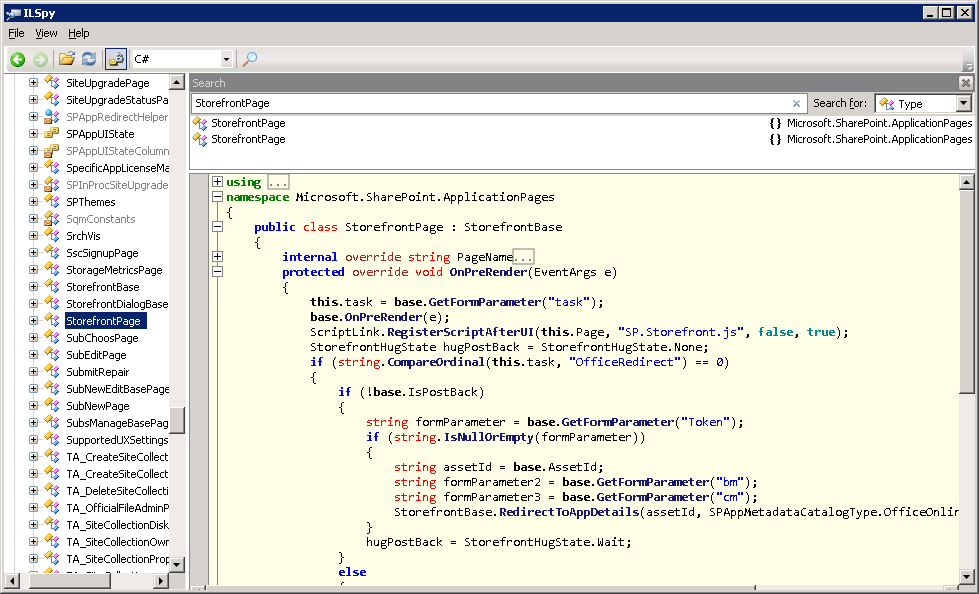
Pay attention to the highlighted text, this is the name of C# class. Next step is to open my favorite tool ILSpy (.NET decompiler) and find our class. Firstly, you need to load assembly from the _app_bin folder of your SharePoint web application, then find class using search. The path to assembly on WFE is the following: c:\inetpub\wwwroot\wss\VirtualDirectories\80\_app_bin\Microsoft.SharePoint.ApplicationPages.dll
where 80 is the number of port for your web application.
First of all, this class is inherited from StorefrontBase class which contains all logic for app installation. I will not describe this class here, it can take more than one article. In this article, we are actually interested in OnPreRender method in which we see inclusion of JavaScript file SP.Storefront.js.

Let us find SP.Storefront.debug.js file. There is a lot of JS code which is responsible for HTML generation and data visualization. It is quite difficult to understand how this script actually works. I used Fiddler web debugging tool to analyze HTTP requests. This helped me to understand what methods are used in this JS file.

As it turned out, the page storefront.aspx returns JSON which depends on request parameter 'task', if we dig deeper in the SP.Storefront.js file, we will find calls of these methods and their parameters. These calls are located between 6741 and 6870 lines. You can see example of GetApps method call from SP.Storefront.debug.js below:
function SP_Storefront_StorefrontProxy$beginGetApps($p0, $p1, $p2, $p3, $p4, $p5, $p6, $p7) {
this.$v_1();
SP.Storefront.StorefrontProxy.$Z(this.$2C_1);
var $v_0 = SP.Storefront.StorefrontProxy.getPageServerRelativeUrl();
$v_0.addKeyValueQueryString('task', 'GetApps');
$v_0.addKeyValueQueryString('bm', $p0);
$v_0.addKeyValueQueryString('cm', $p1);
$v_0.addKeyValueQueryString('category', $p2);
$v_0.addKeyValueQueryString('free', $p3);
$v_0.addKeyValueQueryString('sort', $p4);
$v_0.addKeyValueQueryString('query', $p5);
$v_0.addKeyValueQueryString('catalog', $p6.toString());
var $v_1 = SP.Storefront.StorefrontProxy.$2B($p7, false);
var $v_2 = $v_0.get_url();
this.$2C_1 = this.startRequest($v_2, null, $v_1, this.$$d_$4W_1, this.$$d_$4V_1);
}
I researched code around GetApps method in the JS file and found other methods which potentially can be helpful. This is a list of methods with description:
GetApps – Returns basic information about first 240 appsGetCategories – Returns information about categoriesGetAppDetails – Returns detailed information about appGetAppReviews – Returns users’ review by appGetOfficeMarkets – Returns list of available languages and currenciesGetAppPrice – Returns app price that depends on chosen license typeGetPromotedApps – Returns list of featured appsGetMyApps – Returns list of apps that available for installation on appanapp.aspx pageGetMyNewApps – Returns list of installed apps (it is used on addanapp.aspx page)
After some analysis of JS methods, I found that they actually call API. All of them call GET requests with tasks parameter. I’m interested in the first three methods especially, because they allow to get general statistics about apps in the SharePoint Store. I collected more information about these methods and you can find the description of API for the first three methods below:
GetApp
| Parameter | Example | Description |
Task | GetApps | Correspond to JS method |
Bm | US | Currency |
cm | EN-SG | Current locale |
category | Communication | Currency |
free | 0 | Filter by free |
sort | 7 | 1 - Newest
2 – Most downloaded
3 - ? (I didn’t find what is this)
4 - Lowest Price
5 – Highest Rating
6 – Name
7 – Most Relevant
|
query | | Search query |
catalog | 0 | Always 0 for Online Store |
uci | | ? |
Example of request:
GET /_layouts/15/storefront.aspx?task=GetApps&bm=US&cm=EN%2DSG&
category=&free=0&sort=7&query=&catalog=0&uci=
Example of JSON Result
[{
"Title": "Accesa Process Management",
"ThumbnailUrl":
"http:\/\/az158878.vo.msecnd.net\/marketing\/Partner_21474839693\/Product_42949674953\
/Asset_eb5dc7f7-1ef0-4903-977f-0229126041f1\/APMlogo96.png",
"AssetId": "WA104128234",
"Publisher": "ACCESA IT CONSULTING SRL",
"ShortDescription": "Enhance the flow of processes managed through SharePoint",
"Price": "Free",
"PriceType": 0,
"PricePromotion": "",
"Rating": 0,
"Votes": 0,
"Version": "1.1.0.3",
"Catalog": "0",
"CategoryID": "Productivity,Workflow + Process Management,Look & Feel",
"PreRequisites": "",
"FirstScreenshot":
"http:\/\/az158878.vo.msecnd.net\/marketing\/Partner_21474839693\/Product_42949674953\
/Asset_57fa2d0e-84a7-428c-b07d-01593311bd20\/1accesaprocessmanagement.png",
"PrerequisitesMet": "True"
}]
GetCategories
| Parameter | Example | Description |
Task | GetCategories | Correspond to JS method |
Bm | US | Currency |
cm | EN-SG | Current locale |
catalog | 0 | Always 0 for Online Store |
Sample of Request
GET /Demo4/_layouts/15/storefront.aspx?task=GetCategories&bm=US&cm=EN%2DSG&catalog=0
Example of JSON Result
[
{
"ID": "Communication",
"Title": "Communication"
}
]
GetAppDetails
| Parameter | Example | Description |
Task | GetAppDetails | Correspond to JS method |
Bm | US | Currency |
cm | EN-SG | Current locale |
appid | WA104231938 | App asset ID |
catalog | 0 | Always 0 for Online Store |
Sample of request
GET /_layouts/15/storefront.aspx?task=GetAppDetails&bm=US&cm=EN%2DSG&appid=WA104231938&catalog=0
Example of JSON Result
{
"BasicDetails": {
"AssetId": "WA104231938",
"Catalog": "0",
"CategoryID": "Productivity,Content Management,Workflow + Process Management",
"License": {
"IsExpired": "False",
"IsTokenExpired": "False",
"LicenseType": 1,
"MaxUserCount": -1,
"PurchaserId": "069D917EAE472DD5",
"RemainingDays": -1000,
"SubscriptionStatus": "0"
},
"PreRequisites": "",
"PrerequisitesMet": "True",
"Price": "Free",
"PricePromotion": "",
"PriceType": 0,
"ProductId": "{69d11d91-ebf8-4e0e-afd5-82c90cc6a02b}",
"Publisher": "Fuzor LLC.",
"Rating": 100,
"ShortDescription": "Design SharePoint forms with tabs,
complex tables and accordions directly in the browser",
"ThumbnailUrl":
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_ed684eaf-3b42-4cc3-a7dd-5ab106cc376a/AppIcon.png",
"Title": "Plumsail Forms Designer",
"Version": "2.8.9.0",
"Votes": 4
},
"Description": "By using this tool you will be able to create
rich well-styled forms without programming skills. It allows to customize all
types of forms in lists, external lists and document libraries. \n\nSetup properties
to customize the design of controls and fields according to your needs and the company's
brand book. You can hide labels of fields or distribute them vertically,
change the size of table cells and titles, make fields read-only,
define additional CSS-styles or override defaults.\n\nMake your form dynamic with JavaScript.
Plumsail Forms Designer provides rich JavaScript framework based on JQuery library that
allows you to add a validation, a conditional visibility, an autofilling and other features
in a short time.\n\nGet started with a fully featured free 15-day trial now!
For more details, visit spform.com.",
"Downloads": 272,
"EulaUrl":
"http://o15.officeredir.microsoft.com/r/rlidMktplcPUXTermsConditions?clid=18441",
"ImageUrls": [
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_62b62946-ad9f-4bca-b5c7-65978eccbdc7/1.PNG",
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_8f801bb3-fe1b-44b2-bf48-e71b8aea3698/2.PNG",
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_f34b09aa-97c5-4616-bbd6-7f8063b2f9dc/3.png",
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_922d7ea7-cea1-4de0-8258-1b1757f89314/4.PNG",
"http://az158878.vo.msecnd.net/marketing/Partner_21474838730/
Product_42949675832/Asset_3f564518-6f7e-4178-bbd1-3db4186f71d4/5.PNG"
],
"IsSupportedMarket": "True",
"ManageableLicense": {
"IsExpired": "False",
"IsTokenExpired": "False",
"LicenseType": 1,
"MaxUserCount": -1,
"PurchaserId": "069D917EAE472DD5",
"RemainingDays": -1000,
"SubscriptionStatus": "0"
},
"PriceModel": 0,
"PricePercentOff": "",
"PriceValue": "0.0",
"PrivacyUrl": "http://plumsail.com/store/privacy-policy/",
"PublisherUrl": "http://plumsail.com",
"ReleasedDate": "March, 2014",
"SiteLicensePrice": "",
"SiteLicenseSeats": 0,
"State": 1,
"SubType": 5,
"SupportUrl": "http://spform.com",
"SupportedLocaleNames": "English (United States)",
"Tax": "False",
"Trial": 0,
"TrialLength": 0,
"TrialUsers": 0,
"UnsafeVersion": "",
"VideoUrl": "http://www.youtube.com/user/spform"
}
Conclusion
In this article, I showed general algorithm of researching SharePoint App Store API. ILSpy and Fiddler can provide huge assistance in this task. Also, I briefly described existing API of SharePoint Store. In the next article, I plan to collect data about popularity of separate apps in SharePoint App Store using this API. Should you have any questions, feel free to comment.
CodeProject
