Introduction
Silverlight BusyIndicator is not a new thing in Silverlight. It was first added in Silverlight 3 Toolkit in November 2009 release (if I am not wrong). In this post, I will describe about this for those who want to know about it.
So, what is this Busy Indicator? Busy indicator is a tool which you can add in your Silverlight application to show a loading indication to your user while saving some sort of operation in database. Generally it is useful when you are calling your WCF Service to store something in server or retrieving some data from server.
Background
Earlier to BusyIndicator, you have to create a UserControl with some sort of animations and then you have to call the animation while loading the UserControl and setting it in the top layer of your application. But using this control available in the toolkit, it is very easy to develop.
Using the Code
Let us go a bit in-depth to add it in our Silverlight application. First of all, we will create a new Silverlight application with some content inside it. In my example, I am using a Text & a Button inside a StackPanel. The XAML will look like this:
<StackPanel>
<TextBlock Text="Silverlight Toolkit Busy Indicator Demo" FontSize="36"
FontWeight="Bold" Foreground="Red" TextWrapping="Wrap"
TextAlignment="Center"/>
<Button x:Name="btnClick" Content="Click Here" Width="100" Height="25"
Click="btnClick_Click"/>
</StackPanel>

Now we want to do some operation on click of the button present there and want to notify the user that something is going on, so please wait. For doing this, we have to use the BusyIndicator tool available in Silverlight Toolkit. You can download it from CodePlex. Now we will wrap our StackPanel with the BusyIndicator tool. The significance behind this is to make the content disabled while showing the busy indicator. Let's see the XAML:
<Grid x:Name="LayoutRoot" Background="White">
<toolkit:BusyIndicator HorizontalAlignment="Center" VerticalAlignment="Center"
Name="busyIndicator" IsBusy="False">
<StackPanel>
<TextBlock Text="Silverlight Toolkit Busy Indicator Demo" FontSize="36"
FontWeight="Bold" Foreground="Red" TextWrapping="Wrap"
TextAlignment="Center"/>
<Button x:Name="btnClick" Content="Click Here" Width="100" Height="25"
Click="btnClick_Click"/>
</StackPanel>
</toolkit:BusyIndicator>
</Grid>
On button click, we will set the IsBusy property of the Indicator to “True” first. This will ensure that while the busyindicator is in busy mode, the content inside it will be disabled. After completion of the operation, we will again set the IsBusy property to “False”. This will automatically make the inner content to enabled mode. Let's try from code:
private void btnClick_Click(object sender, RoutedEventArgs e)
{
busyIndicator.IsBusy = true;
ThreadPool.QueueUserWorkItem((state) =>
{
Thread.Sleep(3 * 1000);
Dispatcher.BeginInvoke(() => busyIndicator.IsBusy = false);
});
}
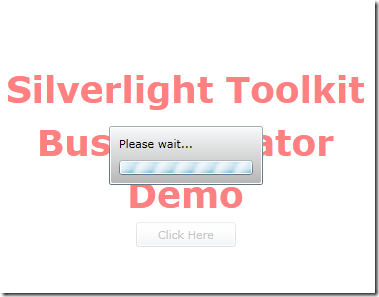
Here on button click, first of all I am setting the busyIndicator.IsBusy to true and setting a delay of 3 seconds to show the indicator for demonstration. During this time, the progress bar will be visible to the screen and the whole content will be disabled.

After 3 seconds of interval, it will come back to its original state. The progress dialog will be hidden automatically.

Points of Interest
When you are calling WCF service to get/set some data in the server, just set the busyindicator to busy mode and while in the completed event, set the busy mode to false. Thus you can tell your user that something is going on, so that he can wait for further steps. Not only this, you can set the message in the busy indicator by writing the following code:
busyIndicator.BusyContent = "Fetching Data...";
End Note
If you have any queries or feedback, don't forget to write about that. I will be really very pleased to answer your queries as soon as possible.
History
- 9th May, 2010: Initial post
