Introduction
This step by step guild is packed full of screen shots to guide you in the journey of creating a simple Hello World application. Ready to code?
Background
This tutorial was made using Windows 8, Eclipse Platform 4.2.2 and the Android ADK 23.0.2.1259578.
Lets learn...
Step 1: Definitions and Basic Components
Minimum SDK = This is how far back you wish to go in regards to the Android OS.
Target SDK = Is the Android OS you have in mind for developing this application
Compile With SDK = Is recommended to be set to the most recent stable SDK in the market.
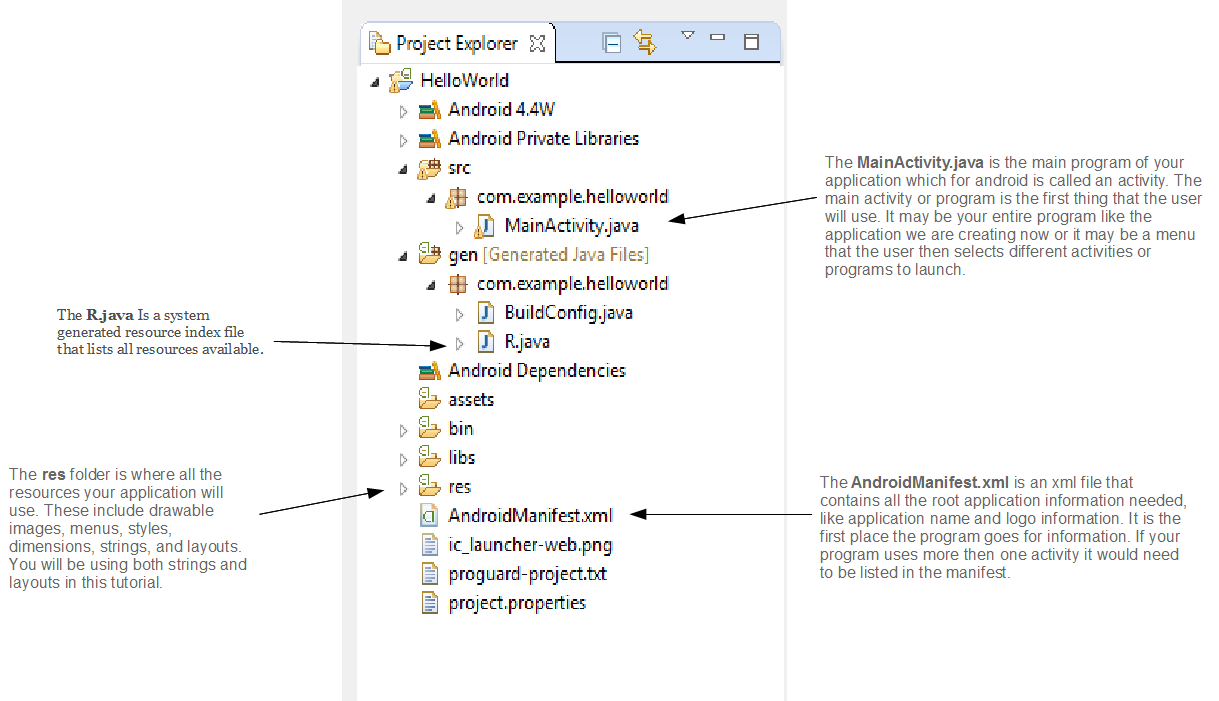
The Basic Components are...

Resources...

Step 2: Launch Eclipse

Step 3: Create Project



You can use this public domain image for the next step.





Step 3: Review and Update your application

Lets find out why...

Lets fix it....




You could also change the theme to something compatible or create a custom theme using styles, if you prefer.




The Graphical Layout tab gives you an idea of what the user will see. There are widget tools you can use to create your layout and GUI interface by dragging the items onto the screen.





If you go back to the Graphical Layout tab you will see the string we added string now shows in the GUI layout.

Step 4: prepare the first test


Now enter two more like these to represent Android 4.2.2. Then enter one to represents Android 4.4.2 and an extra large screen.






Step 5: Test on Virtual Android Devices







API 14 Looks good..
Repeat the above steps for AVD Android 4.2.2


API 17 Looks good.
Repeat the above steps for AVD Android 4.4.2


API 19 Looks good...
Step 6: Test on actual Android Devices
Make sure your device has USB Debugging checked in Developer Options, located in Settings. Then plug your android device into your PC or Laptop using its USB cable.


View HelloWorld in both Portrait and Landscape.

Portrait looks good...

Landscape looks good...
Run HelloWorld for one hour to see how the application effects the battery level of your device.
Before for instance, record the starting level. Mine is at 100%.

Run HelloWorld and leave it running.

One hour later, close HelloWorld. Record the level, mine is 97%.

Looks good... No significant loss of battery.
The End!
Points of Interest
While creating this tutorial, I actually started with API 8 and was not aware at the time that my theme selection was incompatible. I had to decide whether to keep the error and fix it in the tutorial, or start over. I decided that I would rather use it as an opportunity to teach the user how to look for and fix this type of issue.
