This article aims to explain how to create a simple Animated Image Slide Show for Windows applications using C#. I have created the Image Slide Show as a User Control - a user can just add the User Control to a project and use it.

Introduction
The main purpose of this article is to explain how to create a simple Animated Image Slide Show for Windows applications using C#. My intent was to create a simple reusable Animated Image Slide, so as a result, I have created the Image Slide Show as a User Control, by which a user can just add the User Control to a project and use it. This Animated Image Slide Show User control has features as:
- Load Images
- Display both Thumb and Large size Image
- Highlight the Selected and Current Image in Thumb image View
- Previous, Next and Play Animation
- Small to Big Zoom out Image Animation
- Left to Right Scroll Animation
- Right to Left Scroll Animation
- Top to Bottom Scroll Animation
- Image Fade In Animation
- Transparent Horizontal Bar display on image Animation
- Transparent Vertical Bar display on image Animation
- Transparent Text display on Image Animation
- Random Block transparent Animation
- Play and Stop Music
Background
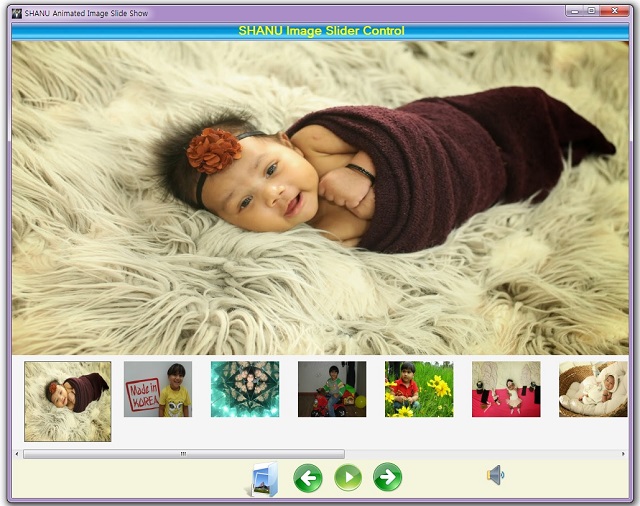
The main purpose was to develop a simple and easy to use .NET User Control for an Image Slide Show. This application was developed using .NET 4.0 (C#) and uses GDI+ functionality. The goal was to create a flash style animated Image Slide show for Windows Applications. I have added basic animation features for the Image Slide Show user control. Here, we can see Fade and Vertical Transparent Bar Animation Screens of my project.


Here, we can see the Selected and Current Image in Thump View will be Highlighted with Border and little big Image size.
Now we start with our code.
I have created a Animated Image Slide Show as a User Control so that it can be used easily in all projects.
In this article, I have attached zip file named as SHANUImageSlideShow.zip which contains:
- "ShanuImageSlideShow_Cntrl" folder (This folder contains the Image Slide Show User control source code).
- "SHANUImageSlideShow_Demo" folder (This folder contains the demo program which includes the Image Slide Show user control).
Using the Code
#region Highlight The Current Selected image
public void HighlightCurrentImage()
{
for (int i = 0; i <= ctrl.Length - 1; i++)
{
if (i == CurrentIndex)
{
ctrl[i].Left = ctrl[i].Left - 20;
ctrl[i].Size = new System.Drawing.Size(sizeWidth + 10, sizeHeight);
ctrl[i].BorderStyle = BorderStyle.FixedSingle;
}
else
{
ctrl[i].Size = new System.Drawing.Size(sizeWidth - 20, sizeHeight - 40);
ctrl[i].BorderStyle = BorderStyle.None;
}
}
}
#endregion
- First, we will start with the User Control. To create a user control:
- Create a new Windows Control Library project.
- Set the Name of Project and click OK (here, my user control name is
ShanuImageSlideShow_Cntrl). - Add all the controls which is needed.
- In code behind, declare all the
public variables and Public property variables. - Image Load Button Click. Here, we load all the image from the folder as Thump image view in our control.
#region LoadImage
public void LoadImages()
{
DirectoryInfo Folder;
DialogResult result = this.folderBrowserDlg.ShowDialog();
imageselected = false;
if (result == DialogResult.OK)
{
Folder = new DirectoryInfo(folderBrowserDlg.SelectedPath);
var imageFiles = Folder.GetFiles("*.jpg")
.Concat(Folder.GetFiles("*.gif"))
.Concat(Folder.GetFiles("*.png"))
.Concat(Folder.GetFiles("*.jpeg"))
.Concat(Folder.GetFiles("*.bmp")).ToArray();
pnlThumb.Controls.Clear();
if (imageFiles.Length > 0)
{
imageselected = true;
TotalimageFiles = imageFiles.Length;
}
else
{
return;
}
int locnewX = locX;
int locnewY = locY;
ctrl = new PictureBox[TotalimageFiles];
AllImageFielsNames = new String[TotalimageFiles];
int imageindexs = 0;
foreach (FileInfo img in imageFiles)
{
AllImageFielsNames[imageindexs] = img.FullName;
loadImagestoPanel
(img.Name, img.FullName, locnewX, locnewY, imageindexs);
locnewX = locnewX + sizeWidth + 10;
imageindexs = imageindexs + 1;
}
CurrentIndex = 0;
StartIndex = 0;
LastIndex = 0;
DrawImageSlideShows();
}
}
private void loadImagestoPanel(String imageName,
String ImageFullName, int newLocX, int newLocY, int imageindexs)
{
ctrl[imageindexs] = new PictureBox();
ctrl[imageindexs].Image = Image.FromFile(ImageFullName);
ctrl[imageindexs].BackColor = Color.Black;
ctrl[imageindexs].Location = new Point(newLocX, newLocY);
ctrl[imageindexs].Size =
new System.Drawing.Size(sizeWidth - 30, sizeHeight - 60);
ctrl[imageindexs].BorderStyle = BorderStyle.None;
ctrl[imageindexs].SizeMode = PictureBoxSizeMode.StretchImage;
pnlThumb.Controls.Add(ctrl[imageindexs]);
}
#endregion
Here, I call the above function in Load Image Click Event. In this function, load and display all the Images from the selected folder.
- Once Image loaded, we need highlight the selected and current image. For this, I call the below function which will check for the current image and set the image border and increase the Size of the present image.
- This is the important function of User control where I do the Animation for the selected current Image. This function will be called in Timer Tick event. After the Animation is finished, I stop the timer and activate the main timer to load next image. From main Timer, I create the Random no from 1 to 11 and activate the sub timer. Sub timer is used to display the animation. I have commented in each case about the use.
#region Draw Animation on selected Image
public void drawAnimation()
{
try
{
switch (SlideType)
{
case 0:
SmalltoBigImage_Animation();
break;
case 1:
LefttoRight_Animation();
break;
case 2:
Transparent_Bar_Animation();
break;
case 3:
RighttoLeft_Animation();
break;
case 4:
ToptoBottom_Animation();
break;
case 5:
BottomTop_Animation();
break;
case 6:
Vertical_Bar_Animation();
break;
case 7:
Random_Bar_Animation();
break;
case 8:
Horizontal_Bar_Animation();
break;
case 9:
Transparent_Text_Animation();
break;
case 10:
Random_Circle_Animation();
break;
default:
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
timer1.Enabled = true;
timer1.Start();
break;
}
}
catch (Exception ex)
{
}
}
private void SmalltoBigImage_Animation()
{
int leftConstant_adjust = 40;
int topconstant_adjust = 30;
if ((picImageSlide.Width < (MINMAX * pnlImg.Width)) &&
(picImageSlide.Height < (MINMAX * pnlImg.Height)))
{
picImageSlide.Width =
Convert.ToInt32(picImageSlide.Width * ZOOMFACTOR);
picImageSlide.Height =
Convert.ToInt32(picImageSlide.Height * ZOOMFACTOR);
picImageSlide.Left =
Convert.ToInt32(picImageSlide.Left - leftConstant_adjust);
if (picImageSlide.Top <= 0)
{
picImageSlide.Left = 0;
picImageSlide.Top = 0;
}
picImageSlide.Top =
Convert.ToInt32(picImageSlide.Top - topconstant_adjust);
picImageSlide.SizeMode = PictureBoxSizeMode.StretchImage;
}
else
{
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
}
}
private void LefttoRight_Animation()
{
picImageSlide.Invalidate();
if (picImageSlide.Location.X >= 10)
{
picImageSlide.Left = 0;
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
}
else
{
picImageSlide.Left = xval;
xval = xval + 100;
}
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
}
private void Transparent_Bar_Animation()
{
if (opacity >= 90)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity = 100;
}
Graphics g = Graphics.FromImage(picImageSlide.Image);
g.FillRectangle(new SolidBrush(Color.FromArgb(58, Color.White)),
0, 0, picImageSlide.Image.Width, picImageSlide.Image.Height);
opacity = opacity + 10;
picImageSlide.Image =
PictuerBoxFadeIn(picImageSlide.Image, opacity);
}
private void RighttoLeft_Animation()
{
picImageSlide.Invalidate();
if (xval_Right <= 100)
{
picImageSlide.Left = 0;
xval_Right = 0;
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
}
else
{
picImageSlide.Left = xval_Right;
xval_Right = xval_Right - 100;
}
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
}
private void ToptoBottom_Animation()
{
picImageSlide.Invalidate();
if (yval + 60 >= 30)
{
picImageSlide.Top = 0;
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
}
else
{
picImageSlide.Top = yval;
yval = yval + 100;
}
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
}
private void BottomTop_Animation()
{
picImageSlide.Invalidate();
if (yval_Right <= 0)
{
picImageSlide.Left = 0;
xval_Right = 0;
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
}
else
{
picImageSlide.Top = yval_Right;
yval_Right = yval_Right - 100;
}
picImageSlide.Width = pnlImg.Width;
picImageSlide.Height = pnlImg.Height;
}
private void Vertical_Bar_Animation()
{
if (opacity_new <= 0)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity_new = 100;
}
Graphics g2 = Graphics.FromImage(picImageSlide.Image);
recBlockYval = 0;
barheight = barheight + 100;
g2.DrawRectangle(Pens.Black, recBlockXval,
recBlockYval, barwidth, barheight);
g2.FillRectangle(new SolidBrush(Color.FromArgb
(opacity_new, Color.White)),
recBlockXval, recBlockYval,
barwidth - 1, barheight - 1);
opacity_new = opacity_new - 10;
recBlockXval = recBlockXval + barwidth + 4;
picImageSlide.Refresh();
}
private void Random_Bar_Animation()
{
if (opacity_new <= 0)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity_new = 100;
}
Graphics g3 = Graphics.FromImage(picImageSlide.Image);
recBlockXval = 0;
barwidth = barwidth + 100;
g3.FillRectangle(new SolidBrush
(Color.FromArgb(opacity_new, Color.White)),
rnd.Next(10, 600), rnd.Next(10, 600),
rnd.Next(100, 600), rnd.Next(60, 400));
opacity_new = opacity_new - 5;
recBlockYval = recBlockYval + barheight + 4;
picImageSlide.Refresh();
}
private void Horizontal_Bar_Animation()
{
if (opacity_new <= 0)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity_new = 100;
}
recBlockXval = 0;
barwidth = barwidth + 100;
Graphics g4 = Graphics.FromImage(picImageSlide.Image);
g4.DrawRectangle(Pens.Black,
recBlockXval, recBlockYval, barwidth, barheight);
g4.FillRectangle(new SolidBrush
(Color.FromArgb(opacity_new, Color.White)),
recBlockXval, recBlockYval, barwidth - 1, barheight - 1);
opacity_new = opacity_new - 10;
recBlockYval = recBlockYval + barheight + 4;
picImageSlide.Refresh();
}
private void Transparent_Text_Animation()
{
if (opacity_new <= 0)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity_new = 100;
}
Graphics g5 = Graphics.FromImage(picImageSlide.Image);
g5.DrawString("Shanu Slide Show", new Font("Arial", 86),
new SolidBrush(Color.FromArgb(opacity_new,
Color.FromArgb(this.rnd.Next(256), this.rnd.Next(256),
this.rnd.Next(256)))),
rnd.Next(600), rnd.Next(400));
opacity_new = opacity_new - 5;
picImageSlide.Refresh();
}
private void Random_Circle_Animation()
{
if (opacity_new <= 0)
{
Start_Stop_Timer_1(true);
Start_Stop_Timer_2(false);
opacity_new = 100;
}
Graphics g6 = Graphics.FromImage(picImageSlide.Image);
recBlockXval = 0;
barwidth = barwidth + 100;
g6.FillRectangle(new SolidBrush
(Color.FromArgb(opacity_new, Color.White)),
rnd.Next(10, 600), rnd.Next(10, 600),
rnd.Next(400, 800), rnd.Next(60, 400));
g6.FillPie(new SolidBrush(Color.FromArgb(opacity_new,
Color.FromArgb(this.rnd.Next(256), this.rnd.Next(256),
this.rnd.Next(256)))), rnd.Next(600), rnd.Next(400),
rnd.Next(400, 800), rnd.Next(400), 0, 360);
opacity_new = opacity_new - 5;
recBlockYval = recBlockYval + barheight + 4;
picImageSlide.Refresh();
}
public static Bitmap PictuerBoxFadeIn(Image img, int opacity)
{
Bitmap bmp = new Bitmap(img.Width, img.Height);
Graphics g = Graphics.FromImage(bmp);
ColorMatrix colmat = new ColorMatrix();
colmat.Matrix33 = opacity;
ImageAttributes imgAttr = new ImageAttributes();
imgAttr.SetColorMatrix
(colmat, ColorMatrixFlag.Default, ColorAdjustType.Bitmap);
g.DrawImage(img, new Rectangle(0, 0, bmp.Width, bmp.Height),
0, 0, img.Width, img.Height,
GraphicsUnit.Pixel, imgAttr);
g.Dispose();
return bmp;
}
#endregion
- After completion save, build and run the project.
- Now we create a Windows application and add test our "SHANUImageSlideShow_Demo" User Control.
- Create a new Windows project.
- Open your form and then from Toolbox > right click > choose items > browse select your user control DLL and add.
- Drag the User Control to your Windows Form.
- Run your program. Now, you can see the user control will be added in Windows form. You can open your image folder and load all the images and play the Animated Image Slide Show.
Conclusion
The main aim of this article is to create a simple user friendly Animated Image Slide Show for Windows applications which will be useful for many users to use and work for free in their projects. I hope my Pareto chart control will be useful for many users from now on.
If you like my article and Animated Image Slide ShowControl, kindly leave me a comment and vote for my article. I hope this control will be helpful.
History
Note: By default, I have added a Wav music file in the demo bin folder. If users like to add their own music file, add your wav or mp3 file to the bin folder and in Control, change the file name.
- 19th August, 2014: Initial release
- 25th August, 2014: Source code updated, New version 1.1
- 26th August, 2014: Play and Stop Music file features have been added in this new version
