Introduction
This article covers building apps with GPS,Touch and Motion Sensors. I have used Intel XDK as IDE and HTML 5 and JavaScript to build the apps.The apps built here have used different demo project that are there in Intel XDK.
Background
This is an attempt to bring in Three.js ,Crosswalk and WebGL touch examples to android platform. This app also uses Geolocation API to access the position of the user. This also touches a simple Accelerometer example.
Things that will be covered
Using the flavor of cross platform IDE and then finalizing the app for Android
HTML 5
Using HTML 5 to explore the opportunities of creating apps targeting to motion sensor and others.
The major part will show how to use HTML and Intel XDK to setup and compile apps for Android Platform.
As I have already covered Intel XDK ,let me discuss it again it in brief .It is a cross platform IDE from Intel which is free to use and can be used to build apps for different platforms. Intel XDK allows you to simulate the app and then finalize it for the build.
What I will be using for this tutorial
- JavaScript Libraries
- Three.js :- to show the touch examples
- The inbuilt CrossWalk app to extend the app for Android
- Geolocation API :-The inbuilt Demo for Accelerometer for Android in Intel XDK and extend it
Geolocation
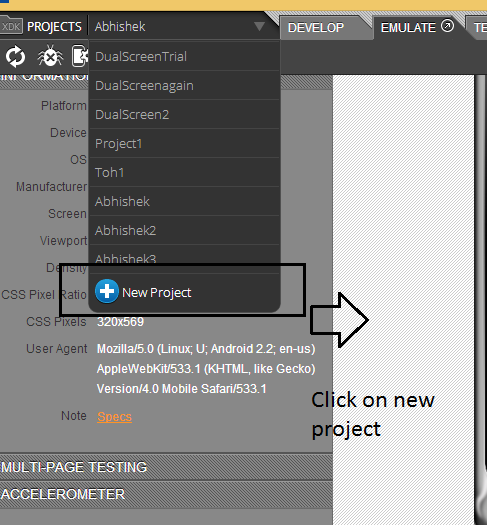
Start a new project from Intel XDK and then start with a blank template

Name the project.

you need to modify the index.html page for accessing the GeoLocation API .I have used a project that is already described at (http://www.html5rocks.com/en/tutorials/geolocation/trip_meter/)

let's see how the author has implemented Geolocation API and how we integrate in the index.html page
I am using the Geolocation API from (http://dev.w3.org/geo/api/)
This Api allows us to find where user is and is an easy way to see how Geolocation works
Checking for the Geolocation object
Saving the project and checking it in emulator helps us to see how it behaves

Next we need create the build for the project.

On the build page click on build app now

The app will be build
Build log is created

TIPS
Using Intel XDK we found that we can easily build a geolocation app for Android platform using the blank template. Further we were able to simulate the app and then build the APK(which will be created at Cloud and then we download it).
It's an easy wish for a HTML 5 developer to create an android app without doing anything out of the zone.
TOUCH
For the touch example I will be using the Intel XDK plus the CROSSWALK build from the demo app to finalize the app. The basic thing here is I will be using Three.JS Library to create a good GUI experience for the project. The Crosswalk build for Android allows us to build WebGL based apps to android platform.
We start the project creation by using the demo that is already there in the Intel XDK that is the Crosswalk demo and then name it to our liking

we use two Three.js libraries(stats.min.js and three.min.js)
as we have already seen in my previous article for Intel XDk we use the same understanding as declare the Java Script accordingly.
Now we need to a simulation of the project to see how the touch behaves

The simulation allows us to check how the project will behave when the apk is created. Here you can check the effective usage of Three.JS library
Now on the build menu there will be a popup that says the build should be of crosswalk platform for Android. The next menu will ask for that all Cordova plugins are selected. Then click on build. There will be two builds for the project(one for X86 and other for ARM devices)

TIPS
The things we learnt in here is to bring to life WebGL with Android we need to have the crosswalk build for the app. I can use a demo app as my base and then extend it to my liking to increase the functionality of the app. Intel XDK allows us to quickly create a touch enabled app without any hassle and keeping the basics of HTML 5 intact.
MOTION SENSOR
For this project I will be using the demo that's given in Intel XDK for Accelerometer and modify it some changes.I will be using Accelerometer example the rolling can demo for the app.
I will change the image icons in the directory to give the feel for Bob(Codeproject frame)
after adding the images in the folder we get the following result as shown in simulator.

Now the build. Build will be the normal Android App .We are ready to get rolling with accelerometer.
TIPS
Easily we made changes to the simple images and I get a different looking app alltogether.So its easy to create accelerometer or motion sensor based app using HTML5 and JavaScript APIs.
References
History
The first update made
