As a performance officer, I recently watched a presentation by Lara Callender Swanson about how Etsy moved towards a culture of performance and mobile web by educating, incentivizing and empowering everyone who works at Etsy.
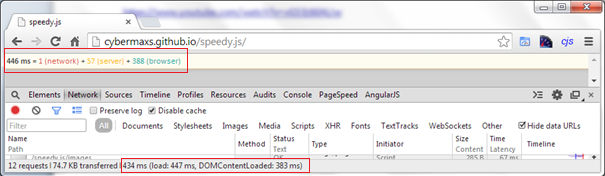
Inspired by a repo on github and StackExchange‘s Miniprofiler, I’ve created a very simple script to display Navigation Timing stats at the top of a web page.
Navigation Timing is a JavaScript API for accurately measuring performance on the web. The API provides a simple way to get accurate and detailed timing statistics—natively—for page navigation and load events. It has always been a small challenge to measure the time it takes to fully load a page, but Navigation Timing API now makes this easy for all of us.
It’s important to understand that Navigation Timing data is very similar to network stats in developer tools.

Can I Use …?
Navigation Timing API is now supported by all major browsers (Can I use …?). Google Analytics and RUM services use it since a long time ago. In case it’s not supported by your browser, an error message will be displayed.

No message => don’t hesitate to create an issue on github.
Mobile Ready?
This is maybe the most interesting part. Developer tools are not available on mobile/tablet version so you don’t have any chance to evaluate page load time and to explain why it may be slow.
On Production?
Of course, it’s not recommended to display this kind of data to your users, but you may find several ways to use it on production. There are browser extensions to inject custom JavaScripts into any website (Cjs, Greasemonkey) ; Fiddler allows you to automatically inject scripts into a page (stackoverflow).
Here is an example on my stackoverflow profile:

To conclude, don’t forget that Performance is a feature! Displaying page load time on each page and to everyone is a great chance to detect performance issues early. Does a page violate your SLA? I think it’s now a little easier with this script.
CodeProject


