
Introduction
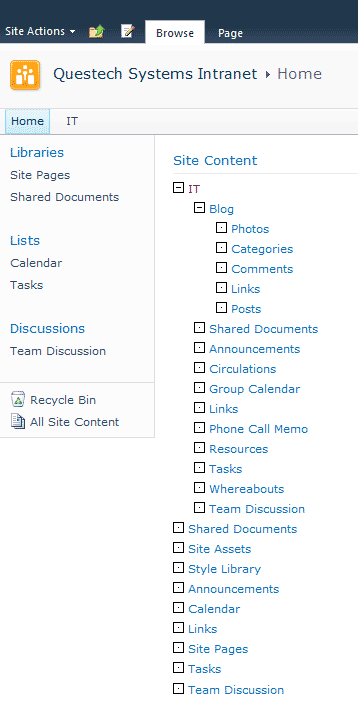
For use in Microsoft SharePoint Foundation 2010 and SharePoint Server 2010, this Site Content Web Part displays site and sub-site content in a hierarchical tree that is expandable and collapsible. This is adapted from my WSS 3.0 version for SharePoint 2010.
Description
The Web Part uses SPHierarchyDataSourceControl to render site and sub-site content. SPHierarchyDataSourceControl is a data bound control that implements the IHierarchicalDataSource interface and derives from HierarchicalDataSourceControl. Unlike navigation provider SPNavigationProvider, it renders content in all sub-sites in addition to the current site. It is the same control used by SharePoint to render tree view in Quick Launch. And unlike the tree view, this web part renders HTML list tags instead of table tags.
The web part has several public properties:
TopSiteUrl - (Top Site URL) Server relative URL for a starting sub-site.
For example: / for the root site or /PressReleases/2010 for a sub-site. Default is the current site. ExpandMap - (Expand Map?) Expand all nodes on page load. Default is true ShowWebChildren - (Show Sub-Sites?) Show sub-sites. Default is true ShowFolderChildren - (Show Folders?) Show folders in libraries and lists. Default is true IncludeDiscussionFolders - (Show Discussion Threads?) Show folders in discussion lists. If true, ShowFolderChildren must also be set to true for this to take effect. Default is false. MaxLevels - (Maximum levels) Maximum number of node levels. Default is 0, which means unlimited ListCssClass - CSS class name for the outermost <ul> tag NodeCssClass - CSS class name for regular hyperlinked nodes
The Web Part uses two methods to include resources. JavaScript files are treated as Embedded Resources and images are treated as Class Resources. To reference Embedded Resources in code, use Page.ClientScript.GetWebResourceUrl and pass in the file in the form of [Default namespace].[Folder containing resource].[Filename of resource]. In AssemblyInfo.cs, include the file like:
[assembly: System.Web.UI.WebResource
("QuestechSystems.SharePoint.ClientScripts.SiteContentWebPart.js", "text/javascript")]
Class Resource files are referenced in code by calling SPWebPartManager.GetClassResourcePath. To package them for deployment, a SharePoint 2010 Empty Element is created in Visual Studio 2010. Files are added under the newly created folder with Deployment Type set to ClassResource. Since the project assembly is deployed to GAC, the deployment path will be something like /_wpresources/QuestechSystems.SharePoint.SiteContentWebPart/1.0.0.0__9804e574157bbcb6/.
The Web Part also uses a resource file to store all messages and property attribute UI strings. It demonstrates how to develop a custom class that inherits WebDescriptionAttribute, WebDisplayNameAttribute or CategoryAttribute and returns a localized string from your own Resource Manager.
The supplied Visual Studio 2010 solution includes all the support files you need to build and deploy this Web Part, minus the strong name key file (key.snk). It makes full use of the built-in SharePoint integration. No more third party tools or custom pre and post build scripts are needed to build the SharePoint solution file.
Installation
Open SharePoint 2010 Management Shell, add solution file QuestechSiteContentWebPart.wsp using Add-SPSolution like:
Add-SPSolution
"C:\QuestechSystems.SiteContentWebPart\bin\Release\QuestechSiteContentWebPart.wsp"
Or using stsadm, add solution file QuestechSiteContentWebPart.wsp like:
stsadm -o addsolution -filename
"C:\QuestechSystems.SiteContentWebPart\bin\Release\QuestechSiteContentWebPart.wsp"
Go to SharePoint 2010 Central Administration/System Settings/Manage farm solutions. Deploy the installed solution to selected web applications. In the site collection where the solution is deployed, activate the Site Collection Feature Questech Systems Site Content Web Part. After that, the Site Content Web Part (listed under Questech Systems) should be available for you to add to pages.
CSS can be added to the master page or page layout to enhance styling of the web part. For example, if ListCssClass is set to scList, the following definitions will stylize the web part to look like the screenshot above.
.scList, .scList ul
{
list-style: none;
padding: 0;
}
.scList, .scList li
{
margin: 0.66em 0;
}
.scList ul
{
margin: 0.66em 2em;
}
History
- 15th May, 2010: Initial post
