A friend of mine Marlon Grech, has his own business and he has a nice parallax effect web site: http://www.thynksoftware.com/ and over there on his “contact us2 page, it has this very cool folding Google maps thing. I have wondered how it was done for a while now, today I decided to find out. A colleague of mine was like WHY!….Ashic if you are reading this, sorry but I think it is cool, but I promise you I will be back to trying to slay the world with sockets tomorrow, a slight distraction shall we say.
Not Really My Idea – Credit Where Credit Is Due
Now the code I present in this post is not my own at all, I have added the ability to toggle the folding of the map, but that really is all I have done. None the less, I think it is still of interest to describe how it was done, and worth a small write up. I think the original authors have done a great job, but did not really explain anything, so hopefully by the time you get to the end of this post, the effect will be a bit more familiar to you.
The original code that forms the basis to this post is here: http://experiments.bonnevoy.com/foldedmap/demo/
The Basic Idea
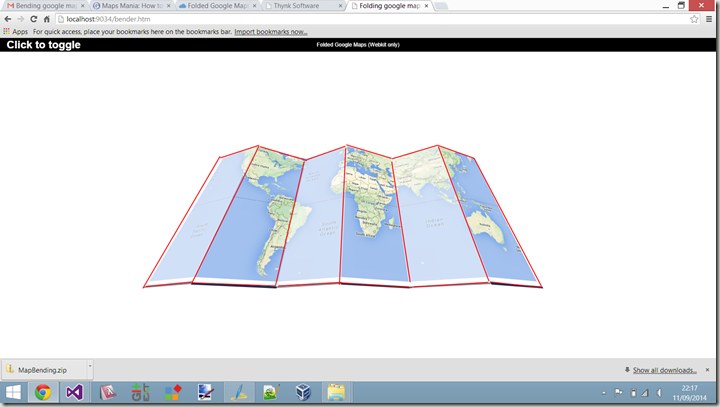
The idea is actually not too hard to grasp. There is a master DIV, which contains the actual Google map, this DIV has a VERY low opacity, so low you can’t actually see it. Then there are 6 other DIVs that get a slice of the original DIV, this is done by some clever margins, as can be seen in this image and the code that follows it:

The relevant HTML is here:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Folding google maps</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="script.js"></script>
<!–[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–>
</head>
<body>
<header>
<a href="/foldedmap/" id="prev">Click to toggle</a>
<p>Folded Google Maps (Webkit only)</p>
</header>
<div id="map_master"></div>
<div id="container">
<div id="mapContainer1" class="mapContainer odd first"></div>
<div id="mapContainer2" class="mapContainer even"></div>
<div id="mapContainer3" class="mapContainer odd"></div>
<div id="mapContainer4" class="mapContainer even"></div>
<div id="mapContainer5" class="mapContainer odd"></div>
<div id="mapContainer6" class="mapContainer even last"></div>
</div>
</body>
</html>
Each of these slices is a fixed width of 160px and a height of 400px. The overflow is also hidden, that part is important, as will see in just a minute. The relevant CSS is here:
.mapContainer {
background:#fff;
float:left;
width: 160px;
height: 400px;
overflow: hidden;
border-top: 10px solid #fff;
border-bottom: 10px solid #fff;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
box-shadow:0px 4px 0 #10335C;
}
Each slice of the original gets a certain margin applied, where the overflow for the 6 DIVS is hidden. So by moving the slice into the desired position by way of clever margin positioning the remaining portion of the map for that slice would not be seen, thanks to overflow being hidden. Sneaky!
mapSync: function() {
var map_clone = $('#map_master').clone().css('opacity',1).css('z-index',-1);
$('#mapContainer1').html(map_clone.clone().css('marginLeft','-80px'));
$('#mapContainer2').html(map_clone.clone().css('marginLeft','-240px'));
$('#mapContainer3').html(map_clone.clone().css('marginLeft','-400px'));
$('#mapContainer4').html(map_clone.clone().css('marginLeft','-560px'));
$('#mapContainer5').html(map_clone.clone().css('marginLeft','-720px'));
$('#mapContainer6').html(map_clone.clone().css('marginLeft','-880px'));
},
The next part of the trick is to apply some web kit 3D transforms. This is done inside a Timeout function so it happens every 10 milliseconds, up to/down from some predetermined values.
Here is the code that applies the transforms:
applyTransforms: function () {
var prefixes = ['webkit', 'moz', 'ms', 'o', ''];
for(i in prefixes) {
$('.odd').css(prefixes[i] + 'Transform', 'rotateX(' +
this.rotateX + 'deg) rotateY(' + -this.rotateY + 'deg)');
$('.even').css(prefixes[i] + 'Transform', 'rotateX(' +
this.rotateX + 'deg) rotateY(' + this.rotateY + 'deg)');
}
$('.mapContainer').css('marginLeft',
-160 * (1 – Math.cos(this.rotateY / 360 * 2 * Math.PI)) + 'px');
},
It can be seen above that the applying of the transforms is done for each of the vendor specific flavours, Mozilla, Webkit, etc.
The code below unfolds/folds the 6 DIVS by calling he applyTransforms function outlined above.
unfoldMap: function () {
if(this.rotateY > 20)
{
this.rotateY -= 0.5;
this.rotateX += 0.1;
this.applyTransforms();
}
else
{
clearInterval(this.fold_out);
this.isOpen = true;
}
},
foldMap: function () {
if(this.rotateY < 90)
{
this.rotateY += 0.5;
this.rotateX -= 0.1;
this.applyTransforms();
}
else
{
clearInterval(this.fold_in);
this.isOpen = false;
}
}
Anyway like I say, the code is pretty much as seen in the original link, all I added was the ability to toggle between a unfolded map back to a folded one.
Though I have added a bit more of an explanation, so hopefully it added some value.
Where Is The Code?
Anyway, if you want a small demo project I have created one for VS2013, that you can grab from GitHub here: https://github.com/sachabarber/FoldingCSSGooogleMap.
IOS Code Like This
My old WPF Disciple buddy Colin Eberhardt has a similar post using Objective C for IOS development. May be of interest to some of you: http://www.scottlogic.com/blog/2013/09/20/creating-a-custom-flip-view-controller-transition.html


