Introduction
Sometimes, we need to create sub site for news or events or anything like this. We will go on and explain not only how to do it step by step but also in the next series we will continue to make this page layout as the default page layout of a publishing sub site. After that, we will make a content query in the root site to preview the news articles. Finally, we will using variation to create a similar publishing sub site in other languages.
Note: We will be adding the solution for downloads as soon as possible. You can follow us to be informed with any new content.
- Step by step creation of News Page Layout using Content Type in SharePoint 2013.
- How to Create a publishing sub site for news and using variation to creating the same site to other languages finally making the previous page layout as the default page layout of the sub site.
Let’s go on…
Firstly
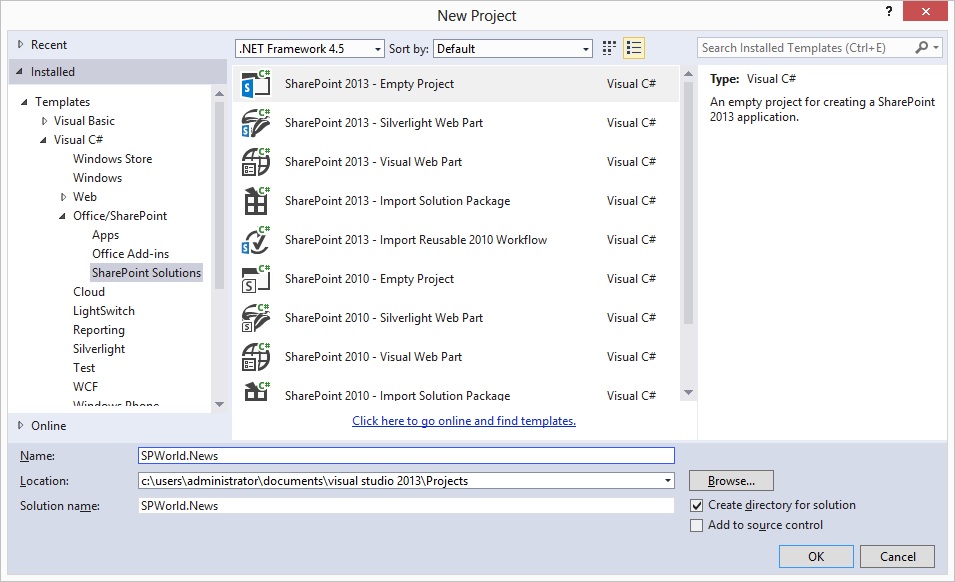
- Open Visual Studio 2013 and a create new project of type SharePoint Solutions…”SharePoint 2013 Empty Project”.

Create new SharePoint 2013 empty project
- As we will deploy our solution as a farm solution in our local farm on our local machine.
Note: Make sure that the site is a publishing site to be able to proceed.

Deploy the SharePoint site as a farm solution
- Our solution will be as the picture blew and we will add three folders for “SiteColumns”, “ContentTypes” and “PageLayouts”.

SharePoint solution items
- Start by adding a new item to “SiteColumns” folder.

Adding new item to SharePoint solution
- After we adding a new site column and rename it, add the following columns as we need to make the news layout
NewsTitle, NewsBody, NewsBrief, NewsDate and NewsImage.

Adding new item of type site column to the solution
Then add the below fields and you will note that I use Resources in the DisplayName and the Group.
<Field
ID="{9fd593c1-75d6-4c23-8ce1-4e5de0d97545}"
Name="NewsTitle"
DisplayName="$Resources:SPWorld_News,NewsTitle;"
Type="Text"
Required="TRUE"
Group="$Resources:SPWorld_News,NewsGroup;">
</Field>
<Field
ID="{fcd9f32e-e2e0-4d00-8793-cfd2abf8ef4d}"
Name="NewsBrief"
DisplayName="$Resources:SPWorld_News,NewsBrief;"
Type="Note"
Required="FALSE"
Group="$Resources:SPWorld_News,NewsGroup;">
</Field>
<Field
ID="{FF268335-35E7-4306-B60F-E3666E5DDC07}"
Name="NewsBody"
DisplayName="$Resources:SPWorld_News,NewsBody;"
Type="HTML"
Required="TRUE"
RichText="TRUE"
RichTextMode="FullHtml"
Group="$Resources:SPWorld_News,NewsGroup;">
</Field>
<Field
ID="{FCA0BBA0-870C-4D42-A34A-41A69749F963}"
Name="NewsDate"
DisplayName="$Resources:SPWorld_News,NewsDate;"
Type="DateTime"
Required="TRUE"
Group="$Resources:SPWorld_News,NewsGroup;">
</Field>
<Field
ID="{8218A8D9-912C-47E7-AAD2-12AA10B42BE3}"
Name="NewsImage"
DisplayName="$Resources:SPWorld_News,NewsImage;"
Required="FALSE"
Type="Image"
RichText="TRUE"
RichTextMode="ThemeHtml"
Group="$Resources:SPWorld_News,NewsGroup;">
</Field>
After That
- Create Content Type, we will be adding new Content Type to the folder ContentTypes.

Adding new item of type Content Type to SharePoint solution
- We must make sure to select the base of the content type “
Page”.

Specifying the base type of the content type
- Open the content type and add our new columns to it.

Adding columns to the content type
- Open the elements file of the content type and make sure it will look like this code below.
Note: We use Resources in the Name, Description and the group of the content type.
<ContentType
ID="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39007A5224C9C2804A46B028C4F78283A2CB"
Name="$Resources:SPWorld_News,NewsContentType;"
Group="$Resources:SPWorld_News,NewsGroup;"
Description="$Resources:SPWorld_News,NewsContentTypeDesc;"
Inherits="TRUE" Version="0">
<FieldRefs>
<FieldRef ID="{9fd593c1-75d6-4c23-8ce1-4e5de0d97545}"
DisplayName="$Resources:SPWorld_News,NewsTitle;" Required="TRUE" Name="NewsTitle" />
<FieldRef ID="{fcd9f32e-e2e0-4d00-8793-cfd2abf8ef4d}"
DisplayName="$Resources:SPWorld_News,NewsBrief;" Required="FALSE" Name="NewsBrief" />
<FieldRef ID="{FF268335-35E7-4306-B60F-E3666E5DDC07}"
DisplayName="$Resources:SPWorld_News,NewsBody;" Required="TRUE" Name="NewsBody" />
<FieldRef ID="{FCA0BBA0-870C-4D42-A34A-41A69749F963}"
DisplayName="$Resources:SPWorld_News,NewsDate;" Required="TRUE" Name="NewsDate" />
<FieldRef ID="{8218A8D9-912C-47E7-AAD2-12AA10B42BE3}"
DisplayName="$Resources:SPWorld_News,NewsImage;" Required="FALSE" Name="NewsImage" />
</FieldRefs>
</ContentType>
- Add new Module to the PageLayouts folder. After that, we will find sample.txt file, then rename it “NewsPageLayout.aspx”.

Adding new module to SharePoint solution.
- Add the code below to this “NewsPageLayout.aspx”.
<%@ Page language="C#" Inherits="Microsoft.SharePoint.Publishing.PublishingLayoutPage,
Microsoft.SharePoint.Publishing,Version=15.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls"
Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation"
Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server">
<SharePointWebControls:FieldValue id="FieldValue1" FieldName="Title" runat="server"/>
</asp:Content>
<asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server">
<H1><SharePointWebControls:TextField ID="NewsTitle"
FieldName="9fd593c1-75d6-4c23-8ce1-4e5de0d97545" runat="server">
</SharePointWebControls:TextField></H1>
<p><PublishingWebControls:RichHtmlField ID="NewsBody"
FieldName="FF268335-35E7-4306-B60F-E3666E5DDC07" runat="server">
</PublishingWebControls:RichHtmlField></p>
<p><SharePointWebControls:NoteField ID="NewsBrief"
FieldName="fcd9f32e-e2e0-4d00-8793-cfd2abf8ef4d" runat="server">
</SharePointWebControls:NoteField></p>
<p><SharePointWebControls:DateTimeField ID="NewsDate"
FieldName="FCA0BBA0-870C-4D42-A34A-41A69749F963" runat="server">
</SharePointWebControls:DateTimeField></p>
<p><PublishingWebControls:RichImageField ID="NewsImage"
FieldName="8218A8D9-912C-47E7-AAD2-12AA10B42BE3" runat="server">
</PublishingWebControls:RichImageField></p>
</asp:Content>
- Add the following code to the elements file of the “
NewsPageLayouts” module.
<Module Name="NewsPageLayout"
Url="_catalogs/masterpage" List="116" >
<File Path="NewsPageLayout\NewsPageLayout.aspx" Url="NewsPageLayout.aspx"
Type="GhostableInLibrary" IgnoreIfAlreadyExists="TRUE"
ReplaceContent="TRUE" Level="Published" >
<Property Name="Title" Value="$Resources:SPWorld_News,NewsPageLayout;" />
<Property Name="MasterPageDescription" Value="$Resources:SPWorld_News,NewsPageLayout;" />
<Property Name="ContentType" Value="$Resources:cmscore,contenttype_pagelayout_name;" />
<Property Name="PublishingPreviewImage"
Value="~SiteCollection/_catalogs/masterpage/$Resources:core,Culture;
/Preview Images/WelcomeSplash.png, ~SiteCollection/_catalogs/masterpage/$Resources:
core,Culture;/Preview Images/WelcomeSplash.png" />
<Property Name="PublishingAssociatedContentType"
Value=";#$Resources:SPWorld_News,NewsContentType;;
#0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF39007A5224C9C2804A46B028C4F78283A2CB;#">
</Property>
</File>
</Module>
- Don’t forget to add the Resources folder, then add the resource file with the name “SPWorld_News.resx” as we used it in the previous steps and add the below keys to it.
News News
NewsBody News Body
NewsBrief News Brief
NewsContentType News Content Type
NewsContentTypeDesc News Content Type Desc.
NewsDate News Date
NewsGroup News
NewsImage News Image
NewsPageLayout News Page Layout
NewsTitle News Title
- Finally, deploy the solution.
- The next steps will explain how we add the “news content type” to the page layout through SharePoint wizard. We will do these steps pragmatically in the next article.
Note: We will do the steps from “A” to “D” pragmatically in the next article without the need to do it manually from SharePoint.

- Go to Site Contents then Pages , Library, Library SettingsOpening library setting of the page library
- Add the news content type to the page layout.

Adding existing content type to the pages library
- Then

Selecting the content type to add it to pages library
- Go to Pages Library, Files, New Document, select News Content Type.

Adding new document of the news content type to pages library
- Write the page title.

Creating new page of news content type to pages library.
- Open the page to edit it. Pages library contains new page of news content type.

- Now we can see the page Layout after we add the title, Body, Brief, date and image. Finally click Save the news.

