Introduction
AJAX is a powerful addition to ASP.NET that provides new functionalities in a simple and agile way. This post is dedicated to creating a menu with the AJAX Accordion control.
About the control
The basic idea of this control is to provide a series of panels and show and hide information inside these panels. The use is very simple: we have to set each panel inside an Accordion control and give to each panel a header, and of course, we have to set the content of each panel.
To use accordion control, u need the ajax control toolkit.
Basic properties of the Accordion control
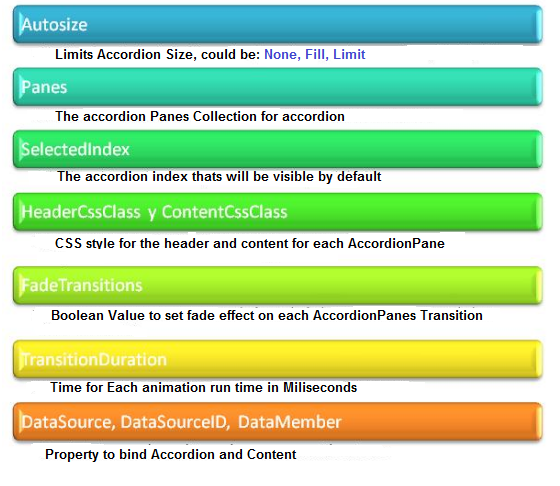
Before start developing using the Accordion control, we have to know the basic properties for this control:

Other Accordion properties
FramesPerSecond - Number of frames per second used in the transition animations.RequireOpenedPane - Prevents closing the currently opened pane when its header is clicked (which ensures one pane is always open). The default value is true.SuppressHeaderPostbacks - Prevents the client-side click handlers of elements inside a header from firing (this is especially useful when you want to include hyperlinks in your headers for accessibility).DataSource - The data source to use. DataBind() must be called.DataSourceID - The ID of the data source to use.DataMember - The member to bind to when using a DataSourceID.
AJAX Accordion Control Extender DataSource
The Accordion Control Extender of the AJAX Control Toolkit can also be used as a DataBound control. You can bind the data retrieved from the database to the Accordion control. The Accordion control consists of properties such as DataSource and DataSourceID (see above) that can be used to bind data. The HeaderTemplate can used to display the header or title for the pane generated by the Accordion control, a click on which will open or close the ContentTemplate generated by binding the data with the Accordion Extender.
When DataSource is passed to the Accordion control, we use the DataBind method to bind the data. The Accordion control bound with data auto generates the expand/collapse panes along with their headers.
This code represents the basic steps to bind the Accordion to a data source:
Public Sub getCategories()
Dim sqlConn As New SqlConnection(conString)
sqlConn.Open()
Dim sqlSelect As New SqlCommand("SELECT * FROM Categories", sqlConn)
sqlSelect.CommandType = System.Data.CommandType.Text
Dim sqlAdapter As New SqlDataAdapter(sqlSelect)
Dim myDataset As New DataSet()
sqlAdapter.Fill(myDataset)
sqlConn.Close()
Accordion1.DataSource = myDataset.Tables(0).DefaultView
Accordion1.DataBind()
End Sub
Protected Sub Accordion1_ItemDataBound(sender As Object, _
e As AjaxControlToolkit.AccordionItemEventArgs)
If e.ItemType = AjaxControlToolkit.AccordionItemType.Content Then
Dim sqlConn As New SqlConnection(conString)
sqlConn.Open()
Dim sqlSelect As New SqlCommand("SELECT productName " & _
"FROM Products where categoryID = '" + _
DirectCast(e.AccordionItem.FindControl("txt_categoryID"),_
HiddenField).Value + "'", sqlConn)
sqlSelect.CommandType = System.Data.CommandType.Text
Dim sqlAdapter As New SqlDataAdapter(sqlSelect)
Dim myDataset As New DataSet()
sqlAdapter.Fill(myDataset)
sqlConn.Close()
Dim grd As New GridView()
grd = DirectCast(e.AccordionItem.FindControl("GridView1"), GridView)
grd.DataSource = myDataset
grd.DataBind()
End If
End Sub
In the above code, we did two things: first, we made a SQL select to a database to retrieve all the data from the Categories table. This data will be used to set the header and columns of the accordion.
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Accordion
ID="Accordion1" runat="server" TransitionDuration="100"
FramesPerSecond="200" FadeTransitions="true" RequireOpenedPane="false"
OnItemDataBound="Accordion1_ItemDataBound"
ContentCssClass="acc-content" HeaderCssClass="acc-header"
HeaderSelectedCssClass="acc-selected">
<HeaderTemplate>
<%#DataBinder.Eval(Container.DataItem,"categoryName") %>
</HeaderTemplate>
<ContentTemplate>
<asp:HiddenField ID="txt_categoryID" runat="server"
Value='<%#DataBinder.Eval(Container.DataItem,"categoryID") %>'
/>
<asp:GridView ID="GridView1" runat="server"
RowStyle-BackColor="#ededed" RowStyle-HorizontalAlign="Left"
AutoGenerateColumns="false" GridLines="None" CellPadding="2"
CellSpacing="2" Width="300px">
<Columns>
<asp:TemplateField
HeaderStyle-HorizontalAlign="Left" HeaderText="Product Name"
HeaderStyle-BackColor="#d1d1d1"
HeaderStyle-ForeColor="#777777">
<ItemTemplate>
<%#DataBinder.Eval(Container.DataItem,"productName") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ContentTemplate>
</ajaxToolkit:Accordion>
Here, we use <%#DataBinder.Eval(Container.DataItem,"categoryName") %> to bind the accordion header with the category name, so we made one header for each element found on the database.
Creating a basic accordion control
As we know, to use any of the AJAX components, there must be a registered ScriptManager in our site which will be responsible for managing our controls. So the first thing we will do is create our script manager.
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
Then we define our accordion element and establish some basic properties:
<cc1:Accordion ID="AccordionCtrl" runat="server"
SelectedIndex="0" HeaderCssClass="accordionHeader"
ContentCssClass="accordionContent" AutoSize="None"
FadeTransitions="true" TransitionDuration="250"
FramesPerSecond="40"
For our work, we must declare Panes accordion inside it, these breads will be responsible for containing links or information that we want to show.
<Panes>
<cc1:AccordionPane ID="AccordionPane0" runat="server">
<Header>Matenimiento</Header>
<Content>
<li><a href="mypagina.aspx">My página de prueba</a></li>
</Content>
</cc1:AccordionPane>
To end this work, we have to close all the panels and our accordion.
</Panes>
</cc1:Accordion>
Finally, the finished example
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<cc1:Accordion ID="AccordionCtrl" runat="server"
SelectedIndex="0" HeaderCssClass="accordionHeader"
ContentCssClass="accordionContent" AutoSize="None"
FadeTransitions="true" TransitionDuration="250"
FramesPerSecond="40">
<Panes>
<cc1:AccordionPane ID="AccordionPane0" runat="server">
<Header>Matenimiento</Header>
<Content>
<li><a href="mypagina.aspx">My página de prueba</a></li>
</Content>
</cc1:AccordionPane>
</Panes>
</cc1:Accordion>
