Introduction
As we know, Pseudo Code is an informal descriptive language which helps human beings to understand the code, rather than just only machine readable. CSS pseudo-classes are used to make the UI more interactive and user-friendly, that means to add special effects to some CSS selectors.
The syntax of pseudo-classes is as follows:
selector:pseudo-class {
property:value;
}
Let’s check an example how :valid and :invalid pseudo-classes work.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
input:required:invalid, input:focus:invalid {
background: url(https://pravasini.files.wordpress.com/2014/09/invalid1.png) no-repeat right top;
}
input:required:valid {
background: url(https://pravasini.files.wordpress.com/2014/09/valid.png) no-repeat right top;
}
</style>
</head>
<body>
<form action="" method="post">
<label for="email">Email: </label>
<input type="email" required>
<button type="submit">Go </button>
</form>
</body>
</html>
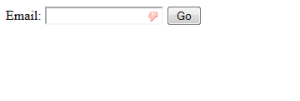
The above code will output as:

OMG!! 8-O without adding a single line of JavaScript code, how are we able to show customize error icon :-|.
WOW!! Great :) … That’s really cool 8-). We added CSS for focus invalid input, that’s why it is showing the invalid input icon.
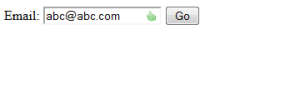
Check the below output on valid URL input:

There are a lot more Pseudo Class available through which we can really add special effects without using JavaScript. Below listed Pseudo Classes are some of the examples among those:
:first-child:focus:hover:right:target:valid:visited:active:checked:default:dir():disabled:empty
:enabled:first:root:scope:last-child:last-of-type:left:link:not():nth-child():only-child:first-of-type:fullscreen
:only-of-type:optional:out-of-range:read-only:read-write:required:indeterminate:in-range:invalid:lang():nth-last-child():nth-last-of-type():nth-of-type()
Note: Please check here for browser support details.
Thanks :) and I will be happy to head from you.
CodeProject


