In this article, you will find how we can call Server side static function using JavaScript and get value from it. Many times, developers find such requirement of fetching some data from Server side. Here is the code, where page will not follow Page life cycle and no data will be posted on the Server. Hence, code will be executed directly and rendered using Client side code.
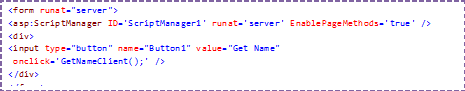
Here is the aspx code

We can use this code to bind dropdown or to show data in any control, in which we can display text data. The EnablePageMethods property of the ScriptManager Control must be set to true, it indicates whether public static page methods in an ASP.NET page can be called from a client script. Put “return false;“, if you are using web control instead of HTML control. This is will avoid postback on calling an event.
Script: keep this in head tag

In the above code, On_Success and On_Failure are client side functions called after executing Server side function (GetNameServer). One of the best things which I like in AJAX is PageMethod. PageMethod by which one can expose server side page’s method in JavaScript. This brings so many opportunities, we can perform lots of operations without using slow and annoying post backs.
Server side code

“[WebMethod]” attribute to a server-side method is to make the method callable from remote Web clients. This is the “static” function that will be called directly from JavaScript and will return a string value. It cannot interact with the instance properties and methods of Page class, but can do so with other static properties and methods of the Page class.
We have used Server side method with no input parameter; we can pass input parameters as follows:
Client side code

Server side code

Script

The above code will allow to pass input parameters and pass it to the Server side method.
Try this! J
Filed under: ASP.NET, CodeProject, Javascript Tagged: Calling c# code with JavaScript, Calling Server side method using JavaScript 







