A few months ago, I had a requirement to build some kind of dashboard reporting system using Angularjs. It was new to me. I did not know much about this.
I started learning angularJS, here below, I am sharing my learning using my very first example that I created while I was learning AngularJS. I bet you will find this as simplest as you can think. Also, I am planning to write as much as I can on AngularJS so I can share my learning with everyone. 
What is AngularJS
Here is all that I read from wiki: AngularJS:
AngularJS is a JavaScript framework and maintained by Google and is based on MVC framework like BackboneJS and EmberJS, (the interesting thing is “this is an opensource”) you can see, amend angularJS source code and ask its owner to review your changes.
Purpose of AngularJS
As I learned, the main purpose of AngularJS is to boost-up/augment web-based applications in the capacity of MVC (model-view-controller), in such a way that both development and testing are made easier.
How Does AngularJS Work
As said above, it's a frameowrk written in JavaScript, in a web page, it reads HTML, which contains special/additional tag attributes (these are defined here: angularJS documentation).
After reading these tag attributes, it works on these custom attributes “as & for what to work”, binds the input/output of page to model using JavaScript variables. The good thing about these variables is that one can be manually set or retrieved values using static or dynamic JSON resources.
Definition of angularJS
All in my words:
Quote:
a javascript MVC framework, written in javascript, is a cross-platform, augments web-based application with custom attribute tags for standard HTML, can get or set input/output using static/dynamic javascript variables
Important Things about angularJS
| Important things of Angular JS |
| Official Name: | AngularJS |
| Written or maintained by: | Google Inc. |
| Released on: | 2009 |
| Current Release ver.: | 1.2.13 (as on dt. Feb 14, 2014) |
| Develop using: | Javascript |
| Type: | Client side/cross-platform |
| Links | angularJS
documentation |
Start Building Simple AngularJS Example
Here below, I define step-by-step process to building a very simple startup app using angularJS. Note that for this example, I used Visual Studio 2013:
- Start Visual Studio
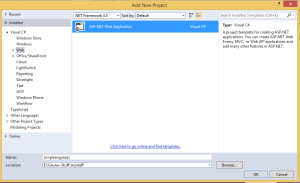
- Select a project (add if you have an active solution or choose new project)
- Select web project

Add web project
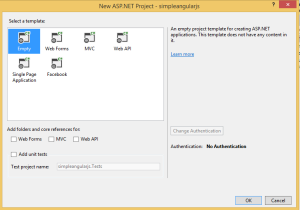
- Select empty template

Select web template
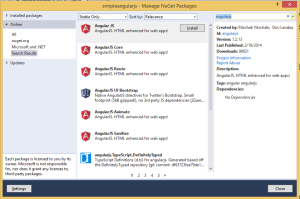
- Now, from solution explorer, right click on your project and click on ‘Manage Nuget packages’
- From Nuget Manager – search online ‘Angularjs’

Install angularjs
- Click on install and click close, once installation has been done
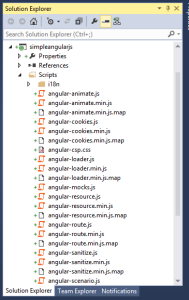
- Expand scripts folder from solution explorer to see angular scripts

Installed angular scripts
- Right click on your project and Add new HTML file as “index.html”
- Modify contents of HTML page generated by Visual Studio:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First AngularJS Page</title>
</head>
<body ng-app>
<div>
<h1>Here is a simple html table as on {{"February 22, 2014"}}</h1>
<table>
<caption><b>Importants of Angular JS</b></caption>
<tbody>
<tr>
<td height="26">Official Name:</td>
<td>AngularJS</td>
</tr>
<tr>
<td height="26">Written or maintained by:</td>
<td><a href="href=http://www.google.co.in/about/company/"
title="Google Inc." target="_blank">Google Inc.</a></td>
</tr>
<tr>
<td height="26">Released on:</td>
<td>2009</td>
</tr>
<tr>
<td height="26">Current Release ver.:</td>
<td>1.2.13 (as on dt. {{"Feb 14, 2014"}})</td>
</tr>
<tr>
<td height="26">Develop using:</td>
<td>Javascript</td>
</tr>
<tr>
<td height="26">Type:</td>
<td>Client side/cross-platform</td>
</tr>
<tr>
<td height="26">Links</td>
<td width="676">
<a href="http://angularjs.org">angularJS</a>
<a href="http://doc.angularjs.org">documentation</a>
</td>
</tr>
</tbody>
</table>
</div>
<div>
<table>
<caption><b>Can do using angularJS</b></caption>
<tbody>
<tr>
<td height="26">Sum</td>
<td>1 + 9 = {{1+9}}</td>
</tr>
<tr>
<td height="26">Minus</td>
<td>1 - 9 = {{1-9}}</td>
</tr>
<tr>
<td height="26">Multiply</td>
<td>1 X 9 = {{1*9}}</td>
</tr>
<tr>
<td height="26">Divide</td>
<td>1 / 9 = {{1/9}}</td>
</tr>
</tbody>
<p>and these are only few examples see source code of above and
you can see the magic of { { } } curly braces</p>
</table>
</div>
<script src="Scripts/angular.min.js"></script>
</body>
</html>
In the above code, it is defined itself, how we can bind our data using curly braces, there are many more things.
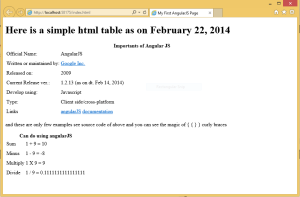
- Run your application and see the result how angularJS renders your things:

Output of HTML
What To Do Next?
For more things, see http://angularjs.org and http://doc.angularjs.org
Get angularJS example code from https://github.com/garora/somestuff
