The Challenge
Since its launch in early 2000, SSX* (short for Snowboard Supercross) has been a great success for EA SPORTS. With trademark speed, game play, and a truly vast terrain on which to play, this genre-leading game has dominated fast action, high-challenge console video games. But time, as it’s been said, marches on, and many new devices have been introduced that impact the computer gaming world. New platforms, such as tablets and high-definition (HD) smartphones, offer many advantages to the game developer (i.e.,touch screens, accelerometers, and geopositioning) but challenges quickly follow, especially to games that use high-performance graphic computing, such as SSX.
This technical case study reviews the challenges that the developers faced when porting the latest version of SSX to the Intel® platform code named Bay Trail while remaining true to the original spirit of the game.
Bay Trail mobile platform:
- Four-core x86 CPU architecture
- Intel® HD graphics
- System RAM: 2GB
*Note: Bay Trail, the code name of Intel’s next-generation multicore system on a chip (SoC) architecture, was built on the Silvermont platform for mobile and desktop devices. The new SoC family consists of Intel® Atom™, Celeron®, and Pentium® processors for mobile devices, laptops, desktop PCs, and all-in-one PCs.
Ground Rules
When the Intel team met with EA to port the SSX snowboard racing game to a mobile platform, they established ground rules to ensure that customers would be satisfied with the overall experience. In short, the goal was to keep the game as close as possible to the console version. To this end, the development team agreed to pursue these goals:
- Game Play Fidelity. A hallmark of the SSX franchise was intuitive game play, focusing on the movement of the central character through a series of high-air acrobatics (“tricks”) and covering a richly detailed environment (“tracks”) with a wide variety of downhill terrains (“traverse”). When creating a mobile version, it was important to maintain these three Ts (tricks-tracks-traverse) so that experienced players wouldn’t be discouraged from trying the game and new players would be rewarded with an exceptional game.
- Visual Appeal. The second key feature of the SSX series is the visual appeal the graphic designers incorporated. Snow effects and the sensation of speed along with highly detailed environments combined to make the game a delight for the visual senses. Maintaining these features in the constrained world of mobile computing was a high priority.
- Immersive Experience. Finally, the overall combination of storyline, personalized characters, and complex in-game challenges works toward gaining the player's attention and commitment to the game world. We have all experienced that moment when we were fully engaged in a complex but rewarding challenge and how even minor distractions can break the spell. So, the final directive was to maintain the continuity of experience so as to draw the player more fully into the game play world.
Tools at Our Disposal
The development team gathered tools and techniques specifically designed to establish a performance baseline from the console game. The tools included Intel® Graphics Performance Analyzers (Intel® GPA), a great in-house, EA-based development framework; an in-house, cross-platform renderer; a collection of third-party libraries for asset management; a touch-based control set; and a high-end target device (e.g.,the Bay Trail).
The first step in the porting process was to get the game code compiled and running on the new platform. This allowed the team to investigate CPU and GPU performance profiling so that optimizations could take place.
GPU Tools
The team used Intel GPA to analyze the system and frame rate of the application. The IntelGPA System Analyzer was for high-level frame rate analysis, indicating the speed at which the system could render screen changes to the visual interface. They used the IntelGPA Frame Analyzer for low-level analysis of rendering calculations and to better understand why certain draw calls were suboptimal. Moreover, Frame Analyzer aided the team in detecting sorting issues in the terrain geometry. Finally, the team determined that the draw calls related to the particle system were the most expensive. In these calls, the fragment shader was the bottleneck. The team determined that some of the work being done per fragment could instead be done per vertex so that it was moved from the fragment shader into the vertex shader (see asset budgeting and optimization below).
CPU Tools
The team used an early version of Intel® VTune™ Amplifier2014 for Android* to assess the load level on the multicore CPU. Through this tool and the previous analysis done with IntelGPA, the team determined that the CPU was not a limiting resource, allowing the developers to focus on other, more critical areas. Although an early version of VTune Amplifier for Android was used, it nevertheless provided hotspot support to visualize heavily taxed areas of system resources.
Asset Budgeting
Besides measurements of system processing utilization, the team considered other areas of the application for modification. In particular, they reviewed game assets for their overall effect on game performance.
The first area considered was the game storage footprint and system memory utilization. Various texture compressions were considered, however the team elected to retain original DXT compression to maintain visual quality. Of even greater concern was the limitation on system memory, where the team used a reduced set of assets to limit the amount of memory consumed during gameplay. Some assets were memory mapped in files within the APK to allow rapid on-demand upload instead of keeping them in standard memory.
The second consideration was the vast terrain size and detail of the original game. Clearly, it was not going to be possible to maintain all of the original terrain detail, but as required by the ground rules, it was still necessary that an immersive game experience be maintained. To this end, the length and the topography of the trails were preserved. However, the forward visual range was limited (i.e., 500 meters), and unnecessary terrain details were either removed or optimized by reducing vertex count.
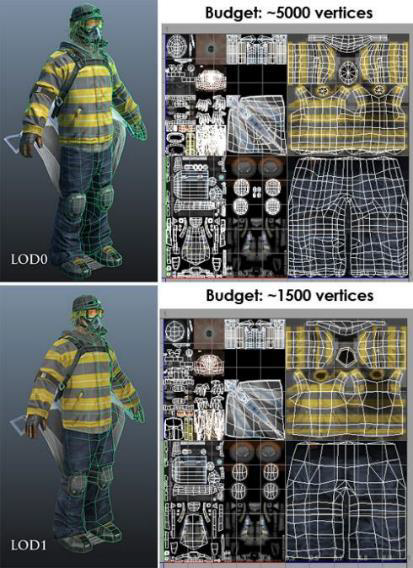
The third area of consideration was the character model and physical animations. To fit with the reduced memory and storage constraints, the number of vertices in the body model and accessories was significantly reduced. The result was a more appropriate level of detail for mobile platforms that stayed true to the spirit of the game.

Figure 1. Character asset management. Top half shows highest level of traditional PC detail which was used for mobile optimization.
Figure 2 shows the modified rendering pipeline that maps better to mobile platforms. The basic character position was overlapped in the stencil buffer onto the background texture. This image was then transferred to the frame buffer, where the character image was rendered. Terrain and sky elements were added before the final screen elements of decals, effects, and on-screen displays were placed. The final frame was then transferred to the display buffer to be swapped onto the screen. This was done to eliminate as much overdraw as possible by simply drawing from front to back. Elements were added to “buckets” based on the current shader/texture combination and then drawn in order.
To understand the stencil, we took a deeper look at the terrain. Terrain is calculated as a polygonal mesh that is, at runtime, subdivided into finer shapes. The mesh itself is used for the furthest LODs (level-of-detail), and the closer the LOD, the finer the sub divisions. As the terrain was heavily simplified, this led to places where the furthest LOD could vary by half a meter compared to the nearest.
The decals on the terrain, within the console version, used projected textures. The developers wanted something much simpler, so they opted for geometry. To work, the geometry must lay close to the ground, but with the terrain changing height based upon the LOD the team had many corner cases to address.
The result was a stencil to make a mask and have the decals hover at most half a meter above the ground, or about waist-high on the character. The stencil just masks out the character giving the illusion that it is stuck to the ground. (You can see corner-cases when the camera is near the surface near a decal; the decal may appear to hover or continue off a ledge).

Figure 2. Rendering pipeline
Optimization
Along with asset reduction, it was necessary to consider several visual optimizations for the mobile environment. For example, the team had to consider the ray casting for the boarder (to simulate camera effects caused by sunlight or other lighting sources) and various animation blending carefully. Various audio effects, such as environment sound effects, needed to be simplified, eliminated, or reduced to avoid overloading the processing system and disrupting game play. Finally, it was necessary to reduce the user interface (UI) messaging back to the Autodesk Scaleform* UI framework for each game frame for acceptable visual response time. The normal maps on the terrain help get some of the terrain realism from the original game, so shadows are less important to the overall experience. As such, the world has pre-set lighting and shadows. Dynamic shadows were eliminated from the mobile version of the game; the extra pass to have dynamic shadows was too big a performance hit for the rendering engine.
For the various character assets, the character bone animation and surface mesh were significantly modified from 300 to 150 for the head and jacket. The team used one-third fewer vertices to simplify the complexity of the meshes while maintaining visual fidelity. For the terrain, the team reduced the poly by 50percent while maintaining the essential mountain topography. As noted before, the draw distance was restricted to 500 meters, with tree and rock instances either removed or reduced where they weren’t essential elements of game play. The sky was rendered as static skyboxes instead of real-time weather effects, as were many of the distant terrain elements (such as the far mountains in the background). Finally, the team carefully restricted rendering particles (such as flying snow) using geometry shaders to give the proper illusion of limited visibility and speed (Figure 3); this allowed no loss in fidelity for 1/3 the processing time.

Figure 3. Screen comparison showing visibility limitation illusion.
The Solution
Bay Trail was the perfect target for porting the SSX game to Android, given the Intel HD graphics and multicore CPU architecture. However, even in this generous environment, certain modifications to the game were necessary (listed in Table 1). Of these changes—introducing the touch-based control system—turned out to be the most interesting for control testing groups, in that accelerometer-based controls were not favored. Instead, the development team used an on-screen, touch-based system to control character speed, direction, and trick performance (Figure4).

Figure 4. Final screen rendering in the Android* environment with all on-screen effects
| Console
| Mobile (Bay Trail Tablet)
|
| 10 characters, 9 regions, 2 game modes, equipment upgrades, and special gear for the regions
| 4 characters, 7 regions—redesign around hardware and build size limitations
|
| Extensive UI management and options
| Menu system remained, redesigned for touch
|
| Gamepad controls
| Touch controls
|
| Lua runtime
| C++ compiled
|
| OpenGL*
| OpenGL ES*
|
Table 1. Game play optimizations
Conclusion
The history of video games has many examples of porting games from one platform to another, with the resulting challenges of maintaining the fidelity of the game play experience. The simplification of geometry, the switch to texture compression format, utilizing the geometry shader for particle systems, and careful per vertex processing all contributed in the reinterpretation of the highly successful SSX game to the mobile tablet environment. The advantages and limitations force careful considerations and trade-offs to game developers, but in the end, a balance can be struck such that game players will find the new environment visualization, game play, and controls as natural as they have come to expect from modern gaming systems.
EA SSX has a host of loyal followers who will be overjoyed to learn that they can now play their favorite game on the go. This work sets the stage for further porting of higher-end games; it’s exciting to consider where we’ll go next.
References
About the Authors
Benjamin A. Lieberman serves as the Principal Architect for BioLogic Software Consulting. Dr. Lieberman provides consulting and training services on a wide variety of software development topics, including Requirements Analysis, Software Analysis and Design, Configuration Management, and Development Process improvement. Dr. Lieberman brings over fifteen years of considerable Software Design, Enterprise Architecture and Information technology experience in various fields including telecommunications, airline travel, web e-commerce, financial services and the life sciences. His consulting services are based on the best practices of software development, with specialization in object oriented architectures and distributed computing. In particular, Java based systems and distributed web site development, Service Oriented Architecture, C#/.NET, and C++ based client-server systems. Dr. Lieberman has provided application and enterprise architectural services to such companies as United Launch Alliance, Comcast, EchoStar, On-Command, Cricket Telecommunications (Leap Wireless), Level(3), Galileo International, Duke University, and the University of Colorado. Dr. Lieberman is also an accomplished professional writer with a book and numerous software related articles to his credit. Dr. Lieberman holds a doctorate in Biophysics and Genetics from the University of Colorado, Health Sciences Center, Denver, Colorado.
Cristiano Ferreira is a graphics application engineer working in Intel’s Developer Relations Division, where he helps game developers give their customers the greatest experience possible on Intel hardware.
