What is WebRTC?
WebRTC (Web Real Time Communications) is an open source project initiated by Google* geared towards enabling web browsers with Real-Time Communication (RTC) capabilities through the use of JavaScript APIs. This can be helpful to communications ISVs specializing in video chat. In this whitepaper, we will be going through the steps necessary to build the WebRTC source code from Google in order to run their sample AppRTC/WebRTC application. Some basic comparisons were also made between WebRTC performance and native Android* video conferencing.
WebRTC’s Mission
"To enable rich, high quality, RTC applications to be developed in the browser via simple JavaScript APIs and HTML5." [1]
Currently, Google Chrome*, Mozilla Firefox*, and Opera* support WebRTC and are able to communicate with each other cross-platform. WebRTC also provides a means to video conference through either a browser or application without any need for prior plug-ins.
Purpose of this Guide
Documentation on how to set up and develop with the WebRTC Source Code can be found at the following link: http://www.webrtc.org/reference/getting-started. However, the steps in the guide usually jump from one site to another, with instructions scattered across many different pages. In addition, some of the steps pertinent to a successful build are not fully documented and may lead to build issues later on. On the same note, some of the instructions provided are for personal customization of build tools or additional configuration options, which may often serve to confuse and distract from the important steps to generate a successfully building application. This guide should significantly reduce the time needed for researching and debugging errors that may arise when attempting to generate the AppRTC/WebRTC application on your Android device.
Benefits of Utilizing WebRTC in the Communications World
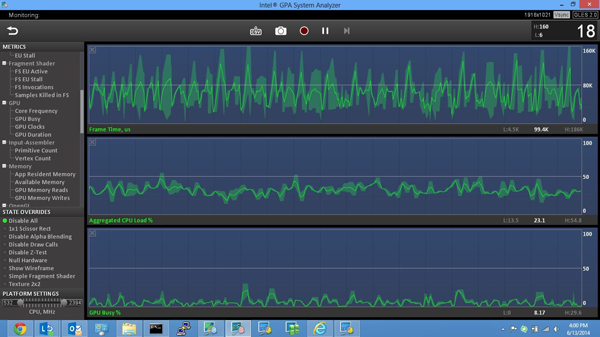
The Intel® GPA System Analyzer Tool was utilized in order to collect and compare a competitive video conferencing application (on the current market) with WebRTC’s AppRTC Video Conferencing Demo Application. It was found that AppRTC had an average frame rate of 29 fps, as compared to the competitive app’s 18 fps. AppRTC also boasted a better balance of load between the CPU and the GPU. In terms of user experience, AppRTC is relatively simple to use. Both parties simply need to enter the room ID of the specified chat room, after which the requests will be immediately sent and a stable connection is formed. The application works cross-platform, where one person on the application version of AppRTC can connect to someone who is connecting via a web browser with WebRTC enabled. No prior installation or sign up is required either. Nowadays, WebRTC is being used much more frequently – largely due to its performance benefits and ease of use.
Intel GPA System Analysis of Competitive Video Conferencing Application:

Intel GPA System Analysis of AppRTC (WebRTC) Video Conferencing Demo Application:

Setting up AppRTC (Demo) on an Android Device as a Standalone App
Disclaimer: The author set up and built the application on a 64-bit Linux machine (with the Linux Version being Ubuntu 14.04). The steps below have been tested and shown to work with this configuration. Slight adjustments may need to be made on different Linux versions to generate a successful build.
1. First off, to generate the APK file for Android devices, one must make sure to build WebRTC on a Linux* machine. In addition, the Linux version needs to be 12.04 - 14.04 for AppRTC to be built properly. 64-bit is recommended. This step is imperative and will save future headaches.
2. The next task is to download/install the necessary tools/prerequisite software required to start building the application. Begin by opening a Linux terminal and then running:
$ sudo apt-get update
$ sudo apt-get install git
$ sudo apt-get install ant
3. Next, fetch depot_tools from Google Chromium* using the following command in a terminal:
$ git clone https:
[Note: The depot_tools come pre-packaged with Python and Git. It is recommended to have a version of Git over 1.7.5+]
4. After fetching depot_tools, set the path variable using the following command:
$ export PATH = "$PATH":’pwd’/depot_tools
Additionally, it may be more convenient to add the path to the .bashrc file (using Emacs, Vim, or any other text editor) so you do not need to manually set this path every time you open a shell. The term ‘pwd’ refers to the present working directory. This is wherever depot_tools is located on your local machine.
5. Download and install JDK 6. Version 1.6.0_45u is recommended. It is important to use JDK 6, as JDK 7 and other versions seem to not function properly with WebRTC as of now. The JDK can be found at this link: http://www.oracle.com/technetwork/java/javasebusiness/downloads/java-archive-downloads-javase6-419409.html.
6. After installing JDK 6, also add the path variable using the following command:
$ export PATH = "$PATH":’pwd’/jdk1.6.0_45u/bin
Also, set the JAVA_HOME environment variable:
$ export JAVA_HOME= ‘pwd’/jdk1.6.0_45u/
Additionally, it may be more convenient to add the path/environment variable to the .bashrc file (using Emacs, Vim, or any other text editor) so you do not need to manually set this path every time you open a shell. The term ‘pwd’ refers to the present working directory. This is wherever the JDK is located on your local machine.
7. The next step is to set up a WebRTC working directory (Ex: mkdir webrtc). Create the new working directory, and enter it (Ex: cd webrtc). Run the following command to pull the source code for WebRTC.
$ gclient config http:
While inside this directory, also run the following commands in order (Android specific):
$ echo "target_os = [‘android’, ‘unix’]" >> .gclient
$ gclient sync --nohooks
$ cd trunk
$ source .build/android/envsetup.sh
$ export GYP_DEFINES="$GYP_DEFINES OS=android"
Additionally, it may be more convenient to add the path to the .bashrc file (using Emacs, Vim, or any other text editor) so you do not need to manually set this path every time you open a shell.
8. Now, inside the trunk, run the following commands:
$ ./build/install-build-deps.sh
$ ./build/install-build-deps-android.sh
This will ensure that all the required dependencies are installed and compatible.
9. Now, run the following command to generate appropriate build files:
$ gclient runhooks --force
This step may take a very long time depending on your machine’s resources. Despite sometimes appearing to be "stuck" in a loop, it is often best to just wait the process out.
10. If everything above ran without errors, you are now ready to build using ninja. Run the following commands to do so (in the trunk directory):
For Debug: $ ninja -C out/Debug
For Release: $ ninja -C out/Release
If this causes an error (ninja: warning: multiple rules generate icudtl.dat. builds involving this target will not be correct; continuing anyway), it may be due to a bug that was patched recently (but may not necessarily be incorporated into the source code yet). In this case, locate the icu.gyp file and modify it, as documented in the following patch link: https://codereview.chromium.org/317373005/. Side by side comparison of differences can be found at on the posted page for convenience. If a search for "icu.gyp" is done on the WebRTC directory, you may find two instances of the file. However, only one of the instances matches the code found at the patch link above; edit the one that matches.
The binaries for the respective builds will be located in out/Debug and out/Release. Inside these directories, you should also be able to find the following apks: WebRTCDemo.apk and AppRTCDemo.apk. You can then simply "adb install" the APKs onto your Android device.
And there you have it!
Additional Comments:
According to Brave Yao on the Google WebRTC support team:
"There are both WebRTCDemo(without signaling) and AppRTCDemo(with peerConnection signaling). With WebRTCDemo, you need to input peer's IP/Port in the Setting tab. With AppRTCDemo, you need to give same room number. The easiest way is to connect the room at PC client side." [2]
Use whichever app best suits your needs, or feel free to develop an app of your own!
Footnotes
WebRTC: Home (accessed August 15, 2014); available from http://www.webrtc.org/.
Yao, Brave. WebRTC Issues: Issue 3506 (accessed August 1, 2014); available from https://code.google.com/p/webrtc/issues/detail?can=2&q=3506&colspec=ID%20Pri%20Mstone%20ReleaseBlock%20Area%20Status%20Owner%20Summary&id=3506.
Helpful Resources
General Setup/Information: http://www.webrtc.org/reference/getting-started
Overview/Starter Development: http://www.html5rocks.com/en/tutorials/webrtc/basics/
For Bugs and Issues
Report or find solutions to issues at this link: https://code.google.com/p/webrtc/issues/list
For testing purposes
You can choose to use the Intel® GPA Tool (to access and assess the WebRTC/AppRTC application from a remote machine and analyze the information. You can also collect data using the Intel® SoCWatch Tool and then analyze the data with the Intel® VTune™ Analysis Tool.
Intel® GPA: https://software.intel.com/en-us/vcsource/tools/intel-gpa
Intel® VTune™ Amplifier: https://software.intel.com/en-us/intel-vtune-amplifier-for-systems
Also, many corporate companies have network firewalls that seem to disable many of the crucial steps to downloading/installing the WebRTC code, so it may be best to connect to an outside network or proxy server while attempting to pull code, download/install tools.
About the Author
William Guo is currently a senior at the University of California at Berkeley working on completing his Bachelor’s Degree in Electrical Engineering and Computer Science and is scheduled to graduate in May 2015. Will worked as an intern on the Personal Form Factor Team's Group at Santa Clara, California, during the summer of 2014, primarily focusing on ISV enabling.
