CodeProject
Minifying/compressing JavaScript files has become a standard for a while already when developing websites. It is very important to save as much space as you can and have your users download as little as possible to improve the performance of your site.
I don't think you'll find an article out there that denies it.
An important question that arises from this is which compressor/minifier you should use?
Different famous open source projects use different compressors, and I'm guessing (or at least hoping) they chose them wisely relying on benchmarks they set on their own.
You see, each compressor works differently, so different code bases won't be affected in the same way by different compressors.
In the past, I used to manually test my code against different compressors to see which one was best for me. I finally got sick of doing it manually, so decided to look for a tool that will do the job for me. Surprisingly, I didn't find one that did exactly that, so I quickly wrote a script that will do it for me. Then, I decided to design a UI for it and put it online for others to enjoy as well.
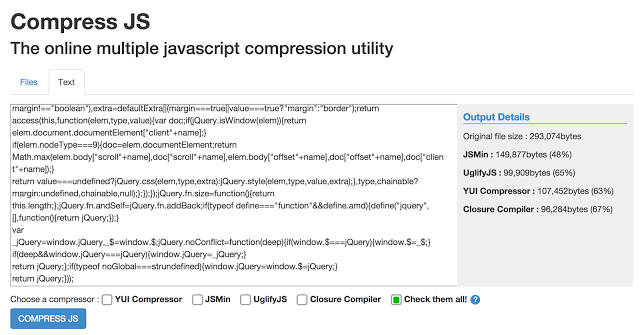
I present to you: http://compress-js.com
You can copy text, or drag some js files to it, and choose which compressor you want. Or, and this is the default method, choose 'Check them all' which will compress your code using the most popular compressors and show you the results, and the compressed size from all of them. You can download the files directly from the site.
Here's a screenshot:

Currently, the site can compress your JavaScript code with YUI Compressor, UglifyJS, JSMin and Google's Closure Compiler.
If you have any thoughts or suggestions on how to improve, feel free to drop a comment below. :)
