Azure Mobile Service (here after refer as AMS) provides ready to use service for building mobile apps (Android, Windows app, iOS) or simple JavaScript based app. If you are planning to build a mobile App having cloud as backend, and you are planing to start directing building App, then it is a perfect choice to use AMS. This provides CRUD operation as API having persistent entities. It uses SQL Azure as DB, and exposes API as REST. Following are some of the advantages:
- CRUD operation with Cloud DB, accesses API from everywhere (client side, server side).
- Social Signon integration, no need to write FB,TW API to integrate, just few config, that will make things work.
- Notification Hub integration – Send Push notification to any device (Android, iOS, Windows) without caring which format the device will accept.
Pusher: Pusher is a simple hosted API for quickly, easily and securely adding realtime bi-directional functionality via WebSockets to web and mobile apps, or any other Internet connected device. – http://pusher.com/docs. This has support for array of language support libraries.
To Build Real Time with AMS and Pusher – you need to have Azure and Pusher subscription.
What will be the end result – We will build a Collaborative TodoList manager, if multiple users opened the same list, then anyone can add/remove/complete the task and it will be seamlessly visible to both.
How we will do this - We will use basic TodoList manager that Azure provides and add RealTime functionality to this using Pusher. I will walk you through detailed steps to implement this.
- Login to Azure portal, create a Mobile Service with JavaScript backend.
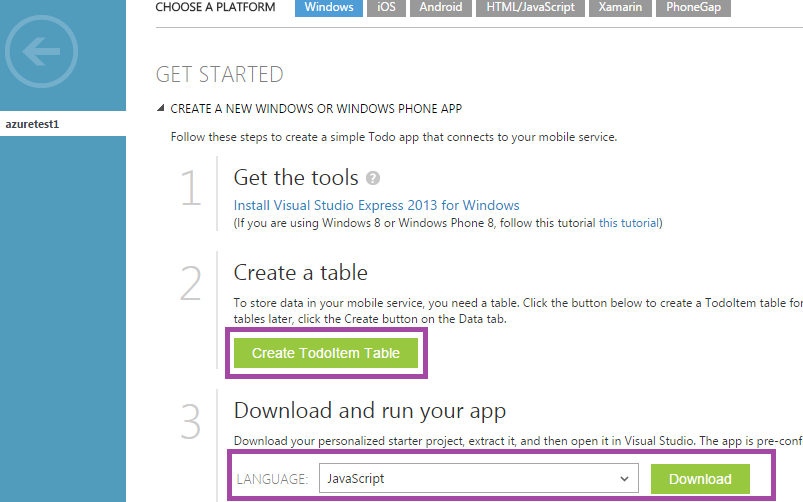
- Select that mobile service, click on Get Started, this will get you to the following:

- Create
todoitem table and download JavaScript todo App. - Create and Login to Pusher account. After logging in, click on “New App”, it will create an App .You need to note down App ID, Key and Secret. Following is the screenshot for this:

- In Azure portal, select created Mobile Service, click on Data, then select
TodoItem table. Click on script, select insert operation. Then you should get the following:

Here, you will get inbuilt function called “insert”. To integrate with Pusher, you have to include pusher library using:
var Pusher = require(‘pusher’);
Then, on every item insert operation, we will push the details to Pusher using the following code:
function publishItemCreatedEvent(item) {
var pusher = new Pusher({
appId: ‘XXX’,
key: ‘XXXXXXXXXXXXXXX’,
secret: ‘XXXXXXXXXXXXXXX’
});
pusher.trigger( ‘test_channel’, ‘OnInsert’, item );
}
Detailed explanation for the above – I have created a pusher instance using required credential such as appid, key, secret. Then I have triggered a message, with a channel name as “test_channel”, an event name as “OnInsert” and required object “item”.
Then, we will invoke this function in success handler of insert operation. So that for every todo insert operation, pusher will know something. We will have to do the same steps for update, delete as well.
- Open “index.html” from the downloaded sample, mentioned in step # 3 & add the following snippet to the HTML file.
<script src="http://js.pusher.com/2.2/pusher.min.js”
type="text/javascript"></script>
<script type="text/javascript">
var pusher = new Pusher(‘PUSHER_KEY’);
var channel = pusher.subscribe(‘test_channel’);
channel.bind(‘OnInsert’, function(data) {
alert( "Hooray, Someone created task " + data.text);
var newelem = $(‘<li>’)
.attr(‘data-todoitem-id’, data.id)
.append($(‘<button
class="item-delete">Delete</button>’))
.append($(‘<input type="checkbox"
class="item-complete">’).prop(‘checked’, false))
.append($(‘<div>’).append
($(‘<input class="item-text">’).val(data.text)));
$(‘#todo-items’).fadeOut().append(newelem).fadeIn(100);
$(‘#summary’).html(‘<strong>’ +
$("#todo-items li").length + ‘</strong> item(s)’);
});
</script>
Detailed explanation for the above: First, I have added pusher JavaScript reference. Then instantiated pusher by providing PUSHER_KEY, subscribed to channel named “test_channel”.
Finally, I have done binding for event “OnInsert” for the above channel, so that if there is insert ->Azure will send Pusher that new item added–>Pusher will intimate this HTML App, as this is subscriber to test_channel and listening to “OnInsert”.
I have uploaded this solution to pastebin, download that and replace with required key – (Pusher keys), and it should start working.
I have already published same article in MSDN.
CodeProject


