Introduction
Expression Blend 4 for Windows Phone provides exactly the same streamlined development workflow for Windows Phone that was previously only available for Silverlight and .NET applications, including features such as behaviors, sample data, and the visual state manager.

Blend is basically compositing system for user experiences, it can be used for content creation, styling, layout, animation, designing with data and building interactivity in one single environment. It is also very much a workflow solution that is very tightly integrated with Visual Studio that provides very good designers and developers workflow so that you can open the same solution in Visual Studio and Blend and work together on the same content without having to convert things. More importantly, we have also right abstraction in Blend to give designer and developers right interface to work together for example concept such as custom control, styled control things like behavior data interface and data model that enables developers to create the model which you can design against very efficiently. We also have content pipeline integration with Adobe creative suite tools. We have a very powerful Photoshop importer that lets you import Photoshop graphics; there are many ways that you can integrate Blend into efficient workflow.
Finally, Blend also comes with SketchFlow which is a prototyping system built into Blend that allows anyone to quickly demonstrate ideas, application flows, and screen layouts using hand-drawn components. Completed SketchFlow projects are viewed within a SketchFlow player which allows clients or team members to add feedback in the context of the prototype. SketchFlow projects can either be independent prototypes or converted directly to working applications, thereby shortening development time.
Expression Blend 4 for Windows Phone Preview 2 adds support for Windows Phone projects to Expression Blend 4 Release Candidate. To fully enable this functionality, you will need to install:
About the Project
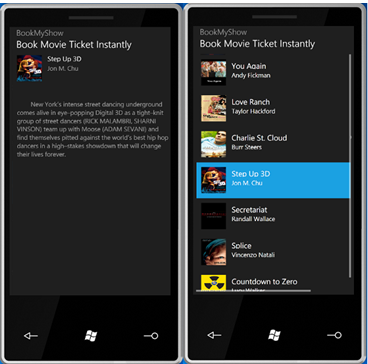
I have created a data driven application which will list some movie information. It will also display the details when user selects an item from listbox item. To show the detail view, I have created state transition to move the listbox to create some space. The States panel allows you to control not only the appearance of states, but the transition between them. Visual state feature in Blend allows you to add stategroup and within that, you can create a different state. Blend has full support to test the transition in design mode; you can see how the transition will happen in the real application between different states.
I also added some interactivity using behaviors. Behaviors are basically prepackaged building blocks of interactivity that you as a designer can just apply as drag and drop, developers can write custom behaviors. Blend ships with some default behaviors that you as a designer can use in your application but it is always to write custom things to provide your own behaviors that designer can use without writing the actual code.
An important thing in Blend for Windows Phone is that it is pretty much same as in Silverlight with Blend. All the features work in the same way. You can create the control in the same way, you have in place editing, and you have access all the controls, for e.g., you can create button, checkbox, and slider and so on. By default, Blend for phone displays the interface which is appropriate to Windows phone, but you can go and create your own custom style that you like to do.
In this tutorial, you will create a simple Windows Phone application to display a list of movies.
- With Expression Blend 4 open, choose File > New Project. Change the project name as appropriate and click on the OK button.

- Blend will open a new screen. At this point, we will configure the data source.

- The next step is to create sample data from XML file. To do that, open Notepad and copy the following text paste in editor, save the file as SampleMovieData.xml. You can find the XML file under SampleData folder in the source file also.
='1.0'='utf-8'
<records >
<info>
<name>You Again</name>
<title>Andy Fickman</title>
<imageurl>http://trailers.apple.com/trailers/disney/youagain/
images/poster.jpg
</imageurl>
<description>
No matter how old you are, you never get over high school.
Successful PR pro Marni (KRISTEN BELL) heads home for her older brother’s
(JIMMY WOLK) wedding and discovers that he’s marrying her high school arch
nemesis (ODETTE YUSTMAN), who’s conveniently forgotten
all the rotten things she did so many years ago.
Then the bride’s jet—setting aunt
(SIGOURNEY WEAVER) bursts in and Marni’s not—so—jet—setting mom
(JAMIE LEE CURTIS) comes face to face with her own high school rival.
The claws come out and old wounds are opened in this crazy comedy about
what happens when you’re reunited with the one person you’d like to forget.
</description>
</info>
<info>
<name>Love Ranch</name>
<title>Taylor Hackford</title>
<imageurl>http://trailers.apple.com/trailers/independent/
loveranch/images/poster.jpg
</imageurl>
<description>
LOVE RANCH is a bittersweet love story that turns
explosive when the players
in a romantic triangle lose control and cross the line.
Set in the late–1970s,
depicting larger than life personalities living on the edge,
LOVE RANCH stars
Helen Mirren and Joe Pesci as Grace Bontempo and Charlie Bontempo,
the husband and wife team who own and
run Nevada’s first legalized brothel.
Their lives are suddenly altered when Armando Bruza, a husky,
world famous heavy weight boxer from South America,
played by hot up–and–coming Spanish actor Sergio Peris–Mencheta,
is brought to the Ranch to train as part of Charlie’s ever–expanding
entrepreneurial empire. Plans quickly go awry when Bruza comes between
Grace and Charlie as an unforeseen love triangle develops that erupts
into uncontrollable passion and murder.
</description>
</info>
<info>
<name>Charlie St. Cloud</name>
<title>Burr Steers</title>
<imageurl>
http://trailers.apple.com/trailers/universal/charliestcloud/images/
poster.jpg
</imageurl>
<description>Based on an acclaimed novel, Charlie St. Cloud is a
romantic drama starring Zac Efron as a young man who survives an accident
that lets him see the world in a unique way. In this emotionally
charged story, he begins a romantic journey in which he embraces
the dark realities of the past while discovering the
transformative power of love. Accomplished sailor
Charlie St. Cloud (Efron) has the adoration of mother Claire
(Oscar® winner Kim Basinger) and little brother Sam
(newcomer Charlie Tahan), as well as a college scholarship
that will lead him far from his sleepy
Pacific Northwest hometown. But his bright future is cut short when a
tragedy strikes and takes his dreams with it.
After his high–school classmate
Tess (Amanda Crew) returns home unexpectedly, Charlie grows torn between
honoring a promise he made four years earlier
and moving forward with newfound
love. And as he finds the courage to let go of the past for good, Charlie
discovers the soul most worth saving is his own.
</description>
</info>
<info>
<name>Step Up 3D</name>
<title>Jon M. Chu</title>
<imageurl>http://trailers.apple.com/trailers/touchstone/stepup3d/
images/poster.jpg
</imageurl>
<description>
New York’s intense street dancing underground comes alive in eye–popping
Digital 3D as a tight–knit group of street dancers
(RICK MALAMBRI, SHARNI VINSON)
team up with Moose (ADAM SEVANI) and find themselves pitted against
the world’s best hip hop dancers in a high–stakes
showdown that will change
their lives forever.</description>
</info>
<info>
<name>Secretariat</name>
<title>Randall Wallace</title>
<imageurl>http://trailers.apple.com/trailers/disney/secretariat/
images/poster.jpg
</imageurl>
<description>
Against all odds, housewife and mother Penny Chenery
(DIANE LANE)—with the help
of veteran trainer Lucien Laurin (JOHN MALKOVICH)—navigates
the male–dominated horseracing business, ultimately taking Secretariat
on a spectacular journey to become the first Triple Crown
winner in 25 years and perhaps the greatest racehorse of all time.
</description>
</info>
<info>
<name>Splice</name>
<title>Vincenzo Natali</title>
<imageurl>http://trailers.apple.com/trailers/wb/splice/images/poster.jpg
</imageurl>
<description>
Superstar genetic engineers Clive (Adrien Brody) and Elsa (Sarah Polley)
specialize in splicing together DNA from different animals to create
incredible new hybrids. Now they want to use human DNA in a hybrid that
could revolutionize science and medicine.
But when the pharmaceutical company
that funds their research forbids it,
Clive and Elsa secretly conduct their
own experiments. The result is Dren, an amazing,
strangely beautiful creature
that exhibits uncommon intelligence and an array of unexpected physical
developments. And though, at first, Dren exceeds their wildest dreams,
she begins to grow and learn at an accelerated rate——and threatens to
become their worst nightmare.
</description>
</info>
<info>
<name>Countdown to Zero</name>
<title>Lucy Walker</title>
<imageurl>
http://trailers.apple.com/trailers/magnolia/countdowntozero/
images/poster.jpg
</imageurl>
<description>
COUNTDOWN TO ZERO traces the history of the atomic bomb
from its origins to the present state of global affairs:
nine nations possessing nuclear weapons
capabilities with others racing to join them, with the world held in a
delicate balance that could be shattered by an act of terrorism,
failed diplomacy, or a simple accident. Written and directed by acclaimed
documentarian Lucy Walker (The Devil’s Playground, Blindsight),
the film features an array of important international statesmen,
including President Jimmy Carter, Mikhail Gorbachev, Pervez Musharraf
and Tony Blair. It makes a compelling case for worldwide
nuclear disarmament, an issue more topical than ever with the
Obama administration working to revive this goal today.
The film was produced by Academy Award® winner and
current nominee Lawrence Bender (Inglourious Basterds,
An Inconvenient Truth) and developed, financed and executive
produced by Participant Media,
together with World Security Institute. Participant collaborated with
Magnolia on last year’s Food, Inc.,
recently nominated for an Academy Award®, and the upcoming
CASINO JACK and the United States of Money. Jeff Skoll, Diane
Weyermann, Bruce Blair and Matt Brown are the film’s executive producers.
</description>
</info>
</records>
- Select the Data tab. Click on Create sample data dropdown option. Click Import Sample Data from XML option under Data tab.

- Name data source name as
SampleMovieDataSource and click browse button to choose the XML file you saved using Notepad. Click OK button.

- Your data tab will be displayed with the following information:

- Now change the text property value for the following control:
| Control Name | Type | New Text |
textBlockPageTitle | TextBlock | BookMyShow |
textBlockListTitle | TextBlock | Book Movie Ticket Instantly |
- Now we will add a
ListBox and also we will edit its item style to get the following effect.

- Drag the
infoCollection element under Data tab to the design surface. Blend will automatically create a listbox for you. Click on the following option to change the item template.

- Design the Item Template hierarchy as follows:

- The generated XML looks like:
<StackPanel>
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="78"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="0" Grid.RowSpan="2"
BorderThickness="0.25" Margin="2">
<StackPanel Orientation="Vertical">
<Image x:Name="imgMoviePoster" Source="{Binding imageurl}"
Width="78" Height="78" Stretch="Fill"
HorizontalAlignment="Left" Margin="0,0,0,0" />
</StackPanel>
</Border>
<StackPanel Orientation="Vertical" Grid.Column="1" Grid.Row="0"
Grid.RowSpan="2"
Margin="15,5,5,5" VerticalAlignment="Center"
HorizontalAlignment="Left">
<TextBlock x:Name="txtMovieName" TextAlignment="Left"
Text="{Binding name}" TextWrapping="Wrap"
Height="25" Margin="0" Width="500" />
<TextBlock x:Name="txtMovieDirector" Text="{Binding director}"
TextWrapping="Wrap" Height="42" Margin="0,5,0,0"
FontSize="18.667" Style="{StaticResource PhoneTextNormalStyle}"
Width="500"/>
</StackPanel>
</Grid>
</StackPanel>
- We will add a grid,
textBlock and image to display the movie detail screen.

- The generated XML looks like:
<Grid x:Name="DetailGrid" Margin="20,30,0,-30" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="78"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="0"
Grid.RowSpan="5" BorderThickness="0.25" Margin="2,9,2,-5.2">
<StackPanel Orientation="Vertical">
<Image x:Name="imgMoviePoster2" Source="{Binding imageurl}"
Width="78" Height="78" Stretch="Fill"
HorizontalAlignment="Left" Margin="0,0,0,0" />
</StackPanel>
</Border>
<StackPanel Orientation="Vertical" Grid.Column="1"
Grid.Row="0" Grid.RowSpan="2" Margin="15,5,0,5"
VerticalAlignment="Center" HorizontalAlignment="Left">
<TextBlock x:Name="movieName" TextAlignment="Left"
Text="{Binding name}" TextWrapping="Wrap"
Height="25" Margin="0"
Style="{StaticResource PhoneTextNormalStyle}"
HorizontalAlignment="Left" Width="500" />
<TextBlock x:Name="movieDirector" Text="{Binding title}"
TextWrapping="Wrap" Height="42" Margin="0,5,0,0"
FontSize="18.667" Style="{StaticResource PhoneTextSubtleStyle}"
HorizontalAlignment="Left" Width="500"/>
</StackPanel>
<TextBlock x:Name="movieDescription" Grid.Row="4"
Grid.Column="0" Grid.ColumnSpan="2"
Text="{Binding description}" TextWrapping="Wrap"
HorizontalAlignment="Left"
Margin="2,2,5,2" Padding="0" VerticalAlignment="Top"
Style="{StaticResource PhoneTextSmallStyle}" Height="400"/>
</Grid>
- Now we will add two states to the project List and Detail. List State will manage to display the
ListBox and Detail State will display the selected movie detail using Blend Transform feature. Click on Add State option under Visual State Group.

- Name the state as list and create another name as Detail. Select the detail state. Click on
listbox. Change the Transform property as follows:

- Now we will add behavior to the
ListBox control. If user will select a movie name from the List, we want to change the view to detail mode. To do that, select the Asset tab and choose Behaviors options. Drag GoToStateAction behavior from the list and drop it on the movie listbox control. Change its property as follows:

- Press F5 to run the project. Blend has the feature to run your application on emulator or on the actual phone device.
Summary
It is really easy to design for Windows phone data driven application. As a designer, you can really begin like mocking up things and making them up, style them the way you need.
