
Expression Blend DataStore - A Powerful Tool For Designers
Live Example
Microsoft Expression Blend 4+ provides a tool called DataStore. It is a very powerful tool for Designers to create functionality in Expression Blend without writing any code. To demonstrate some of its abilities, I created a number guessing program with no code.
DataStore With SketchFlow
If you have Expression Blend Help documentation installed on your computer, this link should take you to the documentation for the <span id="nsrTitle">SetDataStoreValueAction </span>behavior. However, I still needed Unni Ravindranathan of Microsoft to explain what the primary scenario was for this tool. The basic use is as follows:

Create a Login Screen in a SketchFlow project in Expression Blend.

Grab a SetDataStoreAction behavior and drop it on the Login button.

In the Properties for the behavior, select Click as the EventName and then click the dropdown next to Property (under Common Properties), and select Create New Property...

Enter UserName for the Property name and click OK.

Then click the Advanced options box next to Value.

Select Data Binding...

Bind it to the Text of the UserName TextBox.

If you click on the Data tab, you can select DataStore and your will see the UserName property you just created. you can click the Edit data store values icon to edit the values.

The default value is "Value".

You can click on the box to clear out that value. You can also change the value type if needed.

Next, create a connected screen.

You can then drag the UserName property from the DataStore onto the page of the new screen.

Back on the main screen, set the Navigate to, on the Login button, to navigate to the new screen.

Ht F5 and run the SketchFlow. You can enter a name in the User Name box and click Login.

It will switch to the next screen, and display the name you entered.
This is also helpful in situations where you want to, for example, have a user check a box on one screen ("Put me on the mailing list"), and then set the state on another screen (show the "Enter your email address" box).
A Number Guessing Program
Keep in mind that a SketchFlow application is really just a Silverlight application with some extra features. Therefore, we can use DataStore in a normal Silverlight application.

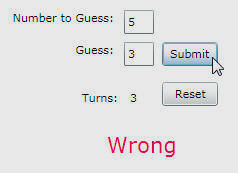
The first thing that I did was create a simple UI (I know, it is the first word in "horrible design", but if I put in too much styling, you might get confused because everything is in the UI in this example).

The diagram above shows what is bound to what.

I created a Data Store with two properties; Turns (a number) , and Status (a String).
I then completed the application using only SetDataStoreValueAction, and ChangePropertyAction behaviors.
SetDataStoreValueAction Behavior

I dropped three SetDataStoreValueAction behaviors on the SubmitButton.

The IncreaseTurns behavior causes the Turns value to increase each time the user guesses incorrectly.

- Note the
Trigger type is EventTrigger (later we will demonstrate the DataStoreChanged Trigger) - The
EventName is Click - A condition was set by clicking the "+" next to Condition List under Conditions
- The top comparison value is bound to the value in the AnswerStatus TextBlock
Correct is the value that must NotEqual the top comparison value, to enable this behavior - The
Turns property is selected as the Property to alter - The number one is set as the value to set
- The
Increment box is checked to indicate that the value is to be added to any existing value

The SetCorrectStatus behavior changes the Status value to Correct when Guess and Number_To_Guess are equal.

- The top comparison value is bound to the
Guess TextBox - The bottom comparison value is bound to the
Number_To_Guess TextBox - The
Property to alter is set to the Status Property - The value to set is set to Correct
(The SetWrongStatus behavior is like the SetCorrectStatus behavior but with reverse logic.)

The ResetButton contains two behaviors that both fire when it is clicked.

The ResetTurns behavior resets the Turns property.

It simply sets the Turns property to 0.

The ResetStatus behavior resets the Status property.

It sets the Status property to nothing.
ChangedPropertyAction Behavior and the DataStoreChanged Trigger

AnswerStatus is simply a TextBlock (a label), yet I added two behaviors to it. The type of behavior is a ChangedPropertyAction behavior.
Actually the behaviors will be triggered by the change in the DataStore property, so they really are not on the AnswerStatus TextBlock. I just put them there because it seemed like a logical way to organize things.

After I drop each one on the TextBlock, I select New to change the TriggerType.

I select the DataStoreChangedTrigger.

Status is selected for Property (the property that will fire the behavior) Status is also selected as the top condition (a condition is not to be confused with the property that can trigger the behavior) Correct is set as the value that Status must equal for the behavior to fire - The
AnswerStatus TextBlock is selected as the element to be altered Foreground is the property on the TextBlock to be altered - The Solid color brush is selected, and the color blue is selected
(The WrongStatus behavior is like the CorrectStatus behavior but with reverse logic.)
A More Powerful Expression Blend For Designers (Non-programmers)
The Expression Blend team has been consistently introducing functionality that allows non-programmers the ability to create Silverlight applications. Primarily, this is intended to allow non-programmers the ability to design Silverlight applications using "View Model Style". However, there is no reason to limit the functionality to just that purpose.
XAML is a powerful mark-up language that is capable of producing, incredible visually appealing applications, using advanced, yet, easy to use tooling. I believe that the Expression Blend team is only getting started, and future versions of Expression Blend will allow programmers and non-programmers, to do some truly amazing things.
History
- 31st May, 2010: Initial post
