
This Article moved to https://github.com/Mds92/MD.BootstrapPersianDateTimePicker, to download new versions see that.
Introduction
If you are looking for a jquery plugin Persian DateTimePicker with bootstrap, MdPersianDateTime is that it.
This plugin use bootstrap popover to show Persian DateTimePicker. so it has flexibility of bootstrap's popover.
Features
- Use both javascript code or html tag attributes to run.
- Changing placement as bootstrap's popover
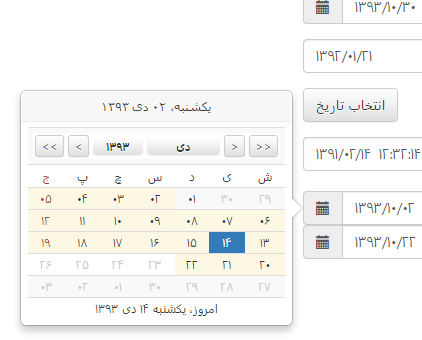
- Use target selector to show DateTimePicker on an element and change another element value
- Ability to switch between DateTimePicker and DatePicker, you can disable TimePicker
- From date, To date filter.
Using the code
Installing this library by nuget:
Install-Package MD.BootstrapPersianDateTimePicker
At first add the references to your html file:
Order of tags are important
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="bootstrap.min.css" />
<link rel="stylesheet" href="bootstrap-theme.min.css" />
<link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css" />
<script type="text/javascript" src="jquery-2.1.1.js"> </script>
<script type="text/javascript" src="bootstrap.min.js"> </script>
</head>
.
.
.
<body>
<script src="calendar.js" type="text/javascript"></script>
<script src="jquery.Bootstrap-PersianDateTimePicker.js" type="text/javascript"></script>
</body>
There are two approaches to use MdPersianDateTime
1. Use JavaScript and jQuery as another jQuery's plugins
You can use the folowing settings for this approach (you can omit them, so the plugin use the default values).
Placement string to determine popover placement.It's equals with bootstrap's popover placement. So it can be 'bottom', 'right', 'left', 'top'Trigger string to determine the trigger of bootstrap popover to show DateTimePicker. like 'focus', 'click', 'mouseover', ...EnableTimePicker boolean enables TimePicker on the html element's DateTimePicker. default is trueTargetSelector string determines the jQuery selector of the element to write the DateTime string into it.GroupId string determines the group name in FromDate, ToDate filtering. you have to use this attribute if you wanna use the filterToDate boolean determines the html tags as ToDate filter.FromDate boolean determines the html tags as FromDate filter
Sample :
<script type="text/javascript">
$('#textBoxInputId').MdPersianDateTimePicker({
Placement: 'bottom',
Trigger: 'focus',
EnableTimePicker: true,
TargetSelector: '',
GroupId: '',
ToDate: false,
FromDate: false,
});
</script>
2. Use html tags attributes.
In this approach you can determine the settings with the following attributes:
data-DateTimePicker="true"
data-Placement="bottom"
data-Trigger="focus"
data-EnableTimePicker="true"
data-TargetSelector="#fromDate1"
data-GroupId="group1"
data-ToDate="true"
data-FromDate="true"
Sample :
<button class="btn btn-default" data-MdDateTimePicker="true" data-TargetSelector="#input1" data-EnableTimePicker="true" data-Placement="left" data-Trigger="click">انتخاب تاریخ</button>
Convert to .NET DateTime
If you gonna to parse the generated DateTime string with this DateTimePicker in .Net and convert it to DateTime you can use the following library easily.
 Persian Calendar(PersianDateTime) in C#
Persian Calendar(PersianDateTime) in C#
History
- 30th December 2014: First Post
- 31th December 2014: Year dropdown and month dropdown added.
- 4th January 2015: fix a bug in date range
- 10th June 2015: fix a bug in displaying days
- 22th June 2015: fix a bug in displaying days
- 7th Septambar 2015: fix a bug in changing textbox event
- 11th October 2015: fix some bug and adding some features and moved the source code to github
