Contents
-
Introduction
-
Globalization
-
Localization
-
Implementing Localization
-
Localizing App manifest
-
Localizing Images
-
Multilingual App Toolkit
-
Pseudo Language
-
Accessing resources from code behind
The Windows Store helps you reach a large audience. It provides support for distributing your app worldwide and takes care of all the financial intricacies. You could choose to create only an English version of your app or an app in your own language, but that would reduce your potential audience. The Windows Store serves hundreds of markets and over a hundred different languages, so ignoring them greatly reduces the audience for your app. fortunately, the Windows Runtime exposes functionality that simplifies the creation of globalized apps.
It involves two things - Globalization and Localization.
Globalization is the process of making sure that your app works well in multiple cultures. It is often confused with localization, which is the process of customizing your app for a specific language and culture Globalization refers to making your app act appropriately for different markets without any changes or customizations.
Localization refers making our app to adapt new market. To localize an app we have to remove all the hard coded strings and images and instead mark such elements with a unique identifier.
In your app, you probably use a lot of text data. When building your app, you put your text directly into your XAML and C# code. But when you want to translate your app to another language, you have to move all the strings to separate files called resource files. A resource file has the extension .resw and is placed in a special directory called Strings inside your project. This folder must contain a subfolder for every supported language. The subfolders follow the naming convention for the language/region pattern. For example, en-US means English language in the United States, and en-GB means English language in Great Britain. This pattern is called the BCP-47 language tag. You can also use just the language to force the runtime to use localized resources for every region. For example, if you use a folder named en, the English language will be used for United States as well as Great Britain (and Australia, and so on). In this subfolder, create a file called Resources.resw. This is the new naming convention for Windows Store apps. If you have an .resx file from a .NET project, copy that file into the new folder structure and rename the file extension to .resw. The format is compatible because the defined schema is same.
Here I have created a Windows Universal App which has a very simple UI. I am going to share UI for both Windows Store and Windows Phone Application. If you are new to Universal Windows App or sharing views and code for both the platforms please follow my another article Conditional Compilation in Universal Apps . If you want to implement localization only in Windows Store or Windows Phone App follow the same steps which I am doing for Universal Apps as it is almost same. So let’s get started.
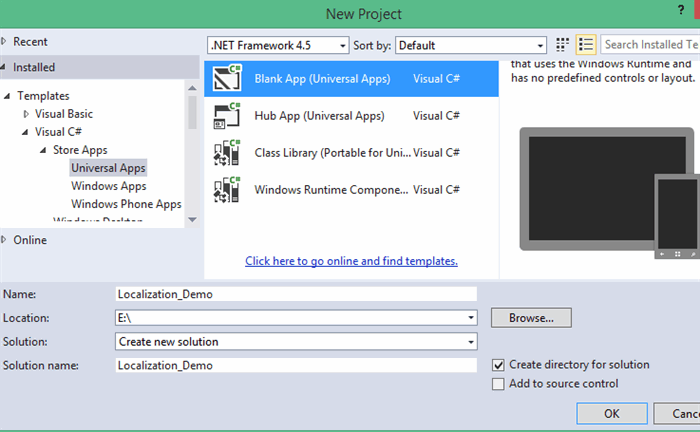
Create a Windows Universal App in C#. I am selecting the blank app and naming it as Localization_Demo.

To share the view I have dragged one of the MainPage.xaml file to shared project and then deleted it from the other two projects. Now there is a common MainPage.xaml file for both the projects. The view of project looks like this in Solution Explorer.

Now lets us create a simple UI containing a TextBlock only.
The first thing we have to do is to remove all the hardcoded strings from the Xaml file and give that element an x:Uid. The x:Uid marking is completely independent from an element’s Name. The former is specifically for the localization process, and the latter is for the benefit of code-behind.
Now our code looks like this
<Viewbox HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Column="1" Grid.Row="1" >
<TextBlock x:Uid="message" Text="Hello" />
</Viewbox>
The next step is to create a new folder in Shared project. Name it “Strings”. In Strings folder we are going to keep all our resource file specific to each language in their specific folder. We are going to localize this app to French and our default language will be US-English. So we have to create folders for each of then. The name of folder should exactly match the language code such as fr-FR for French(France) and hi-IN for Hindi(India). We have to add as much folders as the languages we want to target and then we have to add resource file in each language specific folder which is going to contain all the translated strings.
So here in our app I have created two folders Fr-FR for French and en-US for US English and added a resource file in each of them.

To add a resource file, right click on the specific folder and select Add->New Item ->Resource File(.resw).The default name is fine, you need not to change that.

Now open the first Resource file, here in our case it is en-US.
Here in the Name section we have to mention the x:Uid of element with the property which we want to change, it can be string, color , height , width or any other property and in the value section we have to provide its value which we want to be shown if the app runs in that specific culture.
In our demo app we are accessing the Text and color property of TextBlock whose X:uid was “message”

Similarly we will change other resource file which is for French. Here in the value section of message.Text property we will put the translated text which will be in French.
Now if we run the app, it will run in our default language. My default language is US English, so the output view will be from en-US resource file. Also notice the foreground color of text.

Let us change our language to French and the run the app. To do this go to Control Panel->Clock, Language, and Region -> Language
Select Add a Language and then select France. To make any selected language our default language we have to move it to top. The language here on the top of the list is automatically selected as our default language.

Now we have changed our default language to French. Now run the app again, we have successfully localized our app to French

When distributing your app to multiple markets, you should localize your manifest. This enables you to show a translated description for your app in the Windows Store. You can localize several items in your manifest such as:
Display name, Short name, and Description
Let us localize our App’s Name and Description, for this add two categories DisplayName and Description for Display Name of App and Description of App respectively in both the resource file with their translated values.

Inside your manifest, use ms-resource:<identifier> to reference resource strings. For example, to set your application title, you can add a DisplayName to your resource file and reference it with ms-resource: DisplayName and for Description reference it with ms-resource: Description. We have to set the default language also.
Make sure to do this in both the project as both project have different app manifest.

Now this time let us run our app in Windows Phone Emulator. The default language is English-US now.

We can change the default language from Settings-> Languages ->Add languages
Add other language which is French in our case and then restart the Emulator with French as default language.

Notice the app name, which is now localized

You do not have to localize images if they do not contain text or other culture-specific information. Localizing images adds to the download size of your app, which can affect the user experience, so avoid image localization if possible. If you must localize images, put them in a resource-specific folder. For example, you can place one image in Images/en-US and a copy of the same file in Images/fr-FR to create both an English and a French version of your image or we can also name the images with culture specific suffix as shown in this example.

Here we have added different images for different cultures but with a common name and language specific prefix as
Flag.lang-en-US.png
Flag.lang-fr-FR.png
But notice there in properties while selecting image source you don’t have to call the language specific image. Windows RT is smart enough to do that for you.
Similarly we can also specify different images for different resolution as the image with low resolution can look nice in tablet or mobile but it won’t look good in PC, so we must provide images with different resolution as
Circle.scale-100.png
Circle.scale-180.png
Here for demo I have used images with different colors so that we can easily differentiate them.
To know how your app looks at different screen sizes you can instantly view that in the Device window which you can find in Design Tab or you can also change the resolution on Simulator and Emulator at run time.
This is how our app looks with devices with low resolution.

This is how our app looks with devices with high resolution.

If we run the app with French as our default language on PC we get this result. Also notice the app name.

And if we run the app with English US as default language on a low resolution device we get this result

We could add additional folders named after language codes and manually populate translated resources with the help of a translation software. Depending on the current user’s language settings, the appropriate resources are chosen at runtime, with a fallback to the default language if no such resources exist.
However, a better option exists. The Multilingual App Toolkit, an extension to Visual Studio 2012 for Windows 8, allows you to easily localize your app by yourself, using the Machine Translation Service, or with the help of localizers. To take advantage of it, you must download and install the Multilingual App Toolkit from the Windows Dev Center. Once you do this, you can select Enable Multilingual App Toolkit from Visual Studio’s Tools menu. This automatically adds an .xlf file to a new subfolder added to your project for a test-only language called Pseudo Language.
First download and install Multilingual App Toolkit from http://dev.windows.com/en-us/develop/multilingual-app-toolkit
Restart Visual Studio, Once you do this, you can select Enable Multilingual App Toolkit from Visual Studio’s Tools menu. This automatically adds an .xlf file to a new subfolder added to your project for a test-only language called Pseudo Language.

I have created another Universal blank app but we have to add and enable Multilingual App Toolkit in both the projects as sharing is not available now. Now we have an .xlf file added in a new subfolder to your project . This default .xlf file is for test only pseudo language.
Here I am creating resources for Windows Store App project but we have to follow the same steps for Windows Phone also. I have created a simple UI with some TextBlock and added a default resource file with the properties that need to be localized.

If you want to add languages, Right click on the project and select Add translation languages

This produces a dialog box as shown

In this dialog, Pseudo Language and our default English language is already selected, but we can scroll down and select Chinese (Traditional) [zh-Hant] from the list. After pressing OK, the MultilingualResources folder now has two .xlf files, one for Pseudo Language, and one for Traditional Chinese.
Now rebuild the app. This populates each .xlf file with a translation for each item from the default language .resw file. Initially, each translation is just the duplicated English text. However, for some languages, such as the two we’ve chosen, you can generate machine translations based on the Microsoft Translator service! To do this for the entire file, right-click on each.xlf file and select Generate machine translations .

Now we’ve got initial translations for all of our resources, which you can see by opening each .xlf file and examining the list inside the multilingual editor.

Notice that the generated translations are automatically placed in a “Needs Review” state. And here we definitely don’t want the Blue text translated to its equivalent Chinese. This isn’t a user-visible string, and is not a valid value foreground. Instead, let’s translate it to Red, which will serve as our language specific background color. We have one more change to make. We don’t want “My English App” to be translated to Chinese, but rather “My Chinese App “so we have to correct that into the appropriate spot of the Chinese .xlf file.

Rebuild the project and run it first with English-US as default language

Now with Chinese as default language

Pseudo Language is designed to test how well your app handles being localized to various (real) languages. When leveraging machine translation to Pseudo Language, you get an English-looking string whose contents are still recognizable, but designed to catch problems.
Pseudo Language strings are longer than the corresponding English strings, to help you catch cases where text might get truncated or cause issues from wrapping when you translate to a real language whose text tends to be longer than English. Each string also begins with an ID, to help you track a problematic piece of text to its original resource. It also helps you catch user-visible text in your user interface that you forgot to extract to a resource.
To test your app with Pseudo Language you have to enable it from
Control Panel-> Clock, Language, and Region -> Language.
Click Add a language. Pseudo Language is hidden, so we have to search for it
In the search box, type qps-ploc. Select English (pseudo-qps) and click Add.
And ensure that English (qps-ploc) is at the top of your preferred language list.
Now you can test you app with Pseudo language


Sometimes we may need to access the resources from code behind. We can do this with the help of ResourceManager class which resides in Windows.ApplicationModel.Resources.Core namespace.
ResourceCandidate resource1 = ResourceManager.Current.MainResourceMap.GetValue("Resources/message/Foreground", ResourceContext.GetForCurrentView());
string foreground = resource1.ValueAsString;
Tips and Best practices
- Make sure your app’s default language matches the language code for your default.resw file.
- Remove the resources for Pseudo Language before uploading the App to Store.
- . The Multilingual App Toolkit Customer Preview incorrectly used the target culture "zh-cht" for Chinese Traditional and "zh-chs" for Chinese Simplified. This has been corrected from previous releases.To correct this error, manually modify the .xlf files that contain the incorrect codes. Change "zh-cht" to "zh-hant" and "zh-chs" to "zh-hans".
History
V2 of article.
