Introduction
This control is based on the Switch View of the Android operating system, used from the API level 14. Basically, the control can be switched on or off, like a conventional switch.
Background
I'm not a professional programmer, but equally, with how easy it is to use this programming language, I can create controls that allow me to fill certain needs or just give a different touch to my applications. The aim of this tip is to demonstrate how easy and fast it is to design a user control with Visual Basic .NET. You can verify this by downloading the project, verifying its design and code.
Using the Code
The MySwitch class has an overloaded constructor. You can review each load and initialize the properties you need. But first be sure to import the namespace JDS.
Imports JDS
Dim msSwitch As New MySwitch()
In this case, I'm using the default constructor, so it creates a new instance of MySwitch class. So this instance will use the default values of the class.
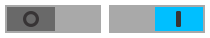
The control has the ability to display text or image for each state and this is possible using its ButtonStyle property.
msSwitch.ButtonStyle = ButtonStyles.Image
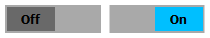
msSwitch.ButtonStyle = ButtonStyles.Text
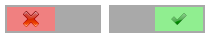
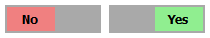
The text and images for each state can be established through the properties: ActivatedText, DeactivatedText and ActivatedImage, DeactivatedText. As you can see, each state has its accompanying text or image depending on the value of the property ButtonStyle.
In the pictures below, you can see the control text style and image. It is noteworthy that these values can obviously change with different values.


The colors of the states can be changed too through ActivatedColor and DeactivatedColor properties. And also, the images for each state as you know with the ActivatedImage and DeactivatedImage properties.
msSwitch.ActivatedColor = Color.LightGreen
msSwitch.DeactivatedColor = Color.LightCoral
msSwitch.ActivatedImage = New Bitmap("Path of your image.")
msSwitch.DeactivatedImage = New Bitmap("Path of your image.")


The control can be customized in different ways. You can change the color that it acquires when the user moves the pointer or clicks.
msSwitch.MouseDownBackColor = Color.CadetBlue
msSwitch.MouseOverBackColor = Color.LightSeaGreen
As I said, MySwitch has two states, on and off. Also these two states can be changed by different names, but the control will maintain two states. For example, "Activated" and "Deactivated", "Yes" and "No", etc. Or you can use the images you want. In the end, everything is translated into a Boolean value.
Conclusion
In this tip, I present a simple control made in Visual Basic .NET. My purpose with this little project is to demonstrate how easy it is to create new user controls with this programming language. By doing this, we can give a different and appealing touch to our applications.
History
- January 17, 2015 - First version released
