Introduction
Setting up an MVC project with Identity Framework 2.0 is easy and very powerful at the same time. But there's another feature that lets us provide an amazing service into our site, external logins. We are all familiar with Google authentication or Facebook login, they're everywhere and they became a popular way to register in many websites. IF 2.0 has integrated perfectly both login cycles and provide us with a third login too, Twitter authentication. I will go through the process of setting all of them to make them work. In the next article, we will go further capturing data from those services.
If you missed any of the previous articles and you need more help before starting with IF 2.0, find below the first three articles of this series:
External Logins
There're three logins integrated in Identity Framework 2.0. It's possible to extend it to integrate our website with many other sources but it's not the topic of our article. The three logins are:
- Google Auth 2
- Facebook Login
- Twitter Login
There's a fourth one, not included, but not really complex to integrate and it's extremely popular to skip it, LinkedIn. I will write a specific article about it later.
Setting up SSL in our Project
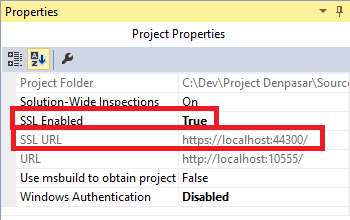
First of all, we need to set up SSL in our project. It's a simple process, at least during development, in the production environment we will need a real web server with a certificate issued by a trusted entity. Go to the project, click on it and press F4 to see the properties window. Scroll down and find the option "SSL Enabled", set it to true. You will normally see the following URL assigned (unless you have more SSL websites, in that case it changes).

Now, we need to tell Visual Studio what's our main site URL, if you see in the image I had my website in localhost port 10555, we're going to use SSL so we have to switch to the SSL address instead of the previous plain HTTP. Go to Project Properties (not the properties window, the full properties page) and change the original URL to SSL.

Now our website it's almost ready to use SSL, but we have to require it on the Index, go to the Home controller and decorate the Index method to require SSL.
[RequireHttps]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
...
}
If you run the project, you will be using SSL. Keep in mind Visual Studio assigns you a test certificate and the browser you use no matter which one it is will display a big warning sign because it doesn't belong to a trusted entity. Depending on the browser, it requires you to install it or just trust (temporarily) on this certificate.
Google Auth 2
To be able to use Google Auth 2, we need to create an application and get authentication credentials. Follow these steps to get your credentials:
- Go to the Google Developers Console. In case you're not logged in Google, you will need to do it. I assume you have a Google account of course!
- Click on Create Project. You need a project to obtain credentials.
- Enter your project name and Click on Create.
- In this new project, go to APIs & Auth on the left menu, find Credentials link and click it.
- We need OAuth credentials, we don't have any yet, I'm adding some of the screenshots because I don't think you need to see every single screen and also, due to my experience, there're always small changes on the interfaces and you will probably see something slightly different in the future.

- Click on Create new Client ID, keep Web Application selection and set Authorized JavaScript origins to https://localhost:44300/ which is currently our base URL. Leave the authorized redirect URI unmodified. You will see https://localhost:44300/oauth2callback in this field. There's a comment in this step, if you haven't entered your project name yet, you will be forced to create a consent screen first.
- Once you create the credentials, you will get your Client Secret and Client ID. Keep those values to enter them in the project.
- This is an optional step, if you have never used Google apps, you will need to enable the API because it's going to be disabled, on the left menu find APIs under APIs & Auth, click on it and look for Google+ API, it's normally disabled, enable it. This is my list of enabled services for my current application

Google provides you many services for free.... until you're very popular and you reach the quota limit by day, then you need to start paying of course. :) :)
The last step is to set up the application to use it. It's a very simple step, Go to StartUp.Auth.cs and find the Google authentication code that's commented, uncomment it and set your credentials:
app.UseGoogleAuthentication(
clientId: "Your client id",
clientSecret: "Your client secret");
Once you run the project and try to log in, Google will be an option in the external login options. Look at my screen, in this case I've already set all the external services:

After clicking on Google, the process is well known and you've probably seen it, you need to choose an account or log in using your Google account, approve the required permissions and you will go back to the application to confirm the account. We won't go into details here, in the next article, I will collect data from the external services and we can talk more about this.
Facebook Login
The process of connecting to Facebook is somehow similar. Find below the steps:
- Go to Facebook Developers App. If you haven't ever registered an application, you will have to register as a Facebook Developer. We won't discuss it in this article, you can find a lot of information about registering as a Facebook developer.
- Now you need to create an app, go to "Add a New App" or click on the app created in case you had an application you want to use. Follow the steps of creating an app.
- Once the app is created or you clicked on a previously created app, go to settings on the left menu.
- At the bottom of the page, you can see an "Add platform" link, click it to specify we're going to use a website. Select "Website" from the menu.
- Now we got an App ID and App Secret. On the Site URL, we need to enter the URL of our website (https://localhost:44300/)
Now we're ready to set the App information in the project. The process is almost the same we did for Google, go to the Startup.Auth.cs file and find the section where Facebook login is commented, uncomment it and enter the App ID and App Secret:
app.UseFacebookAuthentication(
appId: "your app id",
appSecret: "your app secret");
After setting this information, we will be able to log in using Facebook. There's a difference here with Google. Facebook doesn't go live instantly for everyone, you will only be able to log in using your developer account, the only way to test it with more people is to assign them as testers or developers. Unless you're alive, only developers or testers can log in using your application. Keep that in mind.
Twitter
Twitter login follows the same principles of Google and Facebook, you need a developer account in order to obtain all the information.
- Go to Twitter Apps site. Log in using your Twitter account or create one in case you don't have it.
- Click on Create New App
- Enter your name and description. Website is in this case the local website (https://localhost:44300/). Use the same URL for callback.
- Accept the terms and create this application.
- You will be redirected to the application list, click on the recently created one.
- On Details tab, you need to create a new access token, click on the button at the bottom.
- Copy consumer key and secret to use it in the project.
Everything is ready to finish the process of setting up Twitter, go back to Startup.Auth.cs and uncomment the last service entering the keys you got previously:
app.UseTwitterAuthentication(
consumerKey: "your Twitter consumer key",
consumerSecret: "your Twitter consumer secret");
That's all you need to log in using Twitter.
Conclusion
We could see the process of setting up Facebook, Google and Twitter in our project it's very straightforward, it's more a process of filling forms and getting keys rather than coding. In the next article, we will go back to this process in order to obtain useful data from the external logins.
