Introduction
This article is a 5 part to present a system to keep all business rules and information for a software product.
As we work in software development either in Development team or Quality Control team or Business Team, we often want to know things like:
- What are the business rules behind a field on a screen?
- What are the validations the system executes when a button is clicked?
- When we make code changes on a screen, what test cases do we have to execute to make sure our new code is good to check-in.
- What are navigations flows of a field? How many ways can an end-user go to this screen? How many test cases do we have to execute if we change a screen?
- If we change a message, what screens or fields are using this message?
- Or we may ask what is different between 2 versions of a product. When is this business rule introduced? What version is that?
- And more questions … to find out what dependencies or relationship of fields, screens in a software product are.
All of the above questions are simply to help developers understand more and clear about a system before they can deliver code changes and have better maintenance for it. New developers or quality assurances to the product need to learn things too.
Of course, we are able to answer questions by many ways, such as go through numbers of existing documents, ask experienced persons or research by ourselves.
And I come up with a thought, why don’t we have a system to help all teams in development with those questions and give them as many answers as possible. Somehow like if anyone wants to learn about a screen, they come to that system and search for a screen, click on a control on it, and then the system will give them all the information relating to that control.
That is why Field Catalog is built.
The five part article will cover:
- Introduction
- Architecture
- Database Design
- High Level design
- Low level design
for this open-source system.
What Field Catalog System Does
The system is built based on 4 main objects:
- Product
- Product Version
- Screen
- Field
Based on naming of 4 objects, I think you can guess what Field Catalog can do.
I would like to introduce the main features of the product.
Define Software Product
For example, you can define Microsoft Word as a software product.
Define Software Product Version
For example, you can define 01.00.010 as a version of Microsoft Word.
Define Screen
For example, you can define New, Open, Print, Page Setup as screens of Microsoft Word version 01.00.010
Define Fields
For example, you can define OK, Options or Cancel as Fields of Print screen of Microsoft Word version 01.00.010
When I say ‘Define’, it means we are able to create or edit or maintain them with many items or information linked to them such as business rules, code, messages, tags, permission, events, custom fields…
Define Relationships between Product/Version/Screen and Fields
For example, Microsoft Word version 01.00.010 has 27 screens and 539 fields.
Define Relationships between Screen and Screen
For example, the ‘Print’ screen is a child of Main screen and it is also a parent screen of ‘Page Setup ‘ screen.
Define Relationships between Field and Field
For example, ‘Page Range’ field can change behavior of ‘Manual Duplex’ checkbox on ‘Print’ screen of Microsoft Word.
Define Relationships between Screen and Field by Graphic mode
For example, you can open a screen which has screen-shot, and then you can tag Fields directly on that image.
Beside 4 above main objects, the system also provide supporting objects
- Event
- Custom Field
- Tag
- Group
- Message
And Field Catalog can provide more features.
Define Dynamic Event for Screen and Field
For example, you can create events such as Click, Mouse Over for a Print button. Or you can define a event Page Load for Open dialog.
Define Dynamic Custom Fields for Product, Screen and Field
For example, you can create a custom field Technical Notes for ‘Page Setup’ dialog to put notes you would like to share with developers
Define as much as possible Tag across the system.
For example, you can tag ‘print’, ‘setup’ for Print screen.
Define Group which allow to control View/Edit permission
For example, you can create Developer and QC groups and assign View permission for both group in Microsoft Word versions 01.00.010
Define Message for entire Product
Provide Search engine.
For example, you can put any keyword and search; the system will search on every single fields in system to find out information relating to that keyword including Tag, Events, Custom Fields …
Quick Tour
To recapture what I said above, please try to have a quick tour to understand what Field Catalog does before we can go to Part II with more technical stuff including Architecture, Database design and High and Low level design.
The initial version of Field Catalog is deployed on OpenShift by RedHat.
http://fieldcatalog-itservicesdepot.rhcloud.com/pages/unsecure/login.xhtml
- Admin role admin@itservicesdepot.com/tryme123
- Viewer Role guest@itservicesdepot.com/tryme123
Try with Admin role to see all features/permissions.
Below are very core functions I’d like you to try in the Part One.
Create/Manage Product

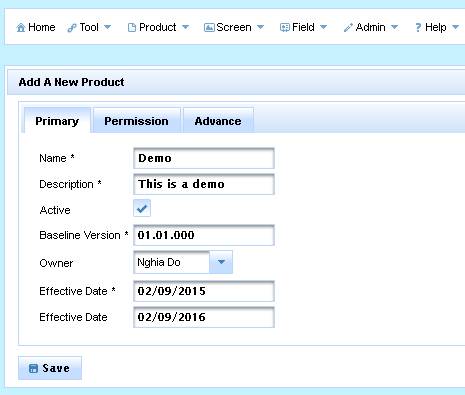
To create a Product, there are 4 categories of information, you can set it up.
- Primary
- Name
- Description
- Active
- Baseline Version
- Owner
- Effective Date
- Expiration Date
- Permission
This is to grant View/Design permission for groups.

- Advance
This is to help you tag Keyword(s) to the product

- Custom Fields
This is to a very strong featuring which will allow you to create dynamic information which is customized for your products. Please see how the system creates and generates Custom Fields in Custom Field section.

Manage Product

This page is to list all products in the system as well as features such as Search and Filter. From this page, you can go to:
- Detail Product page: This will allow to view/edit details of Product page
- Product Map: This is to see all screens/fields belonging to the Product as graphic mode
- Screen List page: This is to see all screens belonging to this Product
Create Screen

To create a Screen, there are 5 categories of information (actually 7, I will mention 2 more later), you can set it up
- Primary
- Name
- Description
- Product
- Product Version
- Parent Screen
Note: To define relationship between this screen and parent screens if it has.
- Active
- Owner
- Effective Date
- Expiration Date
- Image
Note: This is a screen-shot of this screen so later than we can define fields on this screen-shot.
- Business Rule

This is to capture business rules or Pseudo code which relates to this screen. Search function can search on those fields.
- Message
This is to link all messages to this screen. For example, if you are creating a Screen name “Login”, and in case the user enters wrong username/password, the system fires a message “E7612 UserName/Password is not correct”, so you will create a link between Login screen and the message E7612.
- Permission
This is the same as Permission of Product. This is to grant View/Design permission for groups.
- Advance
This is the same as Advance of Product. This is to tag Keyword.
Manage Screen

This page is to list all screens in the system as well as features such as Search and Filter. From this page, you can go to:
- Detail Screen page: This is allow to view/edit detail of Screen page
- Screen Image: This is a page which you can view/define fields for this screen base on screen-shot. Using Tagging feature.
- Screen Map: This is to see all child screens/fields that belong to the Screen as graphic mode
- Field List page: This is to see all fields that belong to this Screen.
Create Field

To create a Field, there are 5 categories of information (actually 7, I will mention about 2 more later), you can set it up
- Primary
- Name
- Description
- Product
- Product Version
- Screen
- Dependent Fields
Note: To define relationship between this fields and other fields if it has.
- Active
- Owner
- Effective Date
- Expiration Date
- Business Rule
This is the same as Business Rule of Screen. This is to capture business rules or Pseudo code which relates to this field.
- Message
This is the same as Message of Screen. This is to link all messages to this field.
- Permission
This is the same as Permission of Product. This is to grant View/Design permission for groups.
- Advance
This is the same as Advance of Product. This is to tag Keyword.
Manage Fields

This page is to list all fields in the system as well as features such as Search and Filter. From this page you can go to:
- Detail Field page: This is allow to view/edit detail of Screen page
Create Relationships between Screen and Field

This page is to create Fields base on screen-shot of a Screen. You can go to this page by using Screen > Manage > Image.
On this page, you can Right Click  to open a context menu which you can Create/Assign field on a screen.
to open a context menu which you can Create/Assign field on a screen.
- Create/Assign
If you select Create/Assign, the system will change mouse cursor and allow you to drag a rectangle to define an area of a field as below:

After we define a rectangle and release mouse, the system will promote you a dialog with options.

- If you pick Create, then the system allows you to create a new Field with minimum information.

- If you pick Assign, then the system allows you to link an existing Field.

After you Create/Assign, you will see something as below:

It does mean a Field linked to Screen already. You can click on that rectangle to go to Field detail page to view information about that field.
View Product or Screen Map

This page is to show you all Screens/Fields belong to the selected product. As below screen, the product has 4 screens New Document, Open Document, Print Document and Page Setup.
You can come to this page by:
- Product > Product Manage > Map
- Screen > Screen Manage > Map
If you want to go deeper such as to see how many child screens or how many fields on a screen, you simply click on that screen, you can see one more level deeper. For example, I want to see more about New Document screen, I click on it and see, ‘New Document’ screen has ‘Insert Button’ field.

View Screen or Field Navigation Map
As I mentioned above in New Screen section, we can define one more many parents for a screen. For example, we can have this case in Microsoft Word as on Main screen, click Open and then the Open dialog displays, it means in Open Dialog screen has ‘Main’ screen as a parent. For that instance, we can define as below:

Later then, if you want to see Navigation Map for ‘Open Dialog’ screen, you can see as below:

As you can see, the system will show Open dialog has 2 parents. It does help us in term of answering if I change code/business rules for ‘Open Dialog’, we need to cover 2 flows from ‘New Microsoft Word’ and ‘Open Document‘.
New/Manage Events
Well, let's think like, you want to document what your system behavior is when a screen is load or unload. Or you want to document what your system does when a button is clicked. You can say, you can enter those things for Business Rule tab when you create Screen or Field. That is correct too.
But it is better if somehow we can link rules specific to Load event or Click event. That is why I provide Events in Field Catalog.
Take one example, if I want to support Click event for Fields. I will define a Click event using New Event screen

After that, you can see the system will generate for you more space to enter Rules for Click event on every field. Now we can see Event tab when you create/edit Field.
The same thing will apply for Screen too.

New/Manage Custom Fields
When you create Product/Field or Screen, currently the system allows you capture information such as Name/Description/Effective Date …But you want to capture more fields so How.
That is why I provide Custom Fields in Field Catalog.
Take one example, if I want to support 1 more piece of information I want to capture during create a Screen name ‘Developer Note’.

After that, you can see the system will generate for you 1 text box to enter ‘Developer Note’ on every Screen. Now we can see Custom Field tab when you create/edit Screen.
The same thing will apply for Product/Field too.
Currently, Custom Fields support below control types:

Summary
I hope you have an idea to see why Field Catalog is built and what features it currently has. To summarize, Field Catalog works on Product, Version, Screen and Field objects. Supporting core objects, we have Event, Message, Custom Field, Tag, Group and Search. All of objects help define relationship between Product/Screen and Fields so we can have full map, navigation map in our product.
Now we can go to Part II – Database Design.
