Introduction
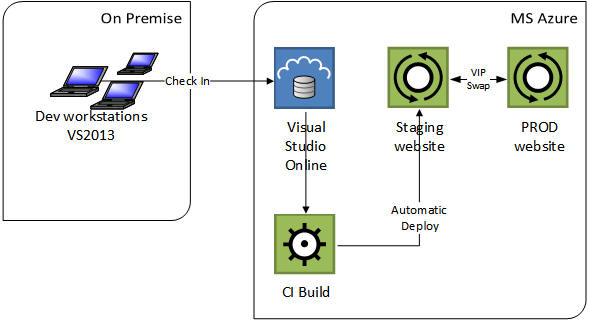
Writing a web application is a first step, but deploying the application in a "structured" way is a lot harder. In this article. I want to cover how to deploy the application from Visual Studio Online (VSO). I will show how to:
- Store the code in Visual Studio Online (VSO)
- Set up automated deployment from VSO to MS Azure
- VIP Swapping

I will not cover in this article (but maybe in later articles):
- Working with several branches in VSO (typically DEV / ACC / PROD). After reading this article, it should be clear how to set this up.
- Handling changes in the database structure.
Prerequisites
I suppose that you already have an MS Azure account and a VSO account to work from. If you don't have an MS Azure account yet, you can get one at https://account.windowsazure.com/signup?showCatalog=True. Once you have created your new (free) account, you can easily set up Visual Studio Online.
For this article, I created a standard MVC application, with no modifications. You can find the steps to create this application at the end of this article (in the appendix).
Storing the Code in Visual Studio Online (VSO)
When the initial version of your project is created, and it runs on your computer (as it always does...), it is time to check the code in to VSO. This will make sure that your code is safe and versioned, and that now you can work on the code in a team.
There are the steps to follow:
Create the VSO Team Project
Log on to VSO using your favorite browser. Under the Recent projects & teams, click "New" to - you guessed it - create a new team project.

- Set the project name to "
SampleApp", leave the default values for the other fields and click on "Create Project". Of course, if you prefer to use another process template, feel free to change this field. - Click the "Navigate to project" button to your project page.
Now that we have created a team project in VSO, we can store our code in it.
Check in the Code in VSO
- Go back to VS2013 and open the Solution view.
- Right-click on the solution, then click on "Add solution to source control..."
- Select the newly created team project "
SampleApp" from the list and click OK.
Notice that small green plus signs are added to all the items in your solution, indicating that they are under version control, BUT not yet checked in. Let's do that now:
- Right-click on the solution, then click on "Check in".
- VS takes you to the "Team Explorer" view, where you can enter a check-in comment. This is not mandatory, but it is a very good idea!
- When you have filled in a meaningful comment, click the "Check in" button.

If you want to verify if the check-in has occurred, go back to VSO and click on the "Code" button on top of the page. You will now see a "$/SampleApp" folder that contains your solution. When you select a source file, you'll see it in the editor on the right, where it can also be modified.

Notice that currently VSO is only used as a versioning tool. No build definition has been created yet. You can verify this by clicking on the Build tab on top of the page. We can create a build definition from within Visual Studio, or we can put MS Azure to work...
Making the Code Build in VSO
Storing the code in VSO has many good reasons. Of course, it is convenient to have a backup of your code, and a possibility to go back to previous check-ins when you mess things up. But in our case, we want to automate deployment to MS Azure, so we also need to be able to build our code in VSO and deploy it automatically. This will allow you to deploy your code early to prevent the "it works on my computer" problems. Deploying the code early, even in DEV will make sure that your development - deployment cycle works from the beginning, and you'll find and solve problems early in the project. When you want to deploy your project to ACC / PROD later, you'll have a solid, repeatable process.
We can let MS Azure do the heavy lifting. Let's see how that goes:
Create an Azure Website
- Log on to https://portal.azure.com and click on the + button in the lower left corner. This will allow to create a new website.
- In the New blade, select "
Website". (The new portal works with "vertical pages", which are called blades).

- Now enter a unique URL, such as "
SampleAppCP", and leave all the other values default. - Click "Create". Creating the website in Azure may take a little while. When the website is created, you can see it in the portal.
- Browse to the site (by using the "Browse" button on top) and you'll see a standard place holder to prove that your website is up and running.
Set Up Continuous Deployment
In the Azure portal, click on the newly created icon to set up the deployment from VSO. In the "SampleappCP" blade, find the "Deployment" tile and click on it.

This opens the "Continuous Deployment" blade, with only 1 option available: click "Choose Source", then click on "Visual Studio Online".
Now you can select your team project to be deployed: Choose "SampleApp" and click OK. MS Azure now creates a build definition in your team project, so that when the build is executed, it will automatically update the web site. Don't worry if this takes a little while to complete.
A custom build definition is created in your Team Project. When this build is executed, your project will be built, your unit tests will be run and your application will be deployed to this web site.
This custom build will be automatically executed, so if all goes well, your web application is deployed now. Builds are scheduled in VSO, and executed when ready. Depending on the current load of VSO, this may take a while. You can follow up in the VSO portal. Click on "Build" on top of the project page, then click on the created build definition.
When the build is finished, your website will have been deployed in MS Azure. You can admire your efforts by clicking the "Browse" button on top of the blade.
If something went wrong with your build, or you just want to see some statistics, you can go to the "Completed" tab and open the build. This will show you the logs from the MSBuild process.

VIP Swapping
When your application is running in PROD, the VSO deployment still works. If something goes wrong, you can build the previous version of your project and redeploy that. But this brings some delay, of course. On top of that, you'll have messed up your PROD environment, and with a bit of bad luck (Murphy!) it is not you, but your users who find out about the problems.
For all these reasons, it is possible to create a staging environment for your web application. You make sure that your VSO build deploys to the staging environment while your application remains unchanged. The idea is that the staging environment works with all the same resources (yes, also the same database) as your actual application so that you can verify that everything works as it is supposed to work. When you have run your "smoke tests", you can then swap both environments. So the staging environment is not meant to be a replacement for an ACC environment, which would have its own resources, and NOT impact the PROD environment. It is only there for:
- Minimizing the delay of the deployment. You deploy to the staging environment while your application stays up and running. So even if the deployment takes a long time, your users are not impacted. The actual VIP swap is very fast.
- Allowing you to perform the last checks in the actual
PROD environment. Your staged application should have the exact same settings as your PROD application. Otherwise, when you VIP swap, your PROD environment will use the staging resources. Don't forget that your new version should have been tested already in the DEV and ACC environments so you should be quite confident that it works now. - In case of a serious problem, it is easy to revert back to the previous version, you just
VIP swap again.
Scaling Up Your Website in MS Azure
We deployed our application to the free hosting plan. Unfortunately, it is not possible to use VIP swapping in this plan. So we first must upgrade the hosting plan (and from now on, our application is not free anymore).
In the Azure Portal, open your website (SampleAppCP).
- Click on "All settings ->",
- Then "Scale" (1), then "Upgrade from a Free plan ..." (2).
- Now you get a new blade called "Choose your pricing tier".
- Choose one of the standard plans, such as "S1 Standard" (3) and click on "Select" (4).

Creating a Deployment Slot
- In the Settings blade, click on "Deployment slots", and then click on "Add Slot".
- Name the slot "staging", and set
SampleAppCP as its configuration source. - Click OK and refresh the "Deployment slots" blade.
- Click on "
sampleappcp-staging", and then in the new blade, click on "Browse". This takes you to the standard empty Azure website.
Performing the Swap
Now click the "Swap" button on top of the blade and confirm with "OK". In a couple of seconds (!), your staging app now contains the web application that we created before and vice-versa. The reason that this swap is so fast is that VIP stands for "Virtual IP Address". So in the end, all that needs to be done is swapping the IP addresses of both machines. If you want to verify the swap, click "browse" and refresh your browser page if necessary.
Swap again to set up the deployment to the staging environment.
In the staging environment, set up the deployment from VSO like we did before. This will generate a second build definition. Delete the build definition that we created previously and we're done. You can delete the build definition in Visual Studio.
So now, we can go through our full development - deployment process:
- Make some (visible) changes in "index.cshtml".
- Build / test / run your application locally.
- Check the changes in to VSO.
- Wait for the CI build to finish.
- Check the staging web site. Your change should be visible here. You may need to refresh the page.
- If you're happy with the result, perform a VIP swap.
Conclusion
We now have set up our development environment so that when we check in our code in VSO, the project will be automatically built by VSO. The final build step will deploy the built project to the SampleAppCP-staging website. We can quickly verify if all is still working and then VIP swap.
Now we have control over the deployment. Going back to a previous version is easy (that's what a version control system is about) and we have a trace of builds and deploys. Deploying will always happen in the same consistent way. So once this works for your DEV website, the same process can be repeated to update your ACC site, and later your PROD site. Repeatability is the keyword here!
Be aware that we didn't cover database changes in this tutorial.
Appendix - Creating the Test Website
This article is not about creating ASP.NET MVC applications, but we do need a project to test with. That's why I describe here very briefly how to create the project that we are going to work with.
- Start VS2013
- Create a new project > Templates > Visual C# > Web > ASP.NET Web Application

- Click OK
- In the "Select a template" page, select MVC, and check "Add unit tests".
- Click OK
- Compile and run the application
Points of Interest
It was surprising how easy it was to set this up. When I started this little project, I was afraid that setting up continuous deployment would be much harder, but VSO + MS Azure is a powerful combination!
History
- 3rd March, 2015: Initial version of this article
