Introduction
In principle, document security is easy: Just don’t make documents accessible when you don’t want anybody to see them.
But in practice, potentially sensitive document content often must be shared with a wide audience while measures have to be taken to control that audience’s ability to make mischief with it. The most common solution to this problem is to make documents available in protected PDFs or in Microsoft Word documents saved in “read-only” mode. But neither of these solutions really prevents clever users from creating perfectly formatted, editable copies of the documents which can then be misused in any number of ways.
Delivering documents through an HTML5 viewer is a big improvement over read-only. Through a browser window on any device, an HTML5 viewer displays a high-fidelity, perfectly formatted SVG facsimile of a document whose original file may reside on the server in PDF, Word, Excel, CAD or almost any other native format. Sending the SVG through the network instead of the original file makes the content fully readable to the intended user while never giving users access to full document files that can be used to create counterfeit copies for alteration.
For even greater security, digital rights management (DRM) can be applied to prevent printing or text copying. And as a by-product of the SVG conversion, potentially sensitive metadata and even any malware associated with the original document never reaches the user.
For still greater security, digital watermarks can easily be added in the viewing session to the pages of documents shared through HTML5 viewing, without altering the original document.
To illustrate the ease with which document security can be enhanced through HTML5 viewing, this paper briefly describes the steps required to add a digital watermark to a document through an HTML5 viewer’s web API. The example uses Accusoft Cloud Services Viewer, which recently deployed web integration services in a beta implementation.
Adding Watermarks via API
When creating a new viewing session in the HTML5 viewer, you can specify that one or more text, diagonal text and image watermarks be applied to each page of content that is delivered to the user. The watermark in no way affects the source document; it is simply applied in the viewing session.
Watermarks are defined by setting additional JSON properties in the body of the HTTP request that you send to create a new viewing session.
The watermark properties you set for the viewing session will be applied to all pages of the document. You can specify more than one watermark in a viewing session, and can also apply watermarks of mixed types.
For example, a diagonal text watermark can be used to show the text "Confidential" across the same pages where an image watermark is also applied to show a company logo on the top-right corner of each page.
Within a watermark, you have a wide range of properties and options available for customization. For example:
- Use the special replacement syntax "
{{pageNumber}}" and "{{pageCount}}" in the text string of a text watermark to display the current page number and/or page count on each page:
"text": "Page {{pageNumber}} of {{pageCount}}"
- You can create multi-line text watermarks by inserting the control character '\n' inside the text string, to indicate a line break; for example:
"text": "ACME Corporation\nConfidential"
- A "
fontFamily" property is available to specify a font for text watermarks. When the "fontFamily" property is not set, the default font of the client browser executing the viewer will be used to render the text.
- Text (non-diagonal) and image watermarks can be aligned with nine commonly used locations in a page. You can select any one of these nine positions for text and image watermarks using two properties:
horizontalAlign - May be "left", "right", or "center". Default is "center".
verticalAlign - May be "bottom", "middle", or "top". Default is "middle".
For example, to place a text watermark at the bottom-right corner of a page, set horizontalAlign to right and verticalAlign to bottom. Diagonal watermarks are always centered on the page.
Code Examples
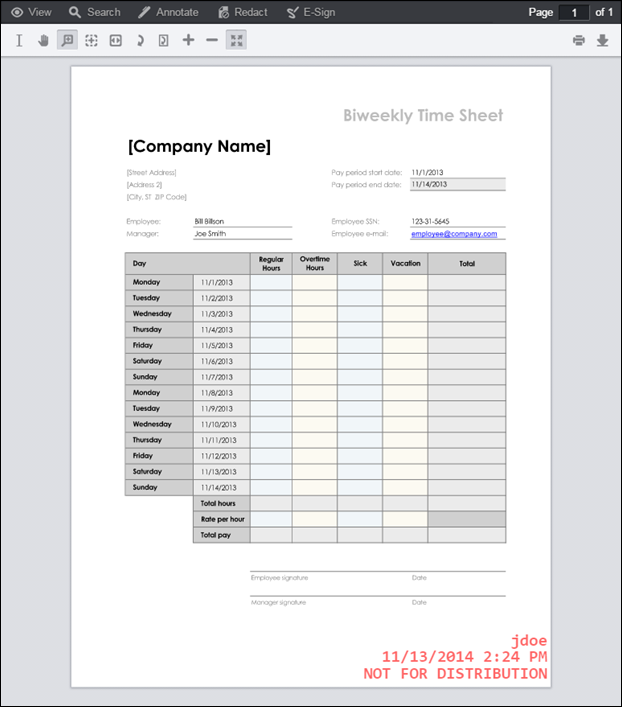
The following example demonstrates defining a single text watermark. The code sample is followed by an image of an HTML5 viewer showing the watermark.
POST https:
Content-Type: application/json
{
"tenantId": "my application name",
"externalId": "my-unique-document-name.docx",
"render": {
"flash": {
"optimizationLevel": 1
},
"html5": {
"alwaysUseRaster": false
}
},
"watermarks": [
{
"type": "text",
"opacity": 0.6,
"text": "jdoe\n67.79.169.114\n11/13/2014 2:24 PM\nNOT FOR DISTRIBUTION",
"color": "red",
"fontFamily": "Consolas",
"fontSize": "16pt",
"fontWeight": "bold",
"verticalAlign": "bottom",
"horizontalAlign": "right"
}
]
}

The source files for image watermarks must be in PNG format. The transparency options applied to a PNG file will be honored in the watermark so that transparent sections of the image reveal the page content beneath it.
This next example shows code for applying a single image watermark over the entire page. In the sample output, the tri-color Accusoft logo spans the center of the page. Notice that the transparent areas of the PNG image source do not obstruct the page content beneath it.
POST https:
Content-Type: application/json
{
"tenantId": "my application name",
"externalId": "my-unique-document-name.docx",
"render": {
"flash": {
"optimizationLevel": 1
},
"html5": {
"alwaysUseRaster": false
}
},
"watermarks": [
{
"type": "image",
"opacity": 0.3,
"src": "http://www.mysite.com/img/logo.png",
"autoSize": "fit"
}

Summary
Watermarking is a valuable security precaution when distributing sensitive content. Using an HTML5 viewing session to apply that watermarking is not only easy to do and highly flexible, but also has the advantage of leaving the source document untouched. Preserving the source in pristine condition is not only good document management practice, but also is required for regulatory compliance for certain documents in a variety of industries.
By enabling watermarking and DRM-based protections, and by making the transmission and local saving of original document files unnecessary, HTML5 viewing provides a flexible, high-performance solution to the problem of sharing sensitive document content while preventing its alteration or misuse.
