In my last article, we discussed about the concept of SignalR and how we can use it to create a simple web based group chat. It included a good deal of explanation of how SignalR works and why it is a good candidate to create a real time application. We will not get into the details again and before you start with it, I would recommend you read my previous article here. This discussion will be another practical implementation of what we had learnt in the last article.
Let's create another sample application to understand the use of SignalR. This application will be an html page, which displays some data from the database. At the back-end of this sample, we will have another application, say any form, Windows service or RSS feed, which will insert the new data into the database. As soon as the new data is added to the database, that will be reflected on this HTML page.
An important point before we start the discussion is that this example will not only use the SignalR, but also the concept of SqlDependency, so that our server hub gets notified about any change in the database and broadcasts the latest data to the users. To describe the logic briefly, our hub will subscribe to SqlServer for any change in its data in the database, get notified, fetch the latest data and broadcast it to the HTML page. So our application will consist of the following 3 separate components.
- Sample table called
Users in a SQL database, with its ServiceBroker enabled. - An application with an HTML page to display the list of users from the database. This application will also include:
- A webapi which receives data from a third application and saves it into the database.
- A SignalR component to broadcast the latest data to the users.
- An application with an html page to submit new data to the database by making calls to the webapi.
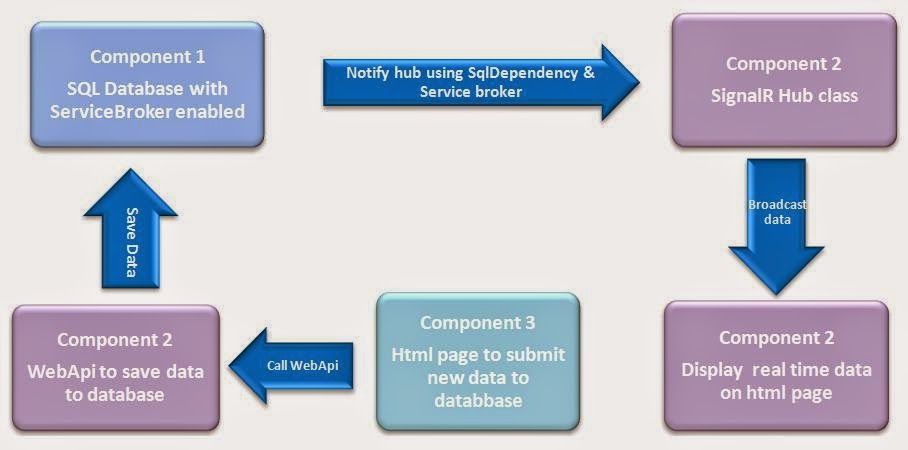
So our overall application flow will be like the following:

Database Setup
Create a new table named Users, in a sample database. In order to use the SqlDependency, we need to enable the ServiceBroker for the database. This can be done by using the following command:
ALTER DATABASE Database_Name SET ENABLE_BROKER
or, from the UI by selecting the database, right click on its properties, go to the Options, navigate to the Service Broker section and change the value to True for Broker Enabled property.

Create the Main Application
This application will consist of the following components:
Webapi to receive the data from the data feed application and save into the database.- An HTML page to display the data from the database.
SignalR component which will refresh the HTML page with latest data, as soon as the new data is added to the database.
Let's create a Webapi which can receive the data from the user and store it in the database. For this, we add the references to the WebApi2 and OWIN packages, using the nuget package manager. Once the references are added, we add a new class file of type Web API Controller class. Let's call it DataFeedController.cs. Add a POST method to receive the data from the user and store it in the database, using the entity framework. So our controller would look like below:

Now in order to host the Webapi and SignalR, we add a file named Startup.cs and add the routing template for Webapi and register both the webapi and SignalR to the OWIN pipeline. When we start the application, it will result in hosting of the Webapi at the back-end.

Now in order to add the real-time functionality to the application, we add a class named RealtimeDataHub.cs, derived from the Hub class and will be used as a middleware between the database and the HTML page (which is used to display the data). This class will have a method named GetUsers() which will get the data from the database and broadcast it to the connected users. Inside this method, the hub also subscribes to the SQL for getting notifications for change in the database, using the OnDependency change event of the SqlDependency class. See the code below:

Create Data Feed Application
Create a new empty project and add an HTML page to it. This HTML page will have 3 textboxes and a button to store the data in the database, by calling the WebApi created in step 1 above. We will call it as data feeder application. In a real time scenario, we can have any Windows service which is fetching data using some API and storing it in the database. So our HTML mark up will be like below:

Next, use the Ajax call to send the data to the webapi controller, which stores it in the database.

Note that here we have used the localhost url to refer to the location where the web API is hosted. You can replace it with the actual url of the WebApi location.
So our setup is complete now. In order to start the application, first run the HTML page of the main application, which displays the data from the database. When this application is started, its corresponding web API also gets hosted. First time, there will be no data. So let's start the data feeder application also and add some data. Add the new data and save it. As soon as the new data is added, it immediately gets reflected in the main applications' home page. See below:

So no need to use timer based calls. Use the SignalR functionality and create real time applications. Hope you enjoyed reading it. Happy coding!!!
