Introduction
In our prevoious articles we presented the basics of the STT dll library and how to use the Login module:
Now we will see how to use the TreeView and TabControl menu of the STT. Please take at least a short look at the previous articles to be able of follow this one. We continue with our demo application where we stoped in the "Login module" article.
Our aim is to have a treeview menu taht opens the forms we want in a tabcontrol where we can work with tham:

The piocture abowe shows us how it looks like when it is implemented in a arge application. It shows us the menu on the left side and two open form on the right. The tabcontrols have have buttons where we can close each tab. We can switch between the tabs and also undock them from the main application. All the features we will list on the end of the article.
Background
At the start of our ERP application we used a MenuStrip as our main application menu. As the application growed it became more and more complikated and confused. A bether solution was the usage of a treeview that made the work with the application mutch easyer. Everyone hat a bether overview of all the functions and the small icons made it also look bether. The response of our users was amasing :) Even the implementation of menu permissions was mutch easyser and bether to manage as with an MenuStrip.
Using the code
We will continuo with our demo application from the Login module using STT (SQL Table Toolkit).
We left our demo application with a realy ugly MainForm:



To implement our TreeView we will delete this buttons and add:
- a ImageList (name it
ilMenu) - a TreeView (name it
tvMenu, set dock to Left and set the ilMenu as ImageList of the TreeView) - a Splitter (name it
spMenu, set its width to 8) - a TabControl (name it
tcMenu, set dock to Fill, set the ilMenu as ImageList of the TabControl and delete the default tabs in it)
Now we will ad to the tvMenu a node with the name and text Table1.
In the MainForm initialisation code we will add folowing:
Permission.LoadMenuPermissions(tvMenu, tcMenu);
That is actualy everithing we need to make the treeview menu work.
To open our Form1 where our Table1 is we need to add to the tvMenu NodeMouseDoubleClick event following code:
private void tvMenu_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
switch (e.Node.Name)
{
case "Table1":
Permission.OpenForm(tcMenu, e.Node, new Form1());
break;
}
}
That is it!
The whole code of the MainForm is:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using STT;
namespace STTDemoProject
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
Permission.LoadMenuPermissions(tvMenu, tcMenu);
}
private void tvMenu_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
switch (e.Node.Name)
{
case "Table1":
Permission.OpenForm(tcMenu, e.Node, new Form1());
break;
}
}
}
}
If we double click on our treeview node "Table1" on the tabcontrol the Form1 will be opent. If we use the right mouse click on the Table1 node we can open the treeview user permissions over a contextmenu:

Opening the menu permissions we can set witch permission group can see or open something in the menu:

By rightclikcing on the tabcontrol Tab we will se a tab contextmenu with some actions we can do:

We can undock a tab by using this context menu or by doubleclicking on the tab.
One tab can not be opened more than one time (unless it is undocked). If more diferent tabs are open and we try to open a tab that is already opend the application will set the focus on the tab we try to open.
Now that we know how to us the module I added to our demo application image list ilMenu some icons and to the treeview more nodes. The whole code of the MenuForm looks now like this:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using STT;
namespace STTDemoProject
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
Permission.LoadMenuPermissions(tvMenu, tcMenu);
}
private void tvMenu_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
switch (e.Node.Name)
{
case "Table1":
Permission.OpenForm(tcMenu, e.Node, new Form1());
break;
case "Users":
Permission.OpenForm(tcMenu, e.Node, new UsersForm());
break;
case "Permissions":
Permission.OpenForm(tcMenu, e.Node, new PermissionsForm());
break;
}
}
}
}
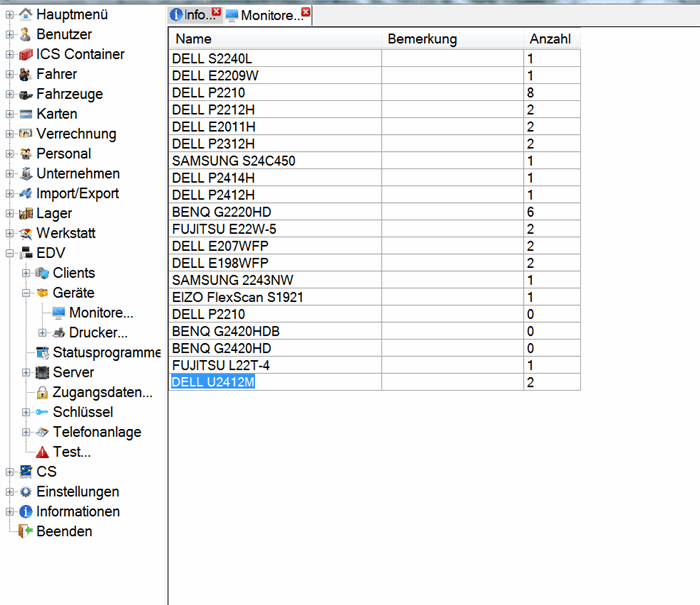
The demo application has now a menu that looks like a real menu:

We can open a Form in the tabcontrol without using the treeview, with this code:
Permission.OpenForm(tcMain, tvMenu.Nodes["MainMenu"].Nodes["Info"], new InfoForm());
That is a example from our application. The treenode value can also bee set to null.
Features
- we need only 4 controls to make it work (withoud the splitter and image list just 2)
- the contextmenus are added automaticaly
- the permissions are loaded automaticaly
- all tabs have a small close button
- because we seperate the nodes by they'r name they'r position (child or not) is not importand
- the icons of the treeview are used also in the tabcontrol
- the names of the tree view are used in the tabcontrol
- undocking is possible from contextmenu or by doubleclick
- we can close all tabs at ones over the context menu
- we can close all tabs beside the one we select
Points of Interest
I use the visual studio TreeNode Editor to add nodes to the treeview. They can also be added by code, but why to waste time ;) maybe for flexible menues it could be usefull but we didn't need some for now.
The case loop can get very confusing in large menues but for now it is the solution that needs the minimum of code to work. If there is a more eficiant way otthere pleas let me know.
In our next articles we will see how to use the multiple language module and after that we will focuse on the STT tables (binding controls, filtering, geting data etc...).
History
23.03.2015 - First release.
