Since I got a lot of feedback for my previous post where I built a very simple ASCII art generator in Java (find it on GitHub), I decided to continue with the project and add some more features to it you will hopefully enjoy even more. I’ve redesigned the major part of it and made it very extensible so it is very easy to use to test different algorithms, create different outputs, etc. In this post, I will present the new architecture of the project, so you can easily integrate it into your own code and extend it as needed.
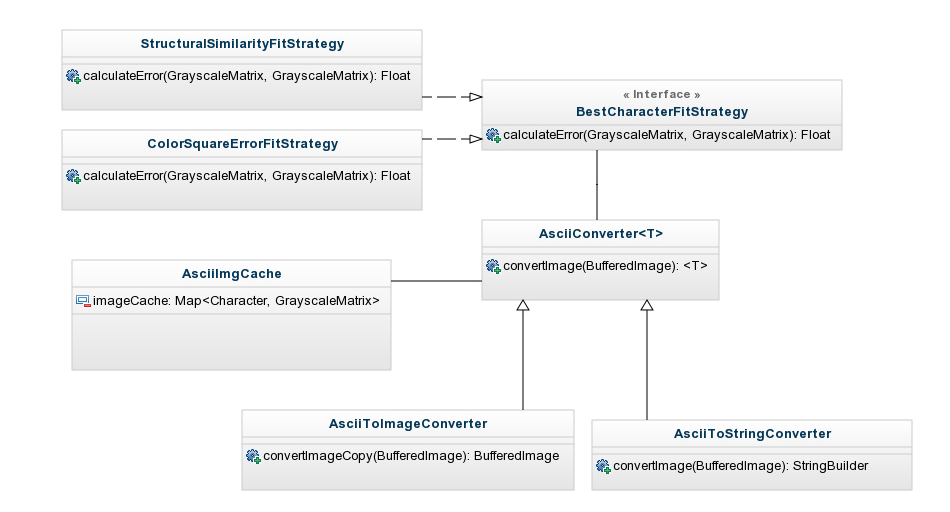
Architecture

AsciiImgCache
Before any ASCII art rendering takes place, it is necessary to create an instance of this class. It takes a font and a list of characters to use as parameters and it creates a map of images for every character. There is also a default list of characters if you don’t want to bother coming up with your own. In case you are curious:
private static final char[] defaultCharacters =
"$@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\\|()1{}[]?-_+~<>i!lI;:,\"^`'. "
Example:
AsciiImgCache mediumBlackAndWhiteCache = AsciiImgCache.
create(new Font("Courier", Font.BOLD, 10), new char[] {'\\', ' ', '/'});
AsciiImgCache largeFontCache = AsciiImgCache.
create(new Font("Courier",Font.PLAIN, 16));
BestCharacterFitStrategy
This is the abstraction of the algorithm used for determining how similar a part of the source image with each character is. It has one method:
float calculateError(final GrayscaleMatrix character, final GrayscaleMatrix tile);
The implementation should compare two images and return a float error. Each character will be compared and the one that returns the lowest error will be selected. Currently, there two implementations available: ColorSquareErrorFitStrategy and StructuralSimilarityFitStrategy.
ColorSquareErrorFitStrategy
Very simple to understand, it compares every pixel and calculates Mean squared error of the grayscale differences. Mathematically speaking, it's:

Where n is the number of pixels, and C and T are pixels from character and tile image respectively.
StructuralSimilarityFitStrategy
The structural similarity (SSIM) index algorithm claims to reproduce human perception and its aim is to improve on traditional methods like MSE. I will not get into much details about how it works, you can read more on Wikipedia if you want to know more. I experimented a bit with it and implemented a version that seemed to produce the best results for this case.
AsciiConverter<t>
This is the hearth of the process and it contains all the logic for tiling source image and utilizing concrete implementations for calculating character best fit. However, it doesn’t know how to create the concrete ASCII art - it needs to be subclassed. There are two implementations currently: AsciiToImageConverter and AsciiToStringConverter - which as you probably guessed, produce image and string output.
Example Usage
Since a code snippet is worth a thousand words, I will show you the whole process in action that should wrap up all the pieces:
AsciiImgCache cache = AsciiImgCache.create(new Font("Courier",Font.BOLD, 6));
BufferedImage portraitImage = ImageIO.read(new File("image.png"));
AsciiToImageConverter imageConverter =
new AsciiToImageConverter(cache, new ColorSquareErrorFitStrategy());
AsciiToStringConverter stringConverter =
new AsciiToStringConverter(cache, new StructuralSimilarityFitStrategy());
ImageIO.write(imageConverter.convertImage(portraitImage), "png",
new File("ascii_art.png"));
System.out.println(stringConverter.convertImage(portraitImage));
Here are some sample images generated with various parameters:
Original picture
16 pts font, MSE
16 pts font, SSIM
10 pts font with 3 characters, MSE
10 pts font with 3 characters, SSIM
6 pts font, MSE
6 pts font, SSIM
Further Work
Some ideas that I have in mind:
- Research and try to implement more image comparison algorithms
- Try to preprocess the image to get better results (improve contrast, use edge detection, etc.)
- Image processing could be parallelized for performance improvent, try it and measure the gain to see if is worth it.
- Add some more converters (i.e., HTML output)
- Add support for output with colored characters
- Add tests to the project
If have any ideas for improvement or find any problems with the code, feel free to comment or contribute to this repository via GitHub!
CodeProject
