Intel® Developer Zone offers tools and how-to information for cross-platform app development, platform and technology information, code samples, and peer expertise to help developers innovate and succeed. Join our communities for Android, Internet of Things, Intel® RealSense™ Technology, and Windows to download tools, access dev kits, share ideas with like-minded developers, and participate in hackathon’s, contests, roadshows, and local events.
Introduction
Intel® XDK allows developers to build Web and Hybrid apps using web technologies HTML5, JavaScript, and CSS3 for multiple platforms. Developers can write one app that can run cross-platform and on mobile devices with no modification. Intel® XDK supports all major target platforms - Microsoft Windows*, OS X* and Ubuntu* Linux*. The tool provides developers a complete workflow for developing, debugging, testing and deploying their apps on the target platform based devices.
Intel® XDK is a great tool for beginners and experienced developers alike, and provides a simplified workflow to enable developers to easily design, build, and deploy Web and Hybrid apps across multiple app stores and form factor devices. Developers can either start with a blank project, or work with an existing demo or other templates. Editing is supported via the open source HTML5 Brackets* editor. The HTML5 Brackets* editor provides several convenient features like auto completion and provides all relevant development lifecycle tools for developing, debugging, building and testing apps.
This document demonstrates users how to create a native Web application using HTML5, JavaScript and CSS3 for new users. It will outline how to install the Intel® XDK, create a simple log-in form project, style it, and test it on the emulator.
The code developed for this article will be used in the future to provide web based access to the resources used in the Restaurant app referred to in several articles from other team members.
Some references to those articles are:
- Adding Search Capabilities
- Using a Database With Your Android* App
- Developing Android* Business Apps Using NFC Host-based Card Emulation Capabilities
Intel® XDK Installation
Download and install the latest version of the Intel® XDK at http://xdk-software.intel.com. The tool is provided free of charge. You will need to create an Intel® XDK account to launch and test your app on a real device. For a tutorial on how to run the app on a real device, visit Get Started with the Intel® XDK. An account is not required if you are using the emulator from the Intel® XDK to test your app.
Create a Blank Project
You can start a project using the templates, demo or a blank project. The tool includes a streamlined workflow, which guides developers through the development, testing, debugging and deployment phases of app development. The text editor on the “Develop” tab is based on the Brackets* editor, where you edit your app. Intel® XDK documentation has detailed instructions on how to use each tab of the workflow.

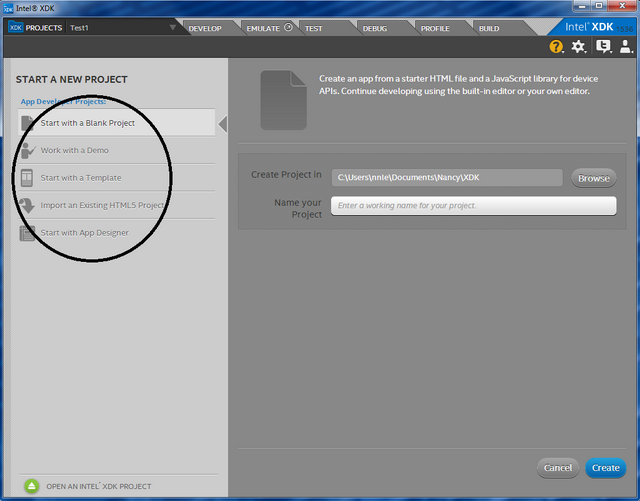
Figure 1: Starting a new project

Figure 2: Creating a blank project
Create a Log-in Form using HTML5, JavaScript and CSS3
You are now ready to edit your index.html to create the log-in form. First, you need to start with an opening form element tag. The input type for user name and pass word are text with placeholder. Placeholder describes the expected value of the input field.
<form action="" method="post" name="login" class="little-chef-form">
<label>
<span>Username:</span>
<input type="text" name="username" placeholder="Username" id="username" />
</label>
<label>
<span>Password:</span>
<input type="password" name="password" placeholder="Password" />
</label>
</form>
Code Example 1: Log-in form in HTML5 **

Figure 3: Layout of log-in form in Emulator
The next input type is button. Once the user clicks the log-in button, JavaScript validateForm() will be invoked to validate the log-in form. You can use HTML5 to validate the log-in form but it is better to use JavaScript since some of the HTML5 attributes are limited to the latest browsers.
<label>
<span> </span>
<input type="button" class="button" value="Login" onclick="return validateForm()" />
</label>
Code Example 2: Input button in HTML5 **
Here is an example of using JavaScript to validate the form. A JavaScript file must be saved with the .js extension.
function validateForm() {
var formUsername = document.forms.login.username.value;
var formPassword = document.forms.login.password.value;
if (formUsername === null || formUsername === "") {
alert("Username must be filled out");
}
else if (formPassword === null || formPassword === "") {
alert("Password must be filled out");
}
else if (formUsername.length < MINLENGTH || formPassword.length < MINLENGTH) {
alert("The minimum length of username and password at least " + MINLENGTH);
}
else {
return;
}
alert("Login failed!!!");
}
Code Example 3: Validate form in JavaScript **
If the user failed to log in, clear the form and give the user number of time to try. If the user successfully logged in, clear and disable the form as below.
function clearAndDisableForm(form) {
if (form == formType.LOGIN_FORM) {
document.forms.login.username.value = '';
document.forms.login.password.value = '';
document.forms.login.username.disabled = true;
document.forms.login.password.disabled = true;
}
}
Code Example 4: Clear and disable form in JavaScript **
Link to an external script file "js/Login.js" using script tag and the source attribute from index.html.
<script src="js/Login.js" type="text/javascript"></script>
Code Example 5: Script tag
A complete example of a HTML5 log-in form is shown below:
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css" media="screen" />
<title>Little Chef Login</title>
<script src="js/Login.js" type="text/javascript"></script>
</head>
<body>
<form action="" method="post" name="login" class="little-chef-frm">
<h1>Little Chef Log in
<span>Please login or sellect other options </span>
</h1>
<label>
<span>Username:</span>
<input type="text" name="username" placeholder="Username" id="username" autofocus required />
</label>
<label>
<span>Password:</span>
<input type="password" name="password" placeholder="Password" />
</label>
<label>
<span> </span>
<input type="button" class="button" value="Login" onclick="return validateForm()" />
</label>
<label>
<span> </span>
<input type="button" class="button" value="Reset Password" onclick="return resetPassword()" />
</label>
<label>
<span> </span>
<input type="button" class="button" value="Register New User" onclick="return registerNewUser()" />
</label>
</form>
<table id="myTable"></table>
</body>
</html>
Code Example 6: Complete example of a log-in form in HTML5 **
To style the way the log-in form looks, use CSS3. The most common ways of inserting a style sheet are external, internal and inline. An external style sheet is ideal to style many web pages. Each page must include a link to the style sheet with the <link> tag inside the head section.
<head>
<link rel="stylesheet" type="text/css" href="styles.css" media="screen" />
</head>
Code Example 7: External style sheet tag
To add a 1 pixel light gray border around the input text and input password fields, use “border: 1px solid #CCC“. With six-digit hexadecimal color values, you can style the color of the text, background, and the border. Default value is #000000. You can also use color names such as red, green, and blue and more, or the HTML color picker. One way to use pixel to specify the width of the field is “line-height:15px”. It also specifies the space between the lines in two paragraphs. With “margin-bottom: 16px” you can change the bottom margin of the field. Similarly, margin-right and margin-top will define the right and the top margin of the field.
.little-chef-form input[type="text"], .little-chef-form input[type="password"], .little-chef-form select{
border: 1px solid #CCC;
color: #888;
background-color: #000000
line-height:15px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
}
Code Example 8: Input field style in CSS3 **
The example below styles the way the button looks. It specifies the background color, button text color, and the border. To style the shape of the button, use border-radius. "padding: 4px 25px 4px 25px" will specify the size of the button.
.little-chef-form .button {
background: #EEE;
border: 1px solid #DDD;
padding: 4px 25px 4px 25px;
color: #333;
border-radius: 4px;
}
Code Example 9: Button style in CSS3 **
Test in the Emulator
The Emulate tab is used to test the functionality and layout of your app on a collection of virtual mobile devices. The default is Motorola Droid 2 with Android based devices.

Figure 4: Log-in form in Emulator
After successfully creating a log-in form and testing it on the emulator, you can try to create the reset password and new user registration form.

Figure 5: Password reset

Figure 6: New user registration
Summary
Intel® XDK is an integrated front-to-back HTML cross platform app development tool. The various tabs at the top guide the developers easily through the various development tasks. The tool makes it very easy for developers to develop and deploy their applications to one or multiple supported app stores. This document also demonstrates to new users how to use Intel® XDK to create a native Web application.
