Introduction
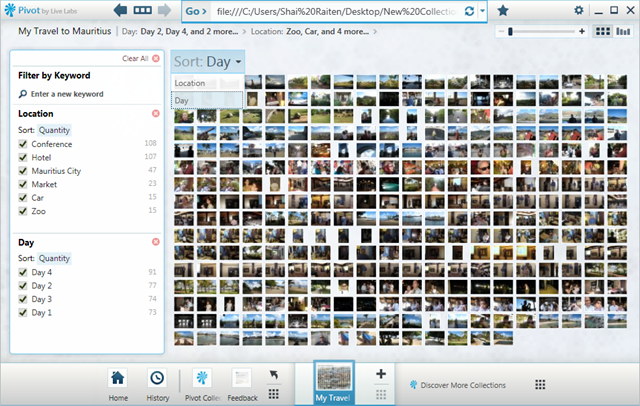
What’s Silverlight PivotViewer?
Pivot makes it easier to interact with massive amounts of data in ways that are powerful, informative, and fun. Microsoft Live Labs tried to step back and design an interaction model that accommodates the complexity and scale of information rather than the traditional structure of the Web.

Before Getting Started –> Things You Need To Know
System Requirements:
- Recommended: Windows 7 with Aero enabled, 2-GHz 32-bit (x86) processor, 2 gigabytes of random access memory.
- Supported: Windows Vista with Aero enabled, 2-GHz 32-bit (x86) or 64-bit (x64) processor.
- Minimum Graphics Requirements: 256 megabytes of video memory.
Pivot does not support most Intel integrated video chipsets. - Pivot only displays in English (US).
- Pivot requires .NET Framework 3.5 SP1 and Internet Explorer 8.
Here you can download Microsoft Silverlight PivotViewer.
Background
Massive amounts of data is something we see more every day, there are too many sites with massive amount of data that makes our surfing experience unbearable.
Microsoft Live Labs just released "PivotViewer" control for Silverlight, a control that will make it easier to interact with massive amounts of data in ways that are powerful, informative, and fun.
Step 1 - Creating a Collection
Collections combine large groups of similar items on the internet, so we can begin viewing the Web as a "web" rather than a series of isolated pages. As a developer, you can create collections of your own. New collections can be created with no code – they’re only data.
Collections are composed of two parts:
- XML – The items in the collection are described in XML, in a ".cxml" file.
- Images – The images in the collection are described in Deep Zoom format.
To create our collection, we can use two wonderful tools – those tools will help you in creating the collections without writing even one line of code!
- Pivot Collection Tool for Microsoft Excel
- Pivot Collection Tools for the Command Line
- Sample Code for Creating Just in Time Pivot Collections
For my demo, I'll first use Microsoft Excel Collection Tool to create my collection, so after you have downloaded Excel Tool open Excel and open the new “Pivot Collections” tab and click “New Collection”.

A new workbook will be created containing several columns:
- Image Location- Location of the original image for an item. Publishing will generate Deep Zoom files from this image, but will not modify the original image. The higher resolution the image, the better.
- Name- Name of the item. It will appear at the top of the info panel in Pivot.
- Href- A URL associated with this item. Double-clicking the item in Pivot will navigate the user to this URL.
- Description- Description of the item. The description will appear near the top of the info panel in Pivot.
Step 2 - Add Items
Once you have created the new collection, you want to start adding items to your collection, you can do it in two ways:
- “Choose Image” – button will allow you to add a single image
- “Import Images” – button will allow you to add several images at once
After you added all your items, you can start adding additional information like Name, Link and Description of the Item.

Step 3 – Preview
Under “Pivot Collections” tab, click “Quick Preview”, you will notice “Pivot Viewer” will appear with your collection (you should not see images in the preview mode) including the information you have entered.

Step 4 – Add Filters To Collection
In the beginning, we talked about what’s Pivot - Pivot makes it easier to interact with massive amounts of data in ways that are powerful, informative, and fun, How?
To enable easy, informative and powerful search of your items, we need to add Filters (a.k.a. Fact) to our collection, go back to the Excel file and add more columns like – Rank, Subject, Track and add the correct values.
To put multiply values in the same category, you can Separate the values with ‘||’.

How Those Filters Look Like Under the Hood?

Step 5 – Add Collection Properties
Before hosting your application, please make sure you enter the below information:

Step 6 – Publish

After you have finished editing all the information regarding the collection, just publish it to create the collection.
To share the collection with others, copy the ".cxml" file, the images directory, the most recently modified ".xml" file, and the most recently modified directory. The ".xml" file and the directory should have matching names. All other ".xml" files and directories can be deleted.
- A ".cxml" file - This is the main file containing your collection. For example, "Photos.cxml".
- A directory of image files - This directory contains the images in your collection. For example, "Photos_files". This directory contains:
- A directory called "images" – This directory contains image files for your collection.
- A number of ".xml" files and directories - These files and directories are generated every time a collection is published, but you'll only need the ones from the last time you published. Their names are generated randomly. For example, a file might be called "1c3a2fl3.w1s.xml" and a directory might be called "1c3a2fl3.w1s_files".


Step 7 - Adding PivotViewer to Your Silverlight Application
- Create a new Silverlight Application
- Add a reference to “System.Windows.Pivot.dll” located under
C:\Program Files (x86)\Microsoft SDKs\Silverlight\v4.0\PivotViewer\Jun10\Bin\ - Add Pivot namespace to your XAML file –>
xmlns:pivot="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot" - Add Pivot Viewer Control
<pivot:PivotViewer Name="PivotViewerControl" Grid.Column="0"
ItemDoubleClicked="PivotViewerControl_ItemDoubleClicked">
</pivot:PivotViewer>
- Add collection .cxml file and the files folder to your ClientBin (or if you want, you can upload all under hosting service).
- Load collection using this method -
PivotViewerControl.LoadCollection(MauritiusCollectionUri, ""); - I've added an event for double clicking on Collection Items, so when you double click, a new browser will open with the item link.
- You're done!
More Silverlight PivotViewer Examples
