Difference between GridView and DataGrid
| DataGrid | GridView |
| Sorting, and in-place editing of data requires additional coding. | It enables you to add sorting, paging and editing features without writing any code. We can enable these features by setting properties on the control. |
The DataGrid control can declaratively bind a DataSourceControl control, it can do so only for data selection. Sorting, paging, updates, and deletions must be written manually. | The GridView control supports a DataSourceID property that can be set to any object that implements the IDataSource interface and can, therefore, take advantage of the data source control's sorting, paging, updating, and deleting capabilities, for example, the SqlDataSource control Control. |
The DataGrid control requires additional coding for paging. | The GridView control automatically supports paging by setting the PagerSettings property. |
AllowCustomPaging property must be set to true for custom paging. | Custom paging support in the GridView is supplied by the bound data source control. |
| It raises single events for operations such as sorting, updating. | Gridview raises pre-operation and post-operation events such as sorted, sorting events for sort command, updating and updated events for Update command. |
This article explains how to display data in the GridView from the Database Table Emp. Let us first assume that we have a database Table Emp with columns EmpId, EmpName, EmpSal in the database CompanyDB.
Requirement
To display the Employee details from the Emp table in the GridView.
Step 1: Creating a new Website: GridViewDemo
- Open Visual Web Developer or Visual Studio 2008.
- On the File menu, click New Website. In the Dialog box that appears under Visual Studio Installed templates, select ASP.NET Website.
- Then type the location (Foldername) where you want to create your website such as D:\GridViewDemo in the second location box.
- Select the language you want to create a website in. Let us select C#.
- Click OK. This will create a website with name
GridViewDemo. This website by default contains a Webpage named Default.aspx.
Step 2: Adding GridViewControl to display data
- Open the Default.aspx page.
- Go to View Menu -> Select Toolbox -> From the Toolbox window -> Under Data section, double click on
Gridview or Drag and Drop the GridView from the Toolbox onto the Default.aspx page. - In Visual Studio /Visual WebDeveloper, switch to Design view. Right click the
GridView control and then click on ShowSmartTag -> This displays a small button with an arrow (>) on the extreme right-top of the Gridview (SmartTag). - Select the smart tag, this will open the
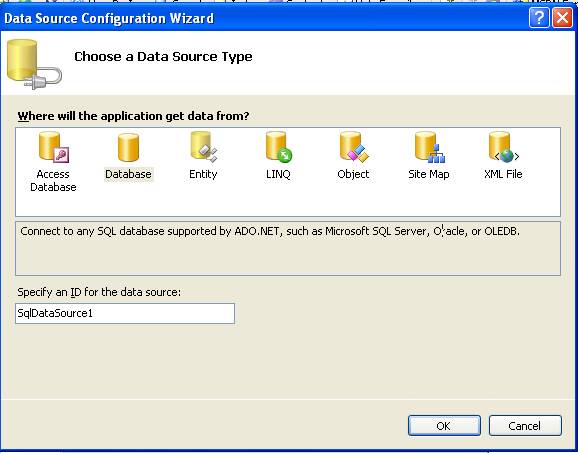
Gridview tasks menu, in the choose datasource list click the dropdown and select New Datasource. The Data Source configuration dialog box appears. - Click Database->This specifies that you want to fetch data from database. In the Specify an ID for the data source textbox, a default data source control name appears (
SqlDataSource1). - Click Ok.

- The Configure Data Source Wizard appears, which displays a page on which you can choose a connection to the database.
- Click New connection. In the Add Connection Window, change the Data Source to Microsoft SQL Server.
- The servername should be database server name. If it is the
localsystem on which you are trying to connect to the database, usually it is .\SQLEXPRESS where . (dot)here represents the current machine name. SQLEXPRESS is the database server instance name. - Tip: How to find the Database server Instance name: (StartMenu->All Programs->Administrative Tools->Service->In the services window, search for service with the name SQL Server. Beside this, you will find Database Server instance name in parenthesis (generally it is SQL EXPRESS). This name is the Server name which has to be specified in the above Add connection window after “.\”
- Let the Windows authentication be selected for log in and connecting to the database or if required you can type the username and password. Then select the database from which you want to display the data.
- The
Emp table is present in CompanyDB database, so I selected CompanyDB here.

- Click Next.
- The wizard appears, displaying a page on which you can choose to store the connection string in the configuration file.
- Click Next again.
- Under Specify columns from a table or view, in the Name list, click
Emp.

- Under Columns, select the
EmpId, EmpName, EmpSal checkboxes. - This window also displays the SQL statement that you are creating in a box at the bottom of the window.
- Click Next and then Click Test Query to make sure that you are fetching the data you want.
- Click on finish.
- Press CTRL + F5 to execute the Default page.
- The Webpage (Default.aspx page) appears in the webbrowser which shows the
Gridview displaying all the datarows from the Emp table of CompanyDB database.
Conclusion
In this article, we have seen how to fetch selected data from the SQLSERVER database and display in the GridView.
History
- 3rd July, 2010: Initial version
