
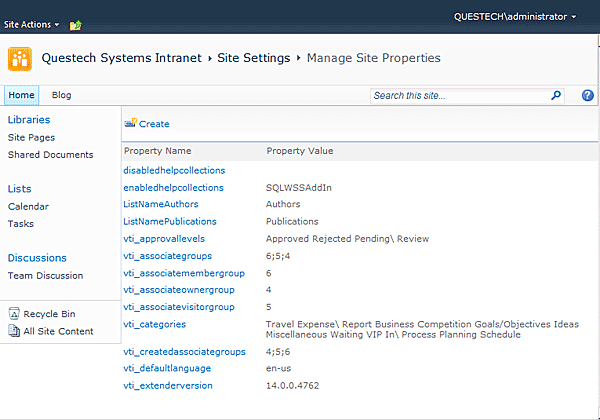
Figure 1

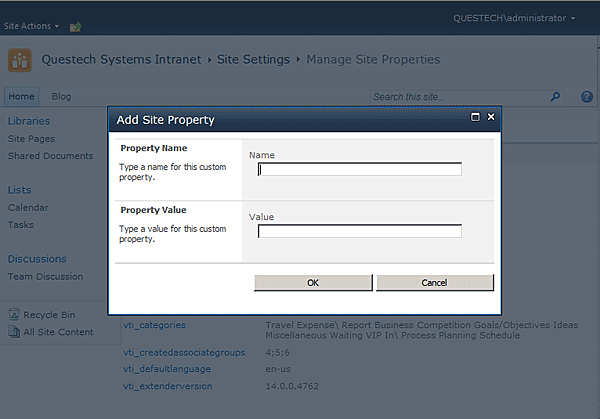
Figure 2

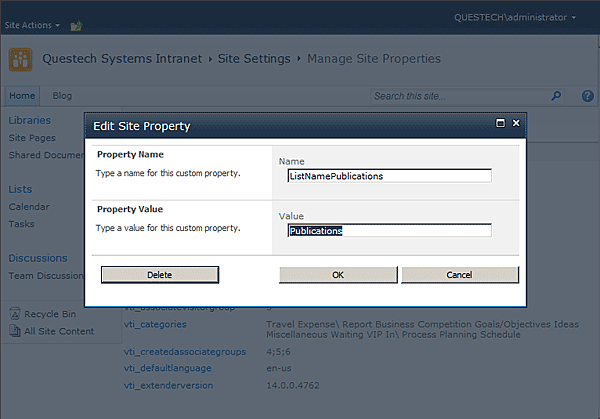
Figure 3
Introduction
For use in Microsoft SharePoint Foundation 2010 and SharePoint Server 2010, this set of application pages provides an administrative UI to manage custom properties for a SharePoint site. SharePoint stores meta data of a web site in hash table SPWeb.AllProperties. They are accessed through new SharePoint 2010 APIs SPWeb.GetProperty, SPWeb.AddProperty, SPWeb.SetProperty and SPWeb.RemoveProperty. These properties are particularly useful when building custom components when you need a place to store configuration data.
Background
There are a number of places to store configuration data in SharePoint. For delegate controls, you could use the element manifest. For web parts, you could use the .webpart file. For global configuration, you could use web.config, custom SharePoint list, or property bag in SPFarm, SPWebApplication, SPSite, SPWeb and SPList.
A number of free tools are available covering some of the scenarios I described above but I already have this tool written for SharePoint 2007 some time ago and after upgrading it to SharePoint 2010, I decided to post it up here. My tool is restricted to storing custom properties in SPWeb, as such user would need to be a site administrator, or in the case of a top level site where I use it to store global configuration data, a site collection administrator. It should however cover the majority of use cases. Storing properties in SPFarm or SPWebApplication is riskier and would require higher access rights that you may not necessarily have in a production environment or access to the SharePoint 2010 Central Administration where the application pages would logically be resided.
Description
The challenge in developing this tool is making the interface seamless to the other SharePoint application pages. By that, I mean not only the look and feel but how the entire UI works to the user and behind the scene.
- There are 3 application pages. They are MngSiteProperties.aspx (Management page), AddSiteProperty.aspx (Add page) and EditSiteProperty.aspx (Edit page). All 3 pages inherit from
WebAdminPageBase with RequireSiteAdministrator overridden to return true. - UI elements are rendered using built-in SharePoint elements if possible. Elements used include user controls ToolBar.ascx, ToolBarButton.ascx, InputFormSection.ascx, InputFormControl.ascx, ButtonSection.ascx and custom controls SPGridView and InputFormTextBox.
- All UI strings are stored in resource files. UI strings used in the application pages are stored in application global resource file QuestechSiteProperty.resx. The file's Deployment Type is set to AppGlobalResource in Visual Studio 2010.
- In MngSiteProperties.aspx, the list of site properties are rendered out in a
SPGridView, wrapped in an UpdatePanel which I'll explain more in the next point. ItemTemplate is used to render the hyperlink to the edit page, passing in the property name as the query string. Care must be taken to URL encode the property name so HyperLinkField cannot be used. - The new SharePoint modal dialog mechanisms are used to launch the add and edit action, specifically function SP.UI.ModalDialog.commonModalDialogOpen. A callback function is written to manually refresh the
UpdatePanel upon successful completion of the add or edit action. Alternative you could use SP.UI.ModalDialog.RefreshPage but this refreshes the entire page and it uses a form submit! - Normally when you use SharePoint modal dialogs, server logic should be written in the new SharePoint Client API or package them in WCF. This allows easy callback to the launcher when the logic finishes. But I am not ready to completely rewrite my SharePoint 2007 codes. So to callback the launcher in the code behinds of AddSiteProperty.aspx and EditSiteProperty.aspx, I do the following in the action events when they are completed successfully.
page.Response.Clear();
page.Response.Write(String.Format(@
"<script language=""javascript"" type=""text/javascript"">
window.frameElement.commonModalDialogClose(1, ""{0}"");
</script>", returnValue));
page.Response.End();
This renders out SP.UI.ModalDialog.commonModalDialogClose to the browser, making it close the current dialog and pass the returnValue to the launcher callback function.
- Since site properties are stored by SharePoint in a hash table, the property value can potentially be an object rather than just a string. The management page will use
ToString to list out the property value but the OK button will be disabled in the edit page to disallow editing if it detects the property value is not a string. - Extreme caution must be exercised to not edit any of the built-in site properties, unless you know what you are doing.
- The application pages are exposed in Site Settings using CustomAction through site feature QuestechSiteProperty.
The supplied Visual Studio 2010 solution includes all the support files you need to build and deploy this tool, minus the strong name key file (key.snk). It makes full use of the built-in SharePoint integration. No more third party tools or custom pre and post build scripts are needed to build the SharePoint solution file
Installation
Open SharePoint 2010 Management Shell, add solution file QuestechSiteProperty.wsp using Add-SPSolution like:
Add-SPSolution "C:\QuestechSystems.SiteProperty\bin\Release\
QuestechSiteProperty.wsp"
Or using stsadm, add solution file QuestechSiteProperty.wsp like:
stsadm -o addsolution -filename "C:\QuestechSystems.SiteProperty\bin\
Release\QuestechSiteProperty.wsp"
Go to SharePoint 2010 Central Administration/System Settings/Manage farm solutions. Deploy the installed solution to the selected web applications. In the site collection where the solution is deployed, go to the top site or any sub-site to activate Site Feature Questech Systems Site Property. A new section Questech Systems Custom Settings should now be available in Site Settings.
History
- 11th July, 2010: Initial post
