I would like to bring back to mind the advantages of using a layout manager (LM) for your smart device .NET projects.
None of the layout managers mentioned here are developed by me. I don't have the time to do so, especially when there are great free solutions on the net.
On full .NET Framework, you have the tablelayout panel where you can place your GUI elements and the elements will be arranged automatically, when the main form is resized.
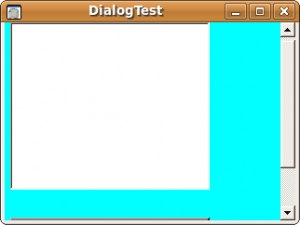
OK, on smart devices, there will be less form resizing as mostly the forms are full screen by design (QVGA:240×320 or VGA:480×640). But what happens to your form design, when the user rotates the screen from portrait to landscape orientation?


Sample Code
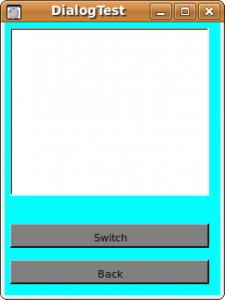
public DialogTest2 ()
{
int iWidth=240-26;
int iMaxHeight=320-26-13;
int iLeft=6;
this.Size=new Size(240,320);
TextBox textbox = new TextBox();
textbox.Multiline=true;
textbox.Size=new Size(iWidth,180);
textbox.Top=6;
textbox.Left=iLeft;
Button btnExit=new Button();
btnExit.Text="Back";
btnExit.Click+=new EventHandler(btnExit_Click);
btnExit.Top=iMaxHeight-26;
btnExit.Left=iLeft;
btnExit.Size=new Size(iWidth,26);
btnExit.BackColor=Color.Gray;
Button btnSwitch=new Button();
btnSwitch.Text="Switch";
btnSwitch.Click+=new EventHandler(btnSwitch_Click);
btnSwitch.Top=iMaxHeight-26-26-13;
btnSwitch.Left=iLeft;
btnSwitch.Size=new Size(iWidth,26);
btnSwitch.BackColor=Color.Gray;
this.Controls.Add(textbox);
this.Controls.Add(btnSwitch);
this.Controls.Add(btnExit);
this.BackColor=Color.Aqua;
this.Text="DialogTest";
this.AutoScroll=true;
}
To adjust the positions and sizes of these 3 elements, you would need to change top, left and size property of every element in the forms' resize event handler.
Positioning and Sizing your GUI Elements by Hand
Now, you write code for the Form Resize event and set top, left and size of all your GUI elements by hand. That are three statements for every element and again for the two possible orientations. Having only four elements on your form, that will be 24 lines to code! Stupid coding, I thought and remembered the LMs available for JAVA. So I tried to find JAVA-like layout managers for .NET. First, I did not find any, as the full framework already provides a LM and no one seems to have a need for writing their own LM. But finally, I found three LMs on the internet.
What is the Purpose of a Layout Manager
A LM should arrange GUI elements inside a container (a form or dialog) according to some well known layout pattern. Instead of writing many code lines to position and resize your GUI elements, the LM will do this for you and place and size the elements according to the LM's rules. Of course you have to write additional statements to get an automatic layout, but you need only write once and it will work for portrait and landscape orientation.
Coding
All the LMs I found work similar. You have to add a container, possibly specify a layout, and then add your GUI elements to the LM.
The Layout of your GUI Elements
There are different layouts available:
- Flow Layout – positions GUI elements like written text, from left to right and top to bottom
- Table or Grid Layout – provides a table of cells in rows and columns. Each element is added to the next free cell
- Border Layout – the available space is divided into 5 zones, north, west, center, east and south. You can have one element (also containers with several elements) at each of these locations.
The Layout Managers I Found
- Drop-dead easy LM (Link) (no further use here)
- Grid Layout (Link) (no further use here)
- Single Column FlowLayout (Link) (no further use here)
- Layout Managers in C# (Link) (great compact framework compatible LM)
- Simple Layout Managers (Link) (looks also impressive)
FlowLayoutPanel for CF (Link) (This was the first one I found on the net.) DotNetLayout (SourceForge Link)
Sample Codes
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
using System;
using System.Drawing;
using System.Windows.Forms;
using Layout;
namespace PanelTest2
{
public class DialogTest : Form
{
AreaPane panel;
Button button;
Button btn_Size;
TextBox textbox;
Label label;
PictureBox picturebox;
Panel panel1;
public DialogTest ()
{
this.SuspendLayout();
this.Text="PanelTest";
panel = new ResizeablePane(this, ClientRectangle, new BorderLayout());
#region north
Panel panelNorth=new Panel();
ContainerBox boxNorth=new ContainerBox(panelNorth);
label=new Label(); label.Name="label";
label.Text="Label:";
label.Top=26; label.Left=26;
label.Size=new Size(100, 26);
boxNorth.LayoutManager=new GridLayout(1,2);
boxNorth.Add(label);
textbox=new TextBox(); textbox.Name="textbox";
textbox.Left=150; textbox.Top=26;
textbox.Size=new Size(100, 26);
boxNorth.Add(textbox);
#endregion
#region south
Panel panelSouth=new Panel();
ContainerBox boxSouth=new ContainerBox(panelSouth);
button= new Button(); button.Name="button";
button.Location=new Point(26,84);
button.Size=new Size(52,26);
button.Text="Exit";
button.Click+=new System.EventHandler(this.button_clicked);
btn_Size=new Button(); btn_Size.Name="btn_size";
btn_Size.Location=new Point(108,84);
btn_Size.Size=new Size(52,26);
btn_Size.Text="Resize";
btn_Size.Click+=new System.EventHandler(this.btn_Size_clicked);
Button btnTest=new Button();
btnTest.Text="Test";
btnTest.Click += new EventHandler(btnTest_Click);
boxSouth.LayoutManager=new GridLayout(1,3);
boxSouth.Add(btnTest);
boxSouth.Add(btn_Size);
boxSouth.Add(button);
#endregion
#region center
Panel panelCenter=new Panel();
ContainerBox boxCenter=new ContainerBox(panelCenter);
boxCenter.LayoutManager=new GridLayout(1,2);
panel1=new Panel(); panel1.Name="panel1";
panel1.BackColor=Color.Pink;
panel1.Top=26;
panel1.Left=180;
panel1.Size=new Size(26,100);
picturebox=new PictureBox(); picturebox.Name="picturebox";
picturebox.BackColor=Color.Azure;
picturebox.ForeColor=Color.Red;
picturebox.Size=new Size(26,84);
picturebox.Left=108;
picturebox.Top=168;
boxCenter.Add(panel1);
boxCenter.Add(picturebox);
#endregion
panel.Add(boxSouth, BorderLayout.Direction.South);
panel.Add(boxNorth, BorderLayout.Direction.North);
panel.Add(boxCenter, BorderLayout.Direction.Center);
this.ResumeLayout(true);
}
|
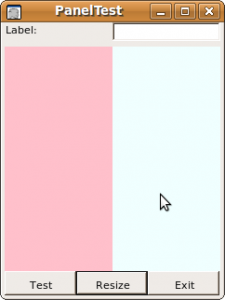
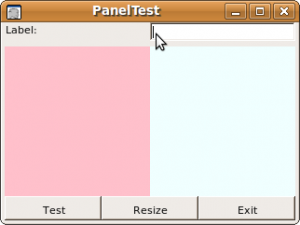
The code above will produce this automatic layout:


In the above code, all GUI elements are created and sized manually. You can also design your Form with the Form designer in Visual Studio and then add the existing elements to the layout panels. But don't use foreach with the form elements, as the order is reversed or unwanted.
The code sample shows how to use a BorderLayout, panels to group elements and nesting layouts using a different LM like a grid layout.
<!-- Social Bookmarks BEGIN -->
<!-- Social Bookmarks END -->
