Introduction
Since I’ve given sessions about WCF Data Services in the past (when they were called ADO.NET Data Services), I wanted to reuse some of the Ajax examples I showed for my upcoming OData session. One of the things that has been changed lately were the scripts to use when you want to make Ajax calls to your Data Service. So I downloaded the new scripts and saw that the names of the objects to use have been changed a little but their functionality remained the same. Moreover, we have a new feature which helps to figure what to load and how.
In this post, I’ll explain how to load the WCF Data Services scripts automatically or manually.
The New Sheriff – Script Loader
One thing to understand about the new Ajax script libraries is that the libraries ware split into many files in order to enable the loading of the relevant libraries that you need whenever you need them. Also, there is a new Script Loader object which will help you to load the scripts and their dependencies automatically. So I went to the documentation to understand how to use the new OpenDataServiceProxy object (in the past, it was called DataServiceProxy). In order to use it, you need to reference the start.debug.js (or start.js in production):
<script type="text/javascript"
src="http://www.codeproject.com/Content/Scripts/start.debug.js"></script>
(where /Content/Scripts is the location of all the Ajax script library files)
Also, you need to use the following statement in order to load the relevant scripts from your server:
Sys.require([Sys.components.dataContext, Sys.components.openDataContext]);
The Sys.require statement is used to configure the Script Loader to load the libraries of the data context and the open data context which includes all the functionality to consume WCF Data Services from JavaScript. The Script Loader will check if the libraries exists in the server in the same directory that start.debug.js exists and then load all the components for us. It can cause some problems when you use relative paths, so pay attention to that. Also, using the ScriptManager, we can enable a search in Microsoft Content Delivery Network (CDN) instead of loading the files from our server. A master page that includes an OpenDataServiceProxy object can look like:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="AjaxClient.master.cs"
Inherits="DataServiceAjaxClient.Master.AjaxClient" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src=http://www.codeproject.com/Content/Scripts/Start.debug.js
type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
var proxy;
Sys.require([Sys.components.dataContext, Sys.components.openDataContext]);
Sys.onReady(function () {
proxy = new Sys.Data.OpenDataServiceProxy("/Services/SchoolService.svc");
});
</script>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Pay attention to the Sys.onReady function which will be called after all the scripts were loaded.
How to Load the Scripts Manually
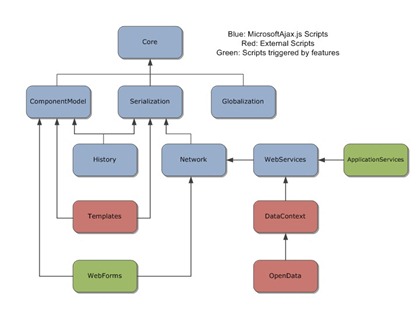
In order to manually load the relevant JavaScript files, we first have to figure the script files dependencies. The dependencies of files are shown here:

So you can use the ScriptManager to load the scripts like in the
following example (the order of the ScriptReferences is very important!):
<asp:ScriptManager ID="ScriptManager1" runat="server" AjaxFrameworkMode="Explicit">
<Scripts>
<asp:ScriptReference Path="~/Content/Scripts/Start.debug.js" />
<asp:ScriptReference Path="~/Content/Scripts/MicrosoftAjaxCore.debug.js" />
<asp:ScriptReference Path=
"~/Content/Scripts/MicrosoftAjaxComponentModel.debug.js" />
<asp:ScriptReference Path=
"~/Content/Scripts/MicrosoftAjaxSerialization.debug.js" />
<asp:ScriptReference Path="~/Content/Scripts/MicrosoftAjaxNetwork.debug.js" />
<asp:ScriptReference Path="~/Content/Scripts/MicrosoftAjaxWebServices.debug.js" />
<asp:ScriptReference Path="~/Content/Scripts/MicrosoftAjaxDataContext.debug.js" />
<asp:ScriptReference Path="~/Content/Scripts/MicrosoftAjaxOpenData.debug.js" />
</Scripts>
</asp:ScriptManager>
Pay attention to the AjaxFrameworkMode attribute that is set to Explicit. With this attribute, you control which are the relevant scripts to load and the ScriptManager only loads the MicrosoftAjax.js file.
Summary
In order to use the new Ajax library, you have the new Script Loader to help you with loading the relevant scripts. If you don’t want to use the Script Loader, you should understand the dependencies of the script libraries files and how to load them according to these dependencies.
