In this article, I have demonstrated how we can integrate a Silverlight Application with SharePoint 2010. I have used Bing Maps Control for Silverlight as an example.

Development Environment
I have used the below development environment for this application:
- Visual Studio 2010 Ultimate Edition
- SharePoint 2010 Server
- Silverlight 4.0 Toolkit
- Bing Maps Silverlight Control SDK
Before starting development, you have to install “Bing Maps Silverlight Control SDK” as a prerequisite. You can download the same from “Bing Maps Silverlight Control SDK”. Once you are done with the setup of Development environment, the first thing you need to do is to register and create an account at https://www.bingmapsportal.com/. Once you registered on bing maps portal, you need to provide the below information to get an access key for using Bing Maps.

Note: Bing Maps Silverlight Control SDK has development help file attached. If you are new to this control, you can use that help file as reference.
Now you are ready to start the development. I have divided the application into 3 parts to understand the development in a better way.
- Create a Silverlight Bing Map Control Application
- Create a SharePoint Application and Integrate with Silverlight
- Host Silverlight Web Part to SharePoint Site.
Create a Silverlight Bing Map Control Application
To start up with Silverlight application, open Visual Studio 2010 and select “Silverlight Application Project” from new project window. Give the Application name “silverlightbingmapcontrol” and click on “OK“.

Once you click on “OK” button, you will get another popup window automatically which will ask for permission to create a web application which will host your Silverlight application in an ASP.NET web application.

Just click on “OK”. It will automatically create an ASP.NET web application which will automatically run to host your Silverlight web application.
Once you are done with creation of your Silverlight application, the next task is to add the Reference of “Silverlight Bing Map Control” API. As a prerequisite, you have already installed the Bing Map SDK to your Development system. So, right click on your Silverlight solution, select “Add Reference” and then select the “Microsoft.Maps.MapControl.Common.dll” and “Microsoft.Maps.MapControl.dll”.

Now we are left with one more configuration which is use of “Bing Map Web Services”. This web service is used to add additional functionalites to Bing Map control.
To add the reference of web service, just right click on the “Silverlight Application” and click on “Add Service Reference”. Then, enter http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc into the Address field and click Go. Give GeocodeService into the Namespace text box and click OK.

The below image shows the overall presentation of Silverlight Application.

Now design one simple XAML file to host the Silverlight Map Control. Below is the sample XAML code where I have used one search text box, one button to search and one Silverlight Bing Map Control.
<UserControl x:Class="silverlightbingmapcontrol.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0" >
<TextBox MinWidth="150"
Foreground="YellowGreen" Background="#555555"
Width="300" Name="txtLocation" />
<Button Name="Search" MinWidth="100"
MinHeight="30" Content="Search"
Background="Black" Click="Search_Click">
</Button>
</StackPanel>
<m:Map Name="BingMap"
CredentialsProvider="Your Key" Grid.Row="1"/>
</Grid>
</UserControl>
You are done. The most interesting point is, whenever you will place the map control with Credentials provider (The key which you have got by registering the site https://www.bingmapsportal.com/), you can view the Map control.
Below are the snaps from the design view of the application.

To test your application, just run it. Your corresponding ASP.NET web application will host Silverlight application automatically and show you the Silverlight Map control inside ASP.NET web page.

Now we can integrate the Silverlight application with our SharePoint application. But to make it little bit more interesting, I have used Bing Map Web Service to locate a particular location within the map.
I have used the same code snippet from Bing SDK which is common to read the GeoCode for a particular location. Using Bing Maps Geocode Service, we can retrieve the coordinates of the user location inputs.
private void Geocode(string strAddress, int waypointIndex)
{
GeocodeService.GeocodeServiceClient geocodeService =
new GeocodeService.GeocodeServiceClient("BasicHttpBinding_IGeocodeService");
geocodeService.GeocodeCompleted +=
new EventHandler<GeocodeService.GeocodeCompletedEventArgs>(geocodeService_GeocodeCompleted);
GeocodeService.GeocodeRequest geocodeRequest =
new GeocodeService.GeocodeRequest();
geocodeRequest.Credentials = new Credentials();
geocodeRequest.Credentials.ApplicationId =
((ApplicationIdCredentialsProvider)BingMap.CredentialsProvider).ApplicationId;
geocodeRequest.Query = strAddress;
geocodeService.GeocodeAsync(geocodeRequest, waypointIndex);
}
GeocodeCompleted property of the service client variable is called when the Bing Maps Web Services geocode request gets returned value.
private void geocodeService_GeocodeCompleted
(object sender, GeocodeService.GeocodeCompletedEventArgs e)
{
GeocodeResult result = null;
if (e.Result.Results.Count > 0)
{
result = e.Result.Results[0];
if (result != null)
{
this.ShowMarker(result);
}
}
}
Showmarker() method is used to mark the orange point on the search location:
private void ShowMarker(GeocodeResult result)
{
MapLayer myLayer = new MapLayer();
BingMap.Children.Add(myLayer);
Ellipse point = new Ellipse();
point.Width = 15;
point.Height = 15;
point.Fill = new SolidColorBrush(Colors.Orange);
point.Opacity = 0.65;
GeocodeLocation gloc = result.Locations[0];
Location location = new Location(gloc.Latitude, gloc.Longitude);
MapLayer.SetPosition(point, location);
MapLayer.SetPositionOrigin(point, PositionOrigin.Center);
myLayer.Children.Add(point);
}
Now we just need to call the Geocode() method to call on the search button click.
private void Search_Click(object sender, RoutedEventArgs e)
{
Geocode(txtLocation.Text, 0);
}
We are done. Run the application once again. Give some valid data to search  . You will get one Orange Pointer Point out the location that you have searched!!
. You will get one Orange Pointer Point out the location that you have searched!!
Now we are done with the first steps of development.
Create a SharePoint Application and Integrate with Silverlight
This step is quite simple but a very important step. First, create one sample SharePoint 2010 Project under the same solution. Select “Empty Share Point Project“.

Give the Project name and click on “OK“. The next screen will appear as below.

This will ask you for the site location and trust level type. You can go with the default selection. Click on “OK”. You are done with the SharePoint Project Creation.
Now you have to add one SharePoint Module with this project. A module contains files that are included in a SharePoint application when it is deployed. To add a module, right click on SharePoint Project and Click on Add New Item.

Give the module name and click on “Add”. After that, right click on the module and click on “Properties”.

In the properties windows, “Select Project Output Reference” and do the setting as below diagram.

Keep in mind, you need to select the Deployment Type as “ElementFile” and Project name should be the name of your “Silverlight Solution”. Click on the OK. Now go to “Element.XML” File under the SharePoint Module. Verify the path for the Silverlight “.xap” File. You need to provide the same URL while you will add the Silverlight Web part inside SharePoint Site.

Now, you are done with SharePoint Project. Build and deploy it. Just right click on the SharePoint Project and select Deploy. You are done with the deployment.
Host Silverlight Web Part to SharePoint Site
Hosting of Silverlight Web Part is quite similar that we generally used for our normal web parts. First of all, you need to open the Sharepoint Page in Edit Mode, go to Insert and select Web Part. Under the category section, select “Media and Content” category and select “Silverlight Web Part” from Web Part. Click on Add.

You will see one AJAX Popup will appear and you need to input the URL for the Silverlight Application Package (xap) file. Provide the URL which you have already specified in Element.XML file inside the SharePoint Module.

Click on OK. Yes. Now you have the same Silverlight control inside your SharePoint. You can edit the Width and height like all other web parts.

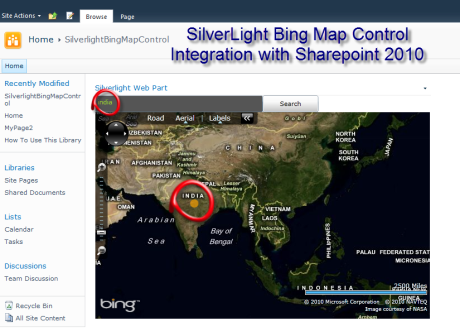
Save the Page and browse. You are done. 

This is all about the integration of Silverlight and Sharepoint 2010. Hope this will help you.
Related Video
If you are interested in learning more about Silverlight and SharePoint 2010, I will request you to go through the video, Developer Patterns to Integrate Microsoft Silverlight 3.0 with Microsoft SharePoint 2010 and Developing Solutions for Microsoft SharePoint Server 2010 Using the Client Object Model.
Cheers!
Filed under: .NET 4.0, Bing Map Control, General, Share Point 2010, Silverlight 4, Visual Studio 2010 





