Introduction
We know the advantages of Google Analytics for websites. It's a free tool, tracks traffic generated to your website, lists out famous pages in your website, and does visitor segmentation. With Analytics report, you can fine tune your application for better performance, better revenue generation, and increase your customer base and so on...
Why should we discuss all the advantages of Google Analytics for websites in this article, because now even your iPhone application can have these stats using Google Analytics. Using Google Analytics report, you can improve the performance of your iPhone application, add different features to attract users, and improve the quality of the application and customer base.
Google Analytics, Create a new profile
Google has released the Google Analytics Library for iPhone to help generate the statistics of your Apple iPhone application. You can download it from: http://code.google.com/apis/analytics/docs/tracking/mobileAppsTracking.html.
Before configuring your application, if you don't have a Google Analytics Websites profile, you can create one, which is pretty easy and takes about 10 minutes. You will need a Gmail account to do it.
Create a Google Analytics New Website Profile
Step 1: Add a new websites profile.
Step 2: Select Add a Profile for a new domain.
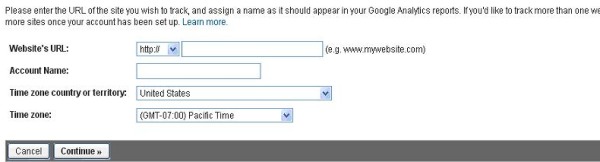
Step 3: Enter URL (no need to be a live URL, e.g.: testapp.articledean.com). Google never uses this URL; this entry is just for our reference, so a meaningful URL will do.
Step 4: Select the Country and TimeZone.
Step 5: Click Finish, and Google Analytics will give you a Web Property ID that starts with UA. Note it down; this is the unique identification of your application. This ID looks like: Web Property ID: UA-12345678-2 (Sample ID).

Download and Integrate the Google Analytics Library for iPhone Applications
Now it is time to download the Google Analytics Library for iPhone, using the following link: http://code.google.com/apis/analytics/docs/tracking/mobileAppsTracking.html. The steps are clearly explained in the Google site. But for clarity, I will discuss the steps with images and explain the important library files, and also the integration with the iPhone development environment.
Download link: Analytics SDK for iPhone.
Download and extract the library. The following two files are the key components of the Google Analytics Library.
- GANTracker.h
- libGoogleAnalytics.a
Copy the above files into the library folder of you iPhone application in XCode. Make sure that you are copying the files into the destination folder.

Google Analytics Library requires "CFNetwork" and "libsqlite3.0.dylib
The Google Analytics Library requires the CFNetwork Framework and the dynamic library libsqlite3.0 to connect to the internet and store offline information when the internet is not available.
Add the CFNetwork Framework (CFNetwork.framework) by right clicking on the framework folder and Add->Existing frameworks.

Add the dynamic library libsqlite3.0 by editing the Active Target Project.

Using the Google Analytics Library in code
Here I am not demonstrating the basics of creating an application. I will directly jump to the Google Analytics Library usage. You can still use an existing application. Refer my previous articles for iPhone basics and simple programs at articledean.com.
GANTracker (Google Analytics Tracker) is implemented using the Singleton Design Pattern. At any time, you can instantiate only one object, and the application should use the same instance.
Import the "GANTracker.h" file into your application delegate class. In the "applicationDidFinishLaunching()" method, initialize the tracker object.
#import "GANTracker.h"
[[GANTracker sharedTracker] startTrackerWithAccountID:@"UA-12345678-2"
dispatchPeriod:20
delegate:nil];
Note: The UA number is the Web property ID from Google Analytics. "dispatchPeriod" represents the frequency of reporting the tracking information to Google. Google suggested the reporting period as 10 seconds.
Google Analytics supports two levels of tracking: "PageViews" and "Events". "Page Views" are like tracking regular web pages. In iPhone applications, you can use "Page Views" tracking for Tab based pages, Flip Side pages, or Sliding pages etc. If you have a page with multiple events on it, like button clicks, combo box selections, or list selections, do not use "Page Views" because it is an expensive operation.
"Events" are another level of tracking mechanism, which is less expensive. "Events" tracking can be used on button clicks, radio button selections, text box entries etc.
We will see an example of implementing each of these methods, and take a look at how they appear inside the Google Analytics website.
Page Views sample code in the applicationDidFinishLaunching method
NSError *error;
if (![[GANTracker sTracker] trackPageview:@"/applicationlaunched"
withError:&err]) {
}
"applicationlaunched" is the page name for tracking; you can name this anything. You can use the above code in any page. Just import the "GANTracker.h" file and maintain a unique application name for each page.
Events sample code, when an event fires (like button click)
- (IBAction) clickMe:(id) sender
{
NSError *err;
if (![[GANTracker sTracker] trackEvent:@"clkButton"
action:@"trackMyPage"
label:@"sampleLabel"
value:-1
withError:&err]) {
}
}
In the above code, you have three levels of customized tracking:
- "
clkButton" is a group that represents a Button Click Event category. You can track all your button clicks by using this user defined group. - "
trackMyPage" is the event name when my button is clicked; I will call the "trackMyPage" event method. - "
sampleLabel" is just a label that gives you information about your tracking.
That's it. We are done with the coding part. We will now see how Google Analytics displays our tracking information. Login in to Google Analytics and view the Dashboard.
Google Analytics stats are always one day old. After implementing the code, you can see the results the next day. Enjoy :)

