Introduction
This is an example using a custom control to display multiple columns in a combobox. It uses a DataTable as its data source and unlike a standard combobox, it can show multiple columns so you show more information. It is inherited from the System.Windows.Forms.Combobox class.
Background
This project is based on an idea by SeeSharp in his Multi Column Combobox article. I used the same concept which was to inherit a Combobox and override the OnDropDown event to launch my form with the DataGridView. I initially was going to just make a DLL class but I hate having an EXE that requires other DLLs. I prefer to have things compiled right in. With that in mind, I wanted to make it simple to include the control in a project. So I combined my two forms into a single class.
Using the Code
You will only need two files:
- DataCombobox.cs, and
- DataCombobox.Designer.cs
Add the class file DataCombobox.cs to your project. This should also add DataCombobox.Designer.cs automatically.
Put the line...
using datacombobox;
... in your form and then rebuild your solution. This will make the custom control show up in the toolbox so you can drag it to your form.
Here is a sample piece of code on how to use it.
DataTable tbl = new DataTable();
tbl.Columns.Add("code", System.Type.GetType("System.String"));
tbl.Columns.Add("desc", System.Type.GetType("System.String"));
tbl.Columns.Add("other1", System.Type.GetType("System.String"));
tbl.Rows.Add("aaa", "the a thing", "");
tbl.Rows.Add("code2", "code #2", "");
tbl.Rows.Add("code3", "code #3", "");
tbl.Rows.Add("code4", "code #4", "just a code");
tbl.Rows.Add("widget", "some sort of device", "");
tbl.Rows.Add("code5", "code #5", "");
tbl.Rows.Add("rush", "awesome rock group", "");
tbl.AcceptChanges();
dataCombobox1.TblData = tbl;
dataCombobox1.ValueColumn = "code";
dataCombobox1.SetText("widget");
dataCombobox1.ColumnNameList = "code|desc";
dataCombobox1.ColumnHeaderList = "Code|Description";
dataCombobox1.WidthList = "50|200";
dataCombobox1.PopupWidth = 300;
dataCombobox1.PopupHeight = 200;
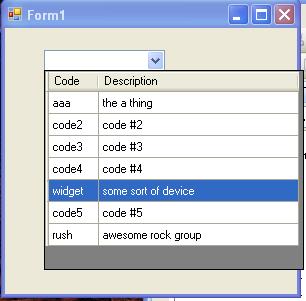
The DataCombobox looks just like a regular Combobox until you click on the dropdown button. You can also hit the down arrow key to get the dropdown list.

Another useful property is the SearchColumn property. Normally hitting the letter keys causes a search on the ValueColumn field. But you can set the SearchColumn property and the searching takes place on that column instead. An example might be that you want to search a description instead of the actual code.
Look in the source code for a simple example project.
Points of Interest
One pitfall I discovered when working on the search by key code was that you must be careful to use the correct object. Initially I was searching through the rows of the DataTable and then using that position number to select a row in the DataGridView. But the problem with that is in order of the rows in the table may not be the same as the order in DataGridView. The user can click on a column header and change the sort order on the screen at any time. So I had to search by the rows in the DataGridView itself. You have to remember that even though a DataGridView DataSource is set to a DataTable, the row number selected in the DataGridView is not going to point to that row in the DataTable. They are two different kinds of rows.
History
- 25th July, 2010: Initial version
