Introduction
This tip is about the usage of DELETE HTTP verb in Web API RESTful Services. In this tip, we demonstrate how a DELETE request can be issued using jQuery AJAX and how such a Delete request can pass data to Server, both in request Body as well as Uri. We learn to call and consume a Web API DELETE action using jQuery AJAX method and the code implementation shows how to send information in Uri as well as in form of a complex object in request Body to the Server to perform the DELETE operation. It is assumed that the target audience for this tip already has basic knowledge of Web API, AJAX, MVC, HTML and a JavaScript framework like jQuery. I have used Visual Studio 2012 for building this sample application.
Background
Most of the articles explain about DELETE verb but those only send information in Uri. Even most of the tools available for calling RESTful services do not support sending request body with DELETE HTTP verb. However, here we understand that Delete operation in CRUD which is mapped with the DELETE HTTP verb in terms of RESTful service can utilize information from request body as well as Uri for its execution.
Though passing request data with DELETE verb is not supported by any of the following tools, we are making use of AJAX call to make such a request.
- Fiddler
- Poster
- Http Client
- SOAP UI
Using the Code
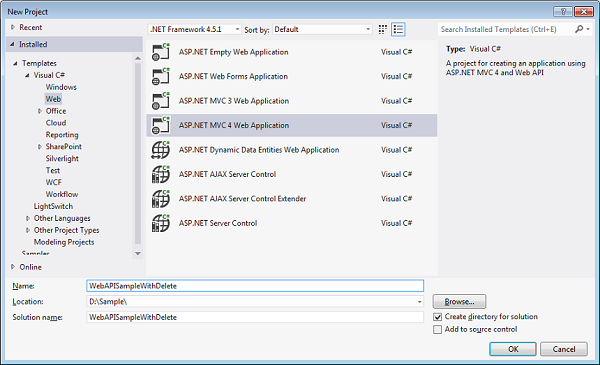
Let us start this example by creating a simple ASP.NET Web API project by using the Web API project template. To create a Web API project, we need to Create a new ASP.NET MVC 4.0 Web application.

After this, we will be asked to select the project project template. Here, we need to select the Web API template.

Now, we can paste the below C# code in the default "ValuesController.cs" file generated under folder namely "Controllers". The code below defines a CustomerModel class for sending and receiving the data to and from the client in the form of JSON. It also creates one ApiController with a method "DeleteWithRequestBody" mapped to Delete verb using an attribute namely "HttpDelete".
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace WebAPISampleWithDelete.Controllers
{
public class CustomerModel
{
public string CustomerId { get; set; }
public string CustomerName { get; set; }
public string Status { get; set; }
}
public class ValuesController : ApiController
{
[HttpDelete]
public HttpResponseMessage DeleteWithRequestBody(int id, [FromBody] CustomerModel model)
{
model.Status = "Deleted";
var response = Request.CreateResponse(HttpStatusCode.OK, model);
return response;
}
}
}
Now, we need an aspx code to create a web form with a button having text "Delete", as shown in below code. Here the click event of DELETE button is being tied to a function to make an AJAX call using JQuery to create a DELETE request with Http DELETE verb and send id value of 5 in query string and a Customer object with its property CustomerId value as "SampleID" and CustomerName property filled with value as "Some Name" in JSON format to the server.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs"
Inherits="WebAPISampleWithDelete.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Sample Page for Delete Verb</title>
<script src="Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#Delete").click(function () {
var customer = new Object();
customer.CustomerId = "SampleID";
customer.CustomerName = "Some Name";
$.ajax({
url: 'http://localhost:49699/api/values/5',
type: 'DELETE',
dataType: 'json',
data: customer,
success: function (data, textStatus, xhr) {
alert("CustomerID: " + data.CustomerId + ", Status: " + data.Status);
},
error: function (xhr, textStatus, errorThrown) {
alert("An error occurred!!");
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="Delete" value="Delete" />
</div>
</form>
</body>
</html>
On clicking the DELETE button an AJAX call is made using JQuery which creates a DELETE request with Http DELETE verb and sends id value of 5 in query string and a Customer object with its property CustomerId value as "SampleID" and CustomerName property filled with value as "Some Name" in JSON format to the server. From below snapshot which uses QuickWatch, we can see that DELETE request received at the Server not only had query string value of id=5 but also it received the object data sent for Customer object in JSON format on the server.

The JavaScript alert box shown below displays the Status of "Deleted" which is received from the Server for the Customer with CustomerID as "SampleID".

Points of Interest
In this tip, we have discussed about using DELETE Http Verb of Web API and understood using a sample implementation that how we can implement an AJAX call to perform Delete operation using Web API and send data to server using both Uri and a complex object using JSON. Though passing request data with DELETE verb is not supported by many tools and it seems DELETE cannot support request body. However, we make use of AJAX call to make such a request.
This tip has been written from a beginners perspective and I hope this has been informative.
