Those who know me could have placed large sums of money on me being the last person in the world to get a Mac. I love C#, Visual Studio, even Windows 8, and in general most things that Microsoft puts out.
Before I lose half my audience: last week, I broke down and picked up a 13" MacBook Pro. I even brought it with me as my primary PC during this week's Microsoft Build conference.
Fortunately, today, thanks to some amazing work from the folks at Microsoft, I successfully brought over some C# love from the Windows world and successfully got .NET running on OS X without paying $1,000 for a Xamarin License.
I'll get to the step-by-step instructions for how to build .NET on OS X with the newly announced Visual Studio Code and a lot of command line foo. But first a little background.
Where Did Things Go So Terribly Wrong?
I've actually been using a Mac for the last three months at work. With extreme displeasure, I was given and expected to be productive with a Macbook Pro on a large 'all-JavaScript-all-the-time' project. Despite cursing OS X daily, nay hourly, I eventually grew to become marginally productive in it.
But when I moved on from my project and I needed to return the company MacBook, I wasn't quite ready to return to my Hackintosh ways on my current side project (a Siren of Shame Mac client). So to the astonishment of all who know me, I picked up a reasonably priced MacBook Pro.
But a funny thing happened. After using Yosemite for a while, I realized the new OS addressed several of my biggest complaints from the previous work-provided Mavericks OS (no OneNote, and crappy multi-monitor support). I also discovered BetterSnapTool which is a must-have if you're accustomed to Windows.
So when I needed a primary computer to take with me to the Microsoft Build, the MacBook was a natural choice for its fantastic form factor and superior battery life. And at this point, I have to admit this little thing is growing on me (I'm even writing this article on it now).
Visual Studio For Mac?!
So I may not do it myself any time soon, but I can see why someone might want to live on a Mac but still code Visual Studio and C#. And I guess Microsoft realizes that too! To date, there have been some options. Mono has always been one, although it's not always 100% compatible with the .NET Framework, and for a hefty price Xamarin can get you a nice Cocoa UI with C#.
But recently Microsoft announced that ASP.NET 5 would run natively on Linux and Mac (via kestrel). And then yesterday, Microsoft announced a new cross platform IDE known as "Visual Studio Code". Since I had the Mac and some time I figured I'd give running .NET natively without Mono using Visual Studio Code a try. Turns out it was super easy and only took about 15 minutes.
Touching Story Bro, Show Me The Code
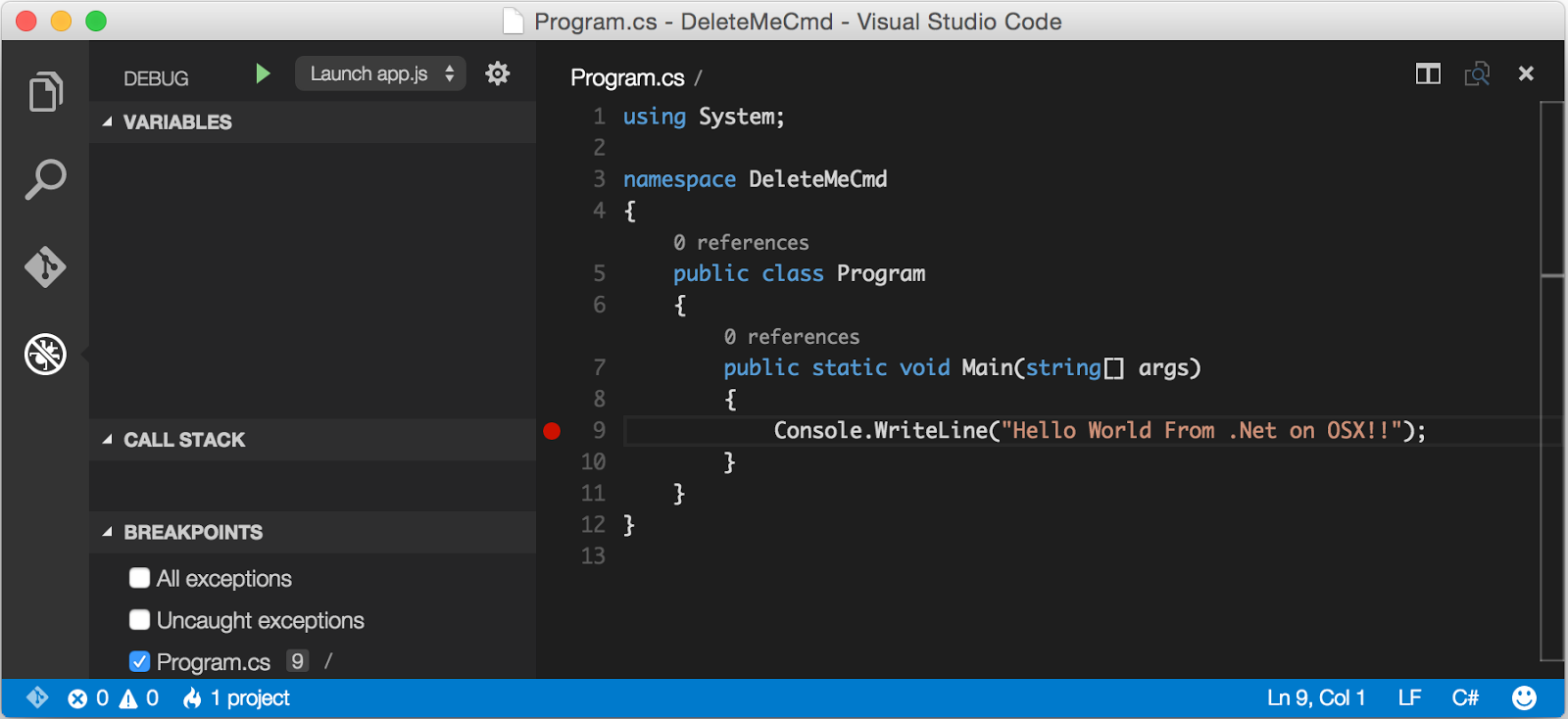
To do it, first off download and install the Visual Studio Code IDE they announced today. Don't get your hopes up, it really doesn't hold a candle to Visual Studio or even Xamarin Studio for that matter just yet. The important thing is it's super fast and lightweight, it runs on Windows, Mac, and Linux, and presumably Microsoft is going to grow this thing into something awesome.

Next, install the ".NET for Mac and Linux" otherwise known as the .NET Execution Environment (DNX). To do that, first install homebrew, which is like Chocolatey for PCs. It makes installing and uninstalling apps super easy. To get it, run the following from a terminal to:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Next download and install the .NET Verison Manager (DNVM) via Homebrew, which will automatically install DNX:
brew tap aspnet/dnx/
brew update
brew install dnvm
If that worked, you should be able to run DNVM by doing:
source dnvm.sh
dnvm
Which should get you something like this:

Yeoman
In Visual Studio, when you File -> New Project, you get a ton of project types to choose from that start you down the path of success with a lot of boilerplate code. That doesn't happen on a Mac with Visual Studio Code (it doesn't even have a File -> New Project option), but fortunately the Yeoman project will accomplish the same thing.
To install Yeoman, first install node if you haven't already:
brew install node
Then install Yeoman.
npm install -g yo
Next, you need to install the .NET templates from the OmniSharp/generator-aspnet project. To do that:
npm install -g generator-aspnet
At this point, you're finally ready to do the equivalent of File -> New Project. Change directories to your dev directory (e.g. cd ~/dev) and then:
yo aspnet
It will guide you through a wizard and then generate you a hello world app.

If you select a Console App, you can run it by simply doing:
dnx . run
And if you're lucky, you'll get something like this:

At this point, if you open up Visual Studio Code, you're liable to get a lot of errors and a brief message like "There Are Unresolved Dependencies From '/Project.Json'. Please Execute the restore command." If this happens, run...
dnu restore
...to download the project's dependencies. And you should be good to go.
Modifying this process for an ASP.NET project is only slightly more involved as you need to set up kestrel.
Conclusion
If you find yourself with on OSX either because you love the ecosystem, because it was forced on you, or perhaps like me you find yourself maybe kinda liking it just a little, yet you also love the C# language and those awesome features you can't get anywhere else like LINQ, and async/await, then there's some good news. With a little extra work and thanks to some amazing work from Microsoft, it's now possible to have your cake and eat it too.
Please post in the comments or hit me up on twitter if you found this post useful or if, more likely, I got something wrong.
CodeProject
