Whether you are having a user draw pictures or allowing the drag elements on the screen, there are multiple purposes behind being able to track the location of a users touch in your app. I am going to document a quick example that I recently developed for an app that I have developed.
In this example, I am documenting how to track a users' touch location. Hopefully, this example will give you something to build on for whatever you have in mind.
Create Project
Layout Screen Design
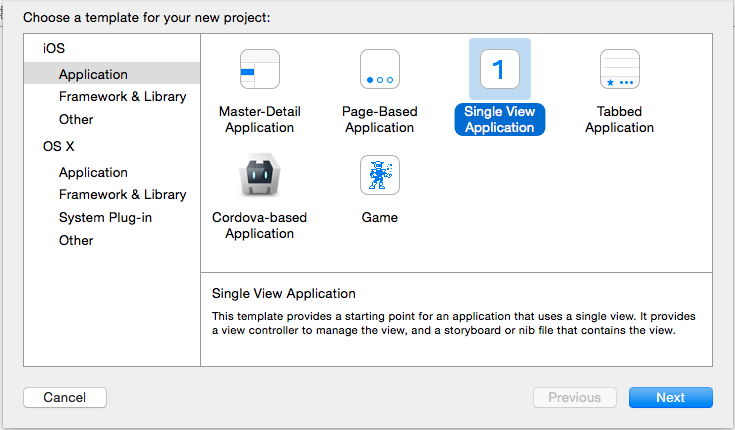
Start off with create a Single View Application:


Layout Screen
With the project setup complete, click on the projects storyboard (Main.storyboard) and add a Image View to the view. You will want to stretch it out so that it uses the entire display is used as well as add Constraints so that control will be sized for whatever device used.

With the view setup complete, the next step is wiring the UIImageView control into a property for the ViewController.
With the storyboard editor still open, click on the Assistant Editor so that both the storyboard and ViewController.h are displayed.

Then control drag and create a property for the UIImageView:
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
After that is done, you can close the Assistant Editor and you will now begin to work on the code that will track the user touches.
Tracking Touches
The rest of the work will be handled in the implementation of the ViewController so click on ViewController.m.
First, change the interface to include some properties so that you can track the difference between a user moving their finger or just tapping the screen.
@interface ViewController () {
bool isMoving;
CGPoint lastTouchLocation;
}
Then, in the viewDidLoad method, make sure to initialize the isMoving property.
- (void)viewDidLoad {
[super viewDidLoad];
isMoving = NO;
}
Touch Events
Now it’s time to add the methods that will be called when the user has touched the screen, is moving their finger and when they have stopped touching the screen. For right now, just add the following code and then later we’ll come back and fill them each with more code.
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
}
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
}
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
}
For each of the methods, we’re going to use the following common set of code that will get adjusted to better match each method:
UITouch *touch = [touches anyObject];
CGPoint currentLocation = [touch locationInView:[self imageView]];
For both the touchesBegan and touchesMoved methods, we are going to want to record the location in the lastTouchLocation property. This will allow us to track not only where the users finger is on the screen but more importantly, where it was previously. Also, we need to set the boolean variable isMoving so that in the touchesEnded method, we can determine whether the user tapped the screen or dragged their finger.
Change both the methods to match the following:
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
CGPoint currentLocation = [touch locationInView:[self imageView]];
isMoving = NO;
lastTouchLocation = currentLocation;
NSLog(@"user has started to touch screen %@.", NSStringFromCGPoint(lastTouchLocation));
}
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
isMoving = YES;
UITouch *touch = [touches anyObject];
CGPoint currentLocation = [touch locationInView:[self imageView]];
NSLog(@"user is moving from %@ to %@",
NSStringFromCGPoint(lastTouchLocation), NSStringFromCGPoint(currentLocation));
lastTouchLocation = currentLocation;
}
Finally, you will want to handle the touchesEnded method with the following code that will be able to determine whether the user just tapped the screen or actually dragged their finger across it.
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
CGPoint currentLocation = [touch locationInView:[self imageView]];
if (YES == isMoving) {
NSLog(@"user finished moving from %@ to %@.",
NSStringFromCGPoint(lastTouchLocation), NSStringFromCGPoint(currentLocation));
} else {
NSLog(@"user just tapped the screen without moving at %@.",
NSStringFromCGPoint(lastTouchLocation));
}
}
Go ahead and run the code in your debugger and as you tap or drag your finger across the screen, you should see messages being logged in the debugger.

As I mentioned earlier, whether you are having a user draw pictures or allowing them to drag elements on the screen, there are multiple uses to tracking the location of a users touch in your app.
For now, you can find the source here and as always, Happy Coding!!!
