Greetings from John!,
Hope you all are enjoying.
Friends I am back with a new thing for you. Today I am going to show you, how to make a Good Accordion Panel.
Do you know what is Accordion Panel? You must have seen some tables or Divs in website, that are collapsing and expanding on just Click. You can also call them Collapsible Div or Table.
ASP.NET Ajax Tools make it so much simpler for ASP.NET. You just need to link AjaxControlToolkit.dll to your bin folder and use it in the Page.
Let’s add a new Web Form in Solution, this is the Page where you want to add your collapsible div or table that may contain anything.

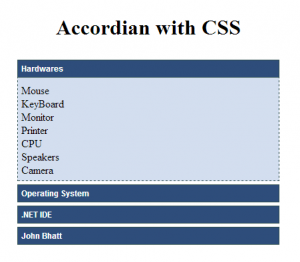
Source code for the design above is here.
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Accordian with CSS >> P.Yar.B Complex</title>
<%----%>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<table width="100%" border="0">
<tr>
<td colspan="2" align="center">
<h1>Accordian with CSS</h1>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<asp:Accordion ID="Accordion1" runat="server"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent" Width="490px">
<Panes>
<asp:AccordionPane ID="pane1" runat="server">
<Header>Hardwares</Header>
<Content>
Mouse<br />
KeyBoard<br />
Monitor
<br />
Printer<br />
CPU<br />
Speakers<br />
Camera
</Content>
</asp:AccordionPane>
<asp:AccordionPane ID="pane2" runat="server">
<Header>Operating System</Header>
<Content>
MS Windows<br />
Linux<br />
Android<br />
Mac<br />
Unix
</Content>
</asp:AccordionPane>
<asp:AccordionPane ID="pane3" runat="server">
<Header>.NET IDE</Header>
<Content>
Visual Studio<br />
Visual Web Developer<br />
SharpDevelop<br />
MonoDevelop
</Content>
</asp:AccordionPane>
<asp:AccordionPane ID="pane4" runat="server">
<Header>John Bhatt</Header>
<Content>
<a href="http://www.johnbhatt.com"
target="_blank">Portal Home</a><br />
<a href="//www.pyarb.com/wp-content/uploads/2012/10/blog.johnbhatt.com"
target="_blank">Blog of P.Yar.B</a><br />
<a href="http://media.johnbhatt.com"
target="_blank">Download Center</a><br />
</Content>
</asp:AccordionPane>
</Panes>
</asp:Accordion>
</td>
</tr>
</table>
</form>
</body>
</html>
Now let’s see the CSS, what is in the CSS.
.accordionHeader {
border: 1px solid #2F4F4F;
color: white;
background-color: #2E4d7B;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
#master_content .accordionHeader a {
color: #FFFFFF;
background: none;
text-decoration: none;
}
#master_content .accordionHeader a:hover {
background: none;
text-decoration: underline;
}
.accordionHeaderSelected {
border: 1px solid #2F4F4F;
color: white;
background-color: #5078B3;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
#master_content .accordionHeaderSelected a {
color: #FFFFFF;
background: none;
text-decoration: none;
}
#master_content .accordionHeaderSelected a:hover {
background: none;
text-decoration: underline;
}
.accordionContent {
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}
Now run the page again. Let's see how it looked.

Check this on your machine. Best of luck!
The post Accordion Panel with CSS appeared first on PR's Blog.
