Introduction
In this article, I am going to describe a method which helps us to create a dynamic Android layout. As you know, there are some approaches for creating a user interface in Android programming although developers always have to choose an appropriate method to achieve their goals. Choosing an appropriate method depends on their (developers) problem and situation, but basically we have two kinds of implementation methods. They are introduced as XML-based and Java-based methods.
When do we use XML-based method ?
When we want to create a simple and static user interface in our Android application, we choose this method. The layout doesn't change. Suppose you want to make a layout which takes some user's information or a login activity. As you see, they are simple and independent layouts. They are created only once and never change, so you can simply go to res/layout/your_layout.xml and set your XML properties.
When do we use Java-based method?
Sometimes, your layout is not as simple as a static layout. Suppose you want to make a layout which shows some information about new products. This is a dependent layout. It depends on the number of products. You have to ask yourself "how many rows should I create to show the new products ?!" Who knows , maybe there is only one new item in the database which you can show it or 1000 of them! Your duty is making a reliable layout which shows this information correctly. So you have to create a dynamic layout which is adjusted by itself.
How to start creating a dynamic Android layout?
This can be an easy question if you know what exactly you want to create. Although I believe that you need to know how to create a user interface by using XML-based structure, it is a primary concept which is needed in this solution. So I would recommend learning this concept first. Anyway, if you know that, you will be able to create your own dynamic layout at the end of this article.
Which layout is reliable?
Is your layout displayed similarly in different devices? This is the main condition of reliability. You have to try to create a layout which is shown similarly in different resolutions.
Using the Code
Introducing the steps which you have to follow:
- Write down your requirements: This is important for you to know what are your goals. For this purpose, you can refer to your use case diagram. Overall, we refer to this document to be aware of our desires.
- Draw a simple plan of your layout according to the previous part: It helps you to know the ultimate appearance of your layout.
- Separate different parts of your layout: This step helps you in the next level. If you can separate them, you will be able to choose suitable elements.
- Choose suitable elements for your layout: For example, you need two
buttons, one textview and one edittext. Now, you know what you should do. - Use Java code to create your own dynamic layout: This is the last part. Try to implement your plan by using Java code.
Creating a Dynamic Android UI According to an Imaginary Problem
1- I referred to the use case diagram and I realized my problem because it expresses the whole problem briefly. Suppose you want to make an Android application for the manager of a mall. He wants to see his customers' information through his mobile device. customers' information are contained in name, family, Email, description, user's image and a button which does some actions. So I did the first step and my goals have been determined.
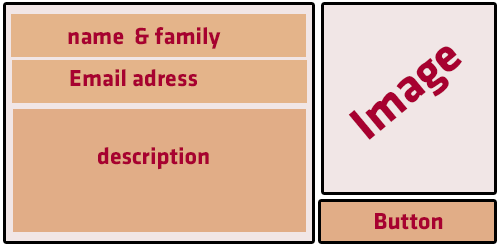
2- As you see, I have designed a plan according to the properties which I want to show. Here is my plan. It tells me that I need two TextViews, one WebView (optional, you can use 3 TextViews), an ImageView and a Button. Notice that we have to make a structure which can repeat this plan! because you may have thousand records in the database.

How to implement this plan in Java?
Concept of Adding the Main Container
Adding a ScrollView is the first thing that you have to do. If you ask why ?! I will tell you because you may have a lot of records which give much space. As you know, the ScrollView can only include one element, so how will we add a lot of records inside of ScrollView? Here is a tip, add only one LinearLayout inside of ScrollView and add a lot of records inside of LinearLayout as much as you want ! So you need to go to res/layout/your_layout.xml and add XML as below:
="1.0"="UTF-8"
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/MainContainer" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@color/bcd1fb">
<LinearLayout android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_width="fill_parent" android:id="@+id/body" />
</ScrollView>
Concept of Dividing the Screen
Did you get the point while you were watching the plan? The screen must be divided in two parts according to this plan. TextViews and Webview are placed in the left side and ImageView and button are placed in the right side. So we have two parts which contain some elements. Overall "dividing the screen" is one of the most important concepts which is used by programmers. I used a specific & well known technique in Android programming to manage it. This technique has 2 steps:
- get the width of screen
- divide it !
My experience suggests using onWindowFocusChanged method instead of <s>onCreate</s>. I mean the codes which get or calculate the width must be placed in this method. If you are curious about the reasons, you can refer to the reference of developers. It says "onWindowFocusChanged is called when the current window of the activity gains or loses focus. This is the best indicator of whether this activity is visible to the user".
int Width = 0;
ScrollView sv = null;@Override
public void onWindowFocusChanged(boolean focus) {
super.onWindowFocusChanged(focus);
try {
sv = (ScrollView) findViewById(R.id.MainContainer);
Width = sv.getWidth();
Concept of Creating Items (rows)
We have done two parts since we started coding. First, we added the main container and then we got the width. Now, we can add our records inside of the LinearLayout which we placed in ScrollView and called it body. First of all, we need some objects and variables. I have explained their usage as below.
int Width = 0;
int Imageid = 0;
ScrollView sv = null;
LinearLayout FixLayout = null;
LinearLayout mainLinearLayout = null;
LinearLayout ll = null;
TextView tv = null;
WebView wv = null;
ImageView img = null;
Button btn = null;
LayoutParams lp = null;
I continue coding inside the onWindowFocusChanged. First, find the "FixLayout".
FixLayout = (LinearLayout) findViewById(R.id.body);
Consider that you are able to add your records structure inside the FixLayout because you got it. Now, add a loop to your code. Basically, loop is used to repeat something. In the real world, it counts your records and continues until rows are done. But here, I use a simple loop. It counts 1 to 10. As you see, I created a Linearlayout inside the loop and then set the width and height. Let me remind you that you are creating records at this moment. You are in the third level .
ScrollView(MainContainer)>>LinearLayout(body)>>Loop{LinearLayout(records)}
for (int i = 1; i <= 10; i++) {
mainLinearLayout = new LinearLayout(this);
mainLinearLayout.setOrientation(LinearLayout.HORIZONTAL);
lp = new LinearLayout.LayoutParams(Width, 200);
mainLinearLayout.setLayoutParams(lp);
For the next move, I want to divide the last LinearLayout and add two other LinearLayouts inside it. (Refer to the plan).
ll=new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setBackgroundColor(getResources().getColor(R.color.White));
lp= new LinearLayout.LayoutParams(Width/2,LayoutParams.MATCH_PARENT);
lp.setMargins(2,2,2,2);
ll.setLayoutParams(lp);
According to the plan, I have to add TextViews and WebView on the left side.
tv = new TextView(this);
tv.setText("name : Customer #" + i + " Family : Customer : #" + i);
tv.setTextSize(getResources().getDimension(R.dimen.item_txtsize));
ll.addView(tv);
tv = new TextView(this);
tv.setText("Customer" + i + "@mymail.com");
tv.setTextSize(getResources().getDimension(R.dimen.item_txtsize));
ll.addView(tv);
wv = new WebView(this);
wv.loadDataWithBaseURL(null, "You are reading some information about Customer#" + i,
"text/html", "utf-8", null);
ll.addView(wv);
mainLinearLayout.addView(ll);
Simply you can continue creating the right side as the left side, so create other LinearLayout for right and then add ImageView and Button. To finish, you need to add mainLinearLayout(record) to the FixLayout(body).
ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setBackgroundColor(getResources().getColor(R.color.Black));
lp = new LinearLayout.LayoutParams(Width / 2, LayoutParams.MATCH_PARENT);
lp.setMargins(2, 2, 2, 2);
ll.setLayoutParams(lp);
img = new ImageView(this);
Imageid = getResources().getIdentifier("img" + i, "drawable", getPackageName());
img.setImageResource(Imageid);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, 120);
img.setLayoutParams(lp);
ll.addView(img);
btn = new Button(this);
btn.setText("btn #" + i);
btn.setTextColor(getResources().getColor(R.color.White));
ll.addView(btn);
mainLinearLayout.addView(ll);
FixLayout.addView(mainLinearLayout);

