Download source
Download Installer
You could also be interested in CodeProject.Show DeepDive - exploring the source code behind
Introduction
The purpose of this article is to introduce CodeProject.Show, an offline CodeProject article writer. CodeProject.Show has been developed using WinForms, ICSharp.TextEditor and the Webbrowser control using VB.Net. I started developing this five days ago to enable me to write my CodeProject articles offline. This was due to internet connectivity issues at times being erratic and also me loosing an article due to these internet challenges. I also wanted to ensure that I kept track of my articles and are able to update them in one place.
A lot of research took place in making this possible and I found some very important information from this article here.
What you get...
An offline CodeProject article writer using the same template CodeProjet does when writing articles.
- Ability to create an unlimited number of articles
- Text formatting using Bold, Italic, Underline, Subscript, Superscript.
- Ability to change fonts, size and color.
- Ability to change the forecolor of text
- Left align, center align, right align, full justify, indent, outdent
- Cut, Copy, Paste, Unlimited Undo, Unlimited Redo
- Unordered and ordered lists
- Insert images, border images and resize images
- Heading Formatting, H1 - H6, Remove Formatting
- Blockquote (like CodeProject with gray background), <code>, <div>, <address>
- Source Code Formatting, e.g. vb.net, css just like online writer
- Inserting Form Controls to your document e.g. textbox, button, select lists etc
- Print Preview, print, Page Setup
- Article Aloud - reading your article using Speech Synthesis (Microsoft Narrator)
- A read only HTML view of your article
- Every minute article autosave
- Every minute article backup (you just never loose your article!)
- Ability to toggle the article treeview on and off
- Ability to toggle the HTML view on and off
- Ability to create BookMarks, Links, remove bookmarks and also remove links
- Ability to view all your links from the article tree (these will open up the link for preview)
- Ability to view all your media files from the article tree (these will open up the image for preview)
What I need to add...
- Spell checking
- Drag n Drop
- Adding tables
- <please suggest>
Some silly assumptions: You have written an online CodeProject article before and are familiar with word processing.
Background
Developing an application like this took some research. Microsoft has a webcontrol that one is able to pass to it commands using ExecCommand. More information about these commands is available here. As this is the first version of this project in a WinForms applications, I must say one of the inspirations to create such an article writer came from this article here. With that in mind, after searching for similar articles, I decided one day I will just do this, and here is it. I must admit, I have never programmed a webcontrol to such detail before and am grateful that through google I have been able to consolidate most of what I learned about the webcontrol and its automation using ExecCommand into this app. The best part for me in all of this is. I know how and my passion to change the world is again realised.
You as a possible end user of this app are please welcome to make suggestions and recommendations. I could use some, even if its about enhancing this application because I believe it will add a lot of value to people's lives, just like it has me. The article you are reading now is conceptualized and created directly from CodeProject.Show.
As indicated in my links above, there is quiet a lot that you can achieve with ExecCommand using the webcontrol however some commands are not supported in most browsers, even internet explorer and thus I had to write some few code to make some functions work. For example, to wrap a selection of article text within a <code> element, I had to write a script like this below:
Private Sub WrapSelection(elementX As String)
Dim hElement As IHTMLElement
Dim doc As IHTMLDocument2 = txtContent.Document.DomDocument
Dim range As IHTMLTxtRange = doc.selection.createRange()
hElement = doc.createElement(elementX)
hElement.innerHTML = range.htmlText
range.pasteHTML(hElement.outerHTML)
End Sub
where elementX could be anything e.g. "code", "div" etc.
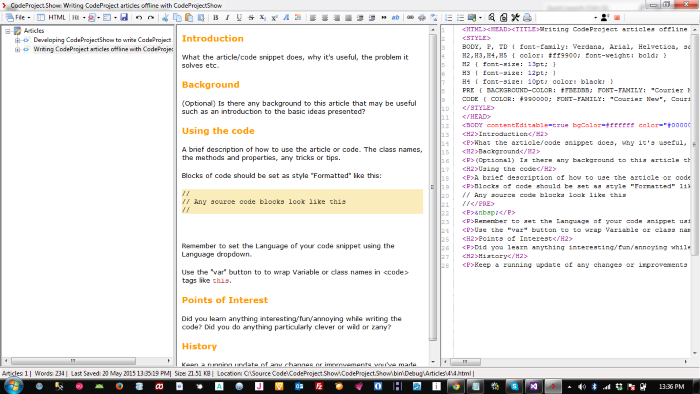
To be able to use CodeProject.Show, one needs to understand its structure. The application is broken down into various sections. These are the following:
The toolbar - this provides most functionality to write your article
The treeview - this lists all your articles, you can click on an article to open it, delete it, rename it etc. This is toggable and you can hide and show it.
Article Writer - the middle portion of the screen where one writes their articles. This part uses the WebControl in design mode and contentEditable on. Your article is saved every 1 minute intervals and a backup done when you are writing it. Each article is saved as a html file using a unique article number.
HTML - the right portion of the screen is also toggable and that is where you can view the HTML source of your article. This section is read only.
Statusbar - at the bottom of CodeProject.Show is the status bar that gives one statistics about their document. This tells how many words are in your article, when was it last saved, the size of the folder containing your article details and its location.
The purpose of this article is not about how I created this application, but more about how to use it to write your offline CodeProject articles. I will however write an article to detail how this WYSIWYG HTML editor was created and in that you will get the source code. Below are the three sections that CodeProject.Show uses.

Using the code
1. Maintaining Articles with CodeProject.Show
Maintaining articles with CodeProject.Show involves, Creating a new Article, Deleting an article, Renaming an article, Resetting an article and Saving an artilcle as an html file.
1.1 File > New
This is to add a new article to your database of articles. You will be expected to type over the tree view item and type in your new article name and press Enter.


Each new article has a name of "New Article", you type over this name with the name of the article that you want. Article names are 255 characters in length and do not accept special characters like ,?><|* etc, just like a file name.
1.2 File > Delete
This is used to delete your article. You have to select your article from the listed article and click File > Delete to remove it. Deleted articles cannot be undone.

1.3 File > Rename
Should you want to change your article name, click File > Rename and type over your article name just when you are creating a new article. Only the title of the article will be changed.
1.4. File > Reset
Resetting an article clears all the contents of the article and creates a blank template for you to write on. Only do this when you want to rewrite your article from scratch. This action cannot be undone.

1.5. File > Save As
This functionality is the same functionality as saving a page from the internet browser. When selected your article is saved as a single htm file.
1.6 File > Close
This exists the application.
2. Writing and Formatting your article
Now that you have created your new article, it's time to write some content to it. Every time you create a new article, the CodeProject article template is used as a blank article and needs to be updated for your article to have some meat.
Click anywhere in the article and your mouse pointer will start blinking for you to type over.

Before writing though you might want to hide the treeview and the HTML view of your article. To do so, click the TreeView Toggle and the HTML Toggle buttons as depicted below.

The HTML toggle is also just next to the treeview toggle. This will open up the whole screen for you to write on. Now lets go on and write our article and format it for publishing.
NB: Something to remember: You need to select any text in the article that you want to process.
I have assumed that you have written a CodeProject article before and are familiar with word processing. That meant you understand the toolbar as it will look familiar to one that you have used before. Thus, you know what cut, copy, paste does. Just ensure that you select your text first and then click the appropriate button to process your article content. I will just touch on some features here for more clarity.
2.1 Formatting Headers

The headers button has some functionality to format your headers from H1-H6 and also functionality to remove formatting, insert a <code>, <div> and <address> element to your selected text.
Select the text to format and click the appropriate header or action you want.
2.2 Formatting Source Code

You might have source code in your article that you want to format. Select your source code and then click the appropriate format to apply such for the final article for publishing. Your formatted code will be highlighted with orange background as usual and you will see the outcome when you preview your article with the online CodeProject writer as depicted below.

2.3 Changing the ForeColor of your text

Select the text to apply a forecolor to and click the provided button and choose a color that you want to apply.
2.4 Changing the Font properties

Select the text to apply a font to and click the Font button and apply your font properties.
2.5 Inserting Links

Select the text to apply a link to and click the Link button. Copy or paste the link. To remove a link you need to select it and then click the unlink button.
2.6 You can also insert a horizontal rule to your content

2.7 Inserting images

Put your insertion point to where you want your image to be placed and click the respective button. Browse the image location. You might want to specify a border thickness for your images. I have used a border thickness of 2 for this article to differentiate my images. This button has functionality to insert a border of 2 around images and also resize the width of each image to 600px.
All your articles are accessible from the Media node of your article. These get copied to the article folder once you select this node.

2.8 Inserting Form Controls

You can insert form controls to an article, these are CheckBox, File Upload, Hidden, Password, Radio Button, Reset button, Submit, Text, Button, Field Set, Input Button, Input Image, DropDown, Select ListBox and Text Area, these will appear like this: (you can double click these to update)
<input id="chkBox" type="checkbox" />
<input id="fileUp" type="file" />
<input id="hidd" type="hidden" />
<input id="pwd" type="password" value="password" />
<input id="rbtn" type="radio" />
<input id="reset" type="reset" value="Reset" />
<input id="refer" type="submit" value="Submit Query" />
<input id="txt" value="Text" />
<button id="btn"></button>Button
<input id="inpB" type="button" />Input Button
<input id="inpImg" type="image" />input image
<select id="cbo"></select>
<select id="selList" multiple="multiple"></select>
<textarea id="txta"></textarea>
2.9 Inserting Anchors / Bookmarks

The anchor button is there for that. To remove a bookmark, select it and click on the Headers button > Remove Bookmark.
3. Print and Preview your Article
There is functionality within CodeProject.Show to print preview, print your article and also do page setup. These are depicted below.

3.1 Print Preview

This will generate a print preview of your article.
3.2 Properties

This justs gives out the article properties.
3.3 Page Setup

You can do a page setup for printing too.
3.4 Print

On printing you can select which printer you want your article to print on and depending on that a paper or electronic version will be spilled out.
4. Article Aloud
Article aloud is a functionality to read your article aloud using speech synthesis, a microsoft narrator. You can click to read your article and also pause it at anytime

To have CodeProject.Show read your article to you, select your narrator from the available list, I have Microsoft Anna installed. Then select the start reading button. You can also pause or stop reading by clicking the stop button.
5. The TreeView Article Details
When selecting an article, some interesting information is always displayed per article. This is zip files, media (all images) and links. To extract these per article, ensure that the article is selected and displaying as this transverses the document dom to read the links.

You can select a link to have its details displayed within the article writing area. For example, my website. I added its link and it is available as part of my links. Selecting it from the links will open my website.

The Media link shows all images, videos etc linked to the article. You will note that these are still in their original locations. We will have to move them to the location our article is stored so that we can just drag and drop these to our online article in CodeProject. Selecting the Media tag will copy all your images to the article folder and update the links in your document. This however has an effect of breaking your links within CodeProject.Show and the images will not be displayed. You can then Open With Browser from the File menu to check your artile.
To display the images again, on the Insert Image button, click Fix Image Links and these will be displayed again. Before you put your article on CodeProject though, please note that the images should indeed be shown as broken in CodeProject.Show.
<P><IMG border=2 hspace=0 alt="" src="C:\Source Code\CodeProject.Show\CodeProject.Show\bin\Debug\Articles\4\screens.png" align=baseline></P>
To work with CodeProject, each image should not have a path. To remove the path click the Media node of the article.
NB. Your article will not be saved while the Zip Files, Media and Links nodes are selected. Always ensure that the article is selected on the tree for it to be saved.
6. The HTML Details
The html details are readonly, even though you can change them, your changes do not reflect back.

This just displays your article in HTML. As indicated this is just for displaying your content in a nice color coded format.
7. The StatusBar
The statusbar shows some interesting statistics about your article.

This will be the number of words in your article, when was it last saved, the size of the folder contents and its location.
8. The Article Location
The article location in the status bar indicates where your article content is stored. Everything you have typed so far is stored in a single html file, case above in Articles Folder\4.

4 is the unique number associated with this topic. To open the file location click on File > Open Location within CodeProject.Show. This will open explorer on that folder. This is the content that you can drag and drop to codeproject, i.e. images etc. For the article itself you need to do copy and paste for it.

The BAK folder will contain all your minute back-ups for your article.

9. Article Opened With Browser

10. Copying your article to CodeProject
1. Create an article the normal way you would write an article online and specify the respective sections and sub-sections tags etc.
2. In CodeProject.Show goto File > Open Location. This will open your article folder for you to access your files.
3. In CodeProject.Show goto File > Publish. This will create an HTML content of your article. You will use this later. The file name will always be publish.txt.
4. Drag and drop all your images from the article folder to the online CodeProject drag and drop zone.
5. Select Source on the online CodeProject article writer. This should show your article source. Hold down Crtl+A to select everything, press Delete.
6. Copy all the content from publish.txt to the online article writer source section.
7. Click Source on the online article writer. Your article written offline and now posted to CodeProject should be intact. Your image links might appear broken though, don't worry.
8. Click on Preview to preview your article on the CodeProject website.
9. Finalize your article online and Publish it. Done!
Points of Interest
One of the interesting things I managed was to generate the source code to block quote selected text. After much research, I managed to get this going by running this vb code.
Private Sub cmdBlockQuote_Click(sender As Object, e As EventArgs) Handles cmdBlockQuote.Click
Timer1.Enabled = False
' build text to add
Dim txtToAdd As New StringBuilder
txtToAdd.Append("<div class=")
txtToAdd.Append(Chr(34).ToString)
txtToAdd.Append("op")
txtToAdd.Append(Chr(34).ToString)
txtToAdd.Append(">Quote:</div>") ' element to set the attribute
Dim hElement As IHTMLElement
' get the document
Dim doc As IHTMLDocument2 = txtContent.Document.DomDocument
' get selected range
Dim range As IHTMLTxtRange = doc.selection.createRange()
hElement = doc.createElement("blockquote")
hElement.setAttribute("class", "quote")
hElement.innerHTML = txtToAdd.ToString & range.htmlText
range.pasteHTML(hElement.outerHTML)
SaveContent()
Timer1.Enabled = True
End Sub
This uses a range object to read the selected text, creates an element and adds a class to it and then pastes the html to render the quote. I will quote the text below within CodeProject.Show.
Quote:
I love CodeProject.Show! @mash
That's all folks. Welcome to the world of offline CodeProject Article writing!!
PS, the setup.zip file inside is an executable and needs to be renamed. Select the existing article and Run Fix Image Links to show your images after you install on the existing article.
