In this article, you will learn about MVC, AngularJS and WCF Rest Service for Master / Detail HTML Grid.

Introduction
You can also view my previous articles related to AngularJs using MVC and WCF REST Service.
In this article, we will create a Master Detail Grid using Angular JS and WCF. In this article, we will see:
- how to create WCF Rest service and retrieve data from database
- how to install Angular JS Package to our MVC application
- how to create our Angular JS application to create our own Master Detail Grid
- how to use WCS service in Angular JS and bind the data of both Master and Detail to our MVC View
Note: Prerequisite -> Visual Studio 2013 (If you don’t have Visual Studio 2013, you can download it from the Microsoft website here).
Here, we can see some basic and reference links for:
- Windows Communication Foundation (WCF): WCF is a framework for building service-oriented applications.
- Service-oriented application: Using protocol, the service can be shared and used over a network.
For example, let’s consider now we are working on a project and we need to create some common database function and those functions need to be used in multiple projects and projects are in different place and connected via internet.
In this case, we can create a WCF service and we can write all our common database functions in our WCF service class. We can deploy our WCF in IIS and use the URL in our application to perform DB functions. In code part, let’s see how to create a WCF REST service and use it in our Angular JS application.
If you are interested in reading more details about WCF, then kindly go through this link.
Angular JS
We might know about what is MVVM (Model, View, View Model) and MVC (Model, View and Controller). Angular JS is a JavaScript framework which is purely based on HTML CSS and JavaScript.
Similar to MVC and MVVM pattern Angular JS MVW pattern (Model View Whatever).
In our example, I have used Model, View and Service. In code part, let’s see how to Install and create Angular JS in our MVC Application.
If you are interested in reading more details about Angular JS, then kindly go through this link.
Using the Code
Create Database and Table
We will create a Order Master and Order Detail table to be used for Master/Detail Grid data bind.
Below is the script to create a database, table and sample insert query.
Run this script in your SQL Server. I have used SQL Server 2008 R2.
Create Database OrderManagement
CREATE TABLE [dbo].[OrderMasters](
[Order_No] [varchar](20) NOT NULL,
[Table_ID] [varchar](20) NOT NULL,
[Description] [varchar](200) NOT NULL,
[Order_DATE] [datetime] NOT NULL,
[Waiter_Name] [varchar](20) NOT NULL
CONSTRAINT [PK_OrderMasters] PRIMARY KEY CLUSTERED
(
[Order_No] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
INSERT INTO [OrderMasters]
([Order_No],[Table_ID] ,[Description],[Order_DATE],[Waiter_Name])
VALUES
('ORD_001','T1','Order for Table T1',GETDATE(),'SHANU' )
INSERT INTO [OrderMasters]
([Order_No],[Table_ID] ,[Description],[Order_DATE],[Waiter_Name])
VALUES
('ORD_002','T2','Order for Table T2',GETDATE(),'Afraz' )
INSERT INTO [OrderMasters]
([Order_No],[Table_ID] ,[Description],[Order_DATE],[Waiter_Name])
VALUES
('ORD_003','T3','Order for Table T3',GETDATE(),'Afreen')
CREATE TABLE [dbo].[OrderDetails](
[Order_Detail_No] [varchar](20) NOT NULL,
[Order_No] [varchar](20) CONSTRAINT fk_OrderMasters FOREIGN KEY REFERENCES _
OrderMasters(Order_No),
[Item_Name] [varchar](20) NOT NULL,
[Notes] [varchar](200) NOT NULL,
[QTY] INT NOT NULL,
[Price] INT NOT NULL
CONSTRAINT [PK_OrderDetails] PRIMARY KEY CLUSTERED
(
[Order_Detail_No] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, _
ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_001','ORD_001','Ice Cream','Need very Cold',2 ,160)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_002','ORD_001','Coffee','Hot and more Suger',1 ,80)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_003','ORD_001','Burger','Spicy',3 ,140)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_004','ORD_002','Pizza','More Chees and Large',1 ,350)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_005','ORD_002','Cola','Need very Cold',3 ,50)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_006','ORD_003','IDLY','Hot',3 ,40)
INSERT INTO [OrderDetails]
([Order_Detail_No],[Order_No],[Item_Name],[Notes],[QTY] ,[Price])
VALUES
('OR_DT_007','ORD_003','Thosa','Hot',3 ,50)
Select * FROM OrderMasters
Select * From OrderDetails
2) Create WCF REST Service
Open Visual Studio 2013 -> Select File - New - Project – Select WCF Service Application -> Select your Project path and name your WCF service and click OK.

Once we created our WCF Service, we can see “IService.CS” and “Service1.svc” in Solution Explorer as below:

IService.CS - > In “IService.CS”, we can see three Contracts by default:
[ServiceContract] - > describes the methods or any operations available for service. Service Contract is an Interface and methods can be declared inside the Service Interface using Operation Contract attribute.[OperationContract] -> is similar to web service [WEBMETHOD][DataContract] -> describes the data exchange between the client and the service.[ServiceContract]
The below code will be automatically created for all the IService.CS files. We can change and write our own code here.
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
}
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Data Contract
In our example, we need to get both Order Master and Order Details from database, so I have created two data contracts, “OrderMasterDataContract” and “OrderDetailDataContract”.
Here, we can see that we have declared all our Table column name as Data Member.
public class OrderDataContract
{
[DataContract]
public class OrderMasterDataContract
{
[DataMember]
public string Order_No { get; set; }
[DataMember]
public string Table_ID { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Order_DATE { get; set; }
[DataMember]
public string Waiter_Name { get; set; }
}
[DataContract]
public class OrderDetailDataContract
{
[DataMember]
public string Order_Detail_No { get; set; }
[DataMember]
public string Order_No { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Notes { get; set; }
[DataMember]
public string QTY { get; set; }
[DataMember]
public string Price { get; set; }
}
}
Service Contract
In Operation Contract, we can see “WebInvoke” and “WebGet” which is to retrieve the data from the database in REST Service.
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
Here, we can see that in both the request and response format, I have used the Json format.
JSON ->JavaScript Object Notation is a lightweight data interchange format
UriTemplate - > is our method name and here, our method return type is List
Here, I have declared three methods as “GetOrderMaster”, “SearchOrderMaster” and “OrderDetails”. “GetOrderMaster” method is used to get the Order Master records. In “OrderDetails” method, Order_No parameter is used to get the order detail filter by Order No.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetOrderMaster/")]
List<OrderDataContract.OrderMasterDataContract> GetOrderMaster();
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/SearchOrderMaster/{Order_No}")]
OrderDataContract.OrderMasterDataContract SearchOrderMaster(string Order_No);
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/OrderDetails/{Order_No}")]
List<OrderDataContract.OrderDetailDataContract> OrderDetails(string Order_No);
}
Iservice.Cs -> Complete Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace Shanu_WCFDBService
{
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetOrderMaster/")]
List<OrderDataContract.OrderMasterDataContract> GetOrderMaster();
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/SearchOrderMaster/{Order_No}")]
OrderDataContract.OrderMasterDataContract SearchOrderMaster(string Order_No);
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/OrderDetails/{Order_No}")]
List<OrderDataContract.OrderDetailDataContract> OrderDetails(string Order_No);
}
public class OrderDataContract
{
[DataContract]
public class OrderMasterDataContract
{
[DataMember]
public string Order_No { get; set; }
[DataMember]
public string Table_ID { get; set; }
[DataMember]
public string Description { get; set; }
[DataMember]
public string Order_DATE { get; set; }
[DataMember]
public string Waiter_Name { get; set; }
}
[DataContract]
public class OrderDetailDataContract
{
[DataMember]
public string Order_Detail_No { get; set; }
[DataMember]
public string Order_No { get; set; }
[DataMember]
public string Item_Name { get; set; }
[DataMember]
public string Notes { get; set; }
[DataMember]
public string QTY { get; set; }
[DataMember]
public string Price { get; set; }
}
}
}
Add Database using ADO.NET Entity Data Model
Right click your WCF project and select Add New Item ->Select ADO.NET Entity Data Model and click Add.

Select EF Designer from database and click Next.
 ;
;
Click New Connection.

Here, we can select our Database Server Name and enter your DB server SQL Server Authentication User ID and Password. We have already created our data base as “OrderManagement” so we can select the database and click OK.

Click Next and select our tables that need to be used. In our example, we need to use “OrderMasters’ and “orderDetails”. Select both tables and click Finish.

Here, we can see now we have created our OrderManagementModel.

Service1.SVC
“Service.SVC.CS” implements IService Interface and overrides and defines all the methods of Operation Contract.
For example, here we can see that I have implemented the IService1 in Service1 class. Created the Object for our Entity model and in GetOrderMaster using LINQ Query, I have select the data from OrderMasters table and result was added to the list.
public class Service1 : IService1
{
OrderManagementEntities OME;
public Service1()
{
OME = new OrderManagementEntities();
}
public List<OrderDataContract.OrderMasterDataContract> GetOrderMaster()
{
var query = (from a in OME.OrderMasters
select a).Distinct();
List<OrderDataContract.OrderMasterDataContract> orderMasterList =
new List<OrderDataContract.OrderMasterDataContract>();
query.ToList().ForEach(rec =>
{
orderMasterList.Add(new OrderDataContract.OrderMasterDataContract
{
Order_No = Convert.ToString(rec.Order_No),
Table_ID = rec.Table_ID,
Description = rec.Description,
Order_DATE = Convert.ToString(rec.Order_DATE),
Waiter_Name = rec.Waiter_Name
});
});
return orderMasterList;
}
}
“Service.SVC.CS” - Complete Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using Shanu_WCFDBService.Model;
namespace Shanu_WCFDBService
{
public class Service1 : IService1
{
OrderManagementEntities OME;
public Service1()
{
OME = new OrderManagementEntities();
}
public List<OrderDataContract.OrderMasterDataContract> GetOrderMaster()
{
var query = (from a in OME.OrderMasters
select a).Distinct();
List<OrderDataContract.OrderMasterDataContract> orderMasterList =
new List<OrderDataContract.OrderMasterDataContract>();
query.ToList().ForEach(rec =>
{
orderMasterList.Add(new OrderDataContract.OrderMasterDataContract
{
Order_No = Convert.ToString(rec.Order_No),
Table_ID = rec.Table_ID,
Description = rec.Description,
Order_DATE = Convert.ToString(rec.Order_DATE),
Waiter_Name = rec.Waiter_Name
});
});
return orderMasterList;
}
public OrderDataContract.OrderMasterDataContract SearchOrderMaster(string Order_No)
{
OrderDataContract.OrderMasterDataContract OrderMaster=
new OrderDataContract.OrderMasterDataContract();
try
{
var query = (from a in OME.OrderMasters
where a.Order_No.Equals(Order_No)
select a).Distinct().FirstOrDefault();
OrderMaster.Order_No = Convert.ToString(query.Order_No);
OrderMaster.Table_ID = query.Table_ID;
OrderMaster.Description = query.Description;
OrderMaster.Order_DATE = Convert.ToString(query.Order_DATE);
OrderMaster.Waiter_Name = query.Waiter_Name;
}
catch (Exception ex)
{
throw new FaultException<string>
(ex.Message);
}
return OrderMaster;
}
public List<OrderDataContract.OrderDetailDataContract> OrderDetails(string Order_No)
{
var query = (from a in OME.OrderDetails
where a.Order_No.Equals(Order_No)
select a).Distinct();
List<OrderDataContract.OrderDetailDataContract> OrderDetailList =
new List<OrderDataContract.OrderDetailDataContract>();
query.ToList().ForEach(rec =>
{
OrderDetailList.Add(new OrderDataContract.OrderDetailDataContract
{
Order_Detail_No = Convert.ToString(rec.Order_Detail_No),
Order_No = Convert.ToString(rec.Order_No),
Item_Name = rec.Item_Name,
Notes = rec.Notes,
QTY = Convert.ToString(rec.QTY),
Price = Convert.ToString(rec.Price)
});
});
return OrderDetailList;
}
}
}
Web.Config
In WCF project “Web.Config”.
- Change
<add binding="basicHttpsBinding" scheme="https" /> to <add binding="webHttpBinding" scheme="http" /> - Replace the
</behaviors> to:
<endpointBehaviors>
<behavior>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
</behaviors>
Run WCF Service
Now that we have created our WCF Rest service, let’s run and test our service.

In our service URL, we can add our method name and we can see the JSON result data from database.

So now, we have completed our WCF and now it’s time to create our MVC Angular JS application.
We can add new project to our existing project and create new MVC web Application as below.
Right click your Solution and click Add New Project -> Enter your project Name and click OK.

Select MVC and click OK.

Now we have created our MVC application and, it’s time to add our WCF Service and install the Angular JS package to our solution.
Add WCF Service: Right click MVC Solution and click Add->Click Service Reference.

Enter your WCF URL and click GO. Here, my WCF URL is http://localhost:2505/Service1.svc.
Add your name and click OK.

Now we have successfully added our WCF Service to our MVC Application.

Steps to Install Angular JS Package
Right click your MVC project and click -> Manage NuGet Packages.

Select Online and Search for Angular JS. Select the AngularJs and click Install.

Now we have Installed AngularJS package to our MVC Project. Now let’s create our Angular Js:
- Modules.js
- Controllers.js
- Services.js
Steps to Create AngularJS Script Files
Right click Script folder and create your own folder to create our Angular Js Model/Controller and Service JavaScript. In your script folder, add three JavaScript files and name as Modules.js, Controllers.js and Services.js as below:

Modules.js: Here, we add the reference to the Angular.js JavaScript and create a Angular Module named “RESTClientModule”.
var app;
(function () {
app = angular.module("RESTClientModule", []);
})();
Services.js: Here, we add the reference to the Angular.js JavaScript and our Module.js.
Here, we give name to our service and we use this name in controllers.js. Here, for Angular service, I have given the name as "AngularJs_WCFService". You can give your own name but careful about changing the name in Controllers.js. Here, we can see in method as I have passed the URL of our webservice.
app.service("AngularJs_WCFService", function ($http) {
this.getOrdermaster = function () {
return $http.get("http://localhost:2505/Service1.svc/GetOrderMaster");
};
this.getSearchOrder = function (OrderNO) {
return $http.get("http://localhost:2505/Service1.svc/SearchOrderMaster/" + OrderNO);
}
this.getOrderDetail = function (OrderNO) {
return $http.get("http://localhost:2505/Service1.svc/OrderDetails/" + OrderNO);
}
});
Controllers.js: here, we add the reference to the Angular.js JavaScript and our Module.js and Services.js. Same like Services. For the controller, I have given the name as "AngularJs_WCFController".
First, I get the current data and store the date using $scope.date.
I have created a method as GetOrderMasters() and using the Services module, I get the resultant Order Master table and bind the result to the “$scope.OrderMastersDisp = pl.data”. Same like this, we create all the rest of our methods.
app.controller("AngularJs_WCFController", function ($scope, $window, AngularJs_WCFService) {
$scope.date = new Date();
GetOrderMasters();
function GetOrderMasters() {
var promiseGet = AngularJs_WCFService.getOrdermaster();
promiseGet.then(function (pl) {
$scope.OrderMastersDisp = pl.data
},
function (errorPl) {
});
}
Hidetables()
function Hidetables() {
$scope.isRowHidden = false;
}
$scope.get = function (Order) {
if (Order == null) {
return;
}
if (Order.isRowHidden == true) {
Order.isRowHidden = false;
var promiseGet = AngularJs_WCFService.getOrderDetail(Order.Order_No);
promiseGet.then(function (pl) {
$scope.OrderDetailDisp = pl.data
},
function (errorPl) {
});
}
else {
Order.isRowHidden = true;
}
}
});
So now, we have created our Angular Js Module /Controller and Service. So what is next?
Create MVC Control and View to display our result.
Add Controller
Right click Controllers->Add Controller ->Select MVC 5 Controller – Empty -> Click Add

Change the Controller name and here, I have given the name as “OrderManagementController” and click OK.
Add View: Right click on Controller Index and click Add View.

Name the View as “Index”.
In View Design your page and reference of angular.Js, Modules.js, Services.js and Controllers.js.
In Angular JS, we use {{ }} to bind or display the data.
Here, we can see first I create one table and for that table.
First, in table, I have used the data-ng-controller="AngularJs_WCFController" and here we can see data-ng-controller will be used to bound the data of controller to our HTML table.
Using <tbody data-ng-repeat="detail in OrderDetailDisp">, we can get all the records and using the <td><span>{{order.Order_No}}</span></td> bind all the data inside the table. Same like this, we have created for the Inner Table. When the user clicks on Details Button, I will display the Order Details table.
<html data-ng-app="RESTClientModule">
@{
ViewBag.Title = "SHANU AngularJs / WCF and Master Detail Grid";
}
<body>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table width="99%" style=" border-bottom:3px solid #3273d5;">
<tr>
<td width=" 250">
<table width="99%">
<tr>
<td>
Welcome Mr. {{'SHANU'}} .
</td>
</tr>
</table>
</td>
<td class="style1" align="center">
<h3>Order Master / Detail Grid using Angular JS and WCF in MVC :)</h3>
</td>
<td align="right">
<div ng-controller="AngularJs_WCFController">
Today Date is :
{{date | date:'yyyy-MM-dd'}}
</div>
</td>
</tr>
</table>
<img src="~/Images/blank.gif" alt="" width="1" height="10" />
<table id="tblContainer" data-ng-controller="AngularJs_WCFController"
style='width: 99%;table-layout:fixed;'>
<tr>
<td>
<table style=" background-color:#ECF3F4; border: solid 2px #3273d5;
padding: 5px;width: 99%;table-layout:fixed;">
<tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;">
<th width="60"></th>
<th>Order No</th>
<th>Table ID</th>
<th>Notes</th>
<th>Order DATE</th>
<th>Waiter Name</th>
<th></th>
</tr>
<tbody data-ng-repeat="order in OrderMastersDisp">
<tr>
<td width="60">
<input type="button" id="Detail"
value="Detail" data-ng-click="get(order)" />
</td>
<td><span>{{order.Order_No}}</span></td>
<td><span>{{order.Table_ID}}</span></td>
<td><span>{{order.Description}}</span></td>
<td><span>{{order.Order_DATE}}</span></td>
<td><span>{{order.Waiter_Name}}</span></td>
<td></td>
</tr>
<tr id={{order.Order_No}} ng-hide="order.isRowHidden"
ng-init="get(order)">
<td> </td>
<td colspan="6">
<table style=" background-color:#ECF3F4;
border: solid 2px #3273d5; padding: 5px;
width: 99%;table-layout:fixed;">
<tr style="height: 30px; background-color:#336699 ;
color:#FFFFFF ;">
<th>Order No</th>
<th>Order Detail No</th>
<th>Item Name</th>
<th>Comments</th>
<th>QTY</th>
<th>Price</th>
</tr>
<tbody data-ng-repeat="detail in OrderDetailDisp">
<tr>
<td><span>{{detail.Order_No}}</span></td>
<td><span>{{detail.Order_Detail_No}}</span></td>
<td><span>{{detail.Item_Name}}</span></td>
<td><span>{{detail.Notes}}</span></td>
<td><span>{{detail.QTY}}</span></td>
<td><span>{{detail.Price}}</span></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</body></html>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/ShanuAngularScript/Modules.js"></script>
<script src="~/Scripts/ShanuAngularScript/Services.js"></script>
<script src="~/Scripts/ShanuAngularScript/Controllers.js"></script>
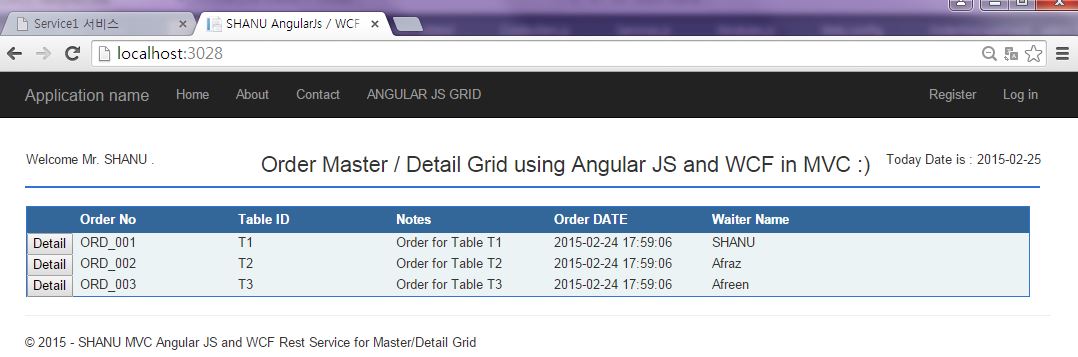
Run Your Program
Here, we can see that when I run the program, first, I display the Order Master records in table.

When user clicks on the Detail button, I will display the details of order in next row.

Supported Browsers: Chrome and Firefox
History
- 28th May, 2015: Version1.0
