This article gives a detailed description of how to create a Menu Master and Menu Detail Table, insert some sample Menu Item to our Database Tables, display the Menu from database dynamically to our MVC Web page using AngularJs and WCF Rest Service.

Introduction
You can view my previous articles related to AngularJs using MVC and WCF Rest Service:
Why We Need to Create Dynamic Menu
If we are working on a simple web site creation with very few pages and only one programmer is working to create a website, in that case, we can create static menu and use it in our web site.
Let’s consider now we need to work for a big web application project. Let’s consider ERP Web application development.
In that case, more than two developers will be working and the number of pages might be more than 50 to 100. In this case, it will be hard to maintain the static menu.
And also, there will be more chance to remove and add new menu item to our web project, for example, our client can ask us to add 5 more new menus or remove 1 menu item.
In this case, it will be a hard and difficult task to remove the menu Items which are live now.
And also for big web projects like ERP, we need to display the menu depending on the user roles. If we use static menu, it will be very hard to manage the users for menu.
To avoid all this, we create a Menu Management with user role setting.
Who Can Manage the Menu?
This is a very important part as Admin or the Super user can Add/Edit /Delete Menu and User.
When Admin logs in, he can Add new Menu, Edit Existing menu and Delete the menu item to be displayed.
This article is not focused on Menu management but in this article, we will see in detail how to create a Menu Master and Menu Detail Table, insert some sample Menu Item to our Database Tables, display the Menu from database dynamically to our MVC Web page using AngularJs and WCF Rest Service.
This article will explain:
- how to create a WCF Rest service and retrieve data from a database
- how to install the Angular JS Package into a MVC application
- how to create our Angular JS application for Dynamic Menu Creation
- how to use a WCS service in Angular JS to display dynamic Menu
Note: The prerequisites are Visual Studio 2013 (if you don't have Visual Studio 2013, you can download it from the Microsoft.)
Here, we can see some basics and reference links for Windows Communication Foundation (WCF). WCF is a framework for building service-oriented applications.
Service-oriented application: Using this protocol, the service can be shared and used over a network.
For example, let's consider now we are working on a project and we need to create some common database function and those functions need to be used in multiple projects and the projects are in multiple places and connected via a network such as the internet.
In this case, we can create a WCF service and we can write all our common database functions in our WCF service class. We can deploy our WCF in IIS and use the URL in our application to do DB functions. In the code part, let's see how to create a WCF REST service and use it in our AngularJS application.
If you are interested in reading more details about WCF, then kindly go to this link.
AngularJS
We might be familiar with what Model, View and View Model (MVVM) is and what Model, View and Controller (MVC) is. AngularJS is a JavaScript framework that is purely based on HTML CSS and JavaScript.
Similar to the MVC and MVVM patterns, AngularJS uses the Model, View and Whatever (MVW) pattern.
In our example, I have used a Model, View and Service. In the code part, let's see how to install and create AngularJS in our MVC application.
If you are interested in reading more details about WCF, then kindly go to this link.
Using the Code
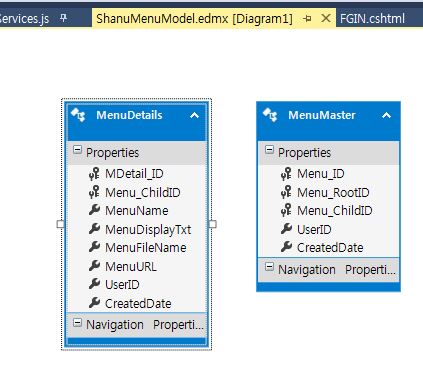
We will create a MenuMaster and MenuDetails table under the MenuDB database.
Note: The MenuMaster and MenuDetail or the important tables which will be used to load our menu dynamically. We need to understand how to insert menu details to these tables to display our menu properly.
In this article, I have displayed a 3 Level hierarchical display of menu. Here, you can see the three level hierarchical sample.

Here, we can see:
- 1st Level hierarchy-> Inventory
- 2nd Level hierarchy-> Inventory Details
- 3rd Level hierarchy-> Finished Goods Receipt and Finished Goods Issue.
Now, let’s see how we create table relationship to create the master and detail menu.
Menu Master Table
1 Level Hierarchy Insert
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Root','Inventory','Shanu',getdate()-23)
2 Level Hierarchies Insert
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Inventory','INV001','Shanu',getdate()-23)
3 Level Hierarchies Insert
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('INV001','FG001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('INV001','FG002','Shanu',getdate()-23)

Menu Detail Table
1 Level Hierarchy Insert
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('Inventory','Inventory','Inventory','Index','Inventory',
'Shanu',getdate()-23)
2 Level Hierarchies Insert
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('INV001','Inventory','Inventory Details','Index','Inventory',
'Shanu',getdate()-23)
3 Level Hierarchies Insert
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('FG001','FGIN','FG Receipt','FGIN','Inventory','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('FG002','FGOUT','FG Issue','FGOUT','Inventory','Shanu',getdate()-13)
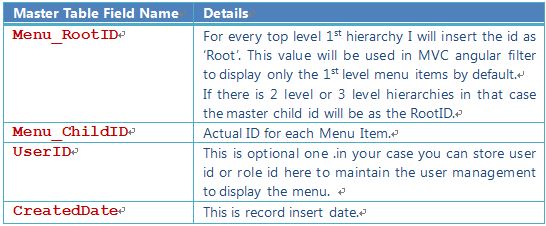
Here, we can see Field used for Menu Detail. I have used the fields:

Here, we can see field used for Menu Master. I have used the fields.
The following is the script to create a database, table and sample insert query. Run this script in your SQL Server. I have used SQL Server 2012.
USE MASTER
GO
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'MenuDB' )
DROP DATABASE MenuDB
GO
CREATE DATABASE MenuDB
GO
USE MenuDB
GO
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'MenuMaster' )
DROP TABLE MenuMaster
GO
CREATE TABLE MenuMaster
(
Menu_ID int identity(1,1),
Menu_RootID VARCHAR(30) NOT NULL,
Menu_ChildID VARCHAR(30) NOT NULL,
UserID varchar(50),
CreatedDate datetime
CONSTRAINT [PK_MenuMaster] PRIMARY KEY CLUSTERED
(
[Menu_ID] ASC ,
[Menu_RootID] ASC,
[Menu_ChildID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Root','Home','Shanu',getdate()-23)
values('Home','Home','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Home','About','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Home','Contact','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Root','Masters','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Masters','ITM001','Shanu',getdate()-23)
values('ITM001','ITM001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('ITM001','ITM002','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('ITM001','ITM003','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Masters','CAT001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('CAT001','CAT001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('CAT001','CAT002','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('CAT001','CAT003','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Root','Inventory','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('Inventory','INV001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('INV001','FG001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) _
values('INV001','FG002','Shanu',getdate()-23)
select * from MenuMaster
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'MenuDetails' )
DROP TABLE MenuDetails
GO
CREATE TABLE MenuDetails
(
MDetail_ID int identity(1,1),
Menu_ChildID VARCHAR(20) NOT NULL,
MenuName VARCHAR(100) NOT NULL,
MenuDisplayTxt VARCHAR(200) NOT NULL,
MenuFileName VARCHAR(100) NOT NULL,
MenuURL VARCHAR(500) NOT NULL,
USE_YN Char(1) DEFAULT 'Y',
UserID varchar(50),
CreatedDate datetime
CONSTRAINT [PK_MenuDetails] PRIMARY KEY CLUSTERED
(
[MDetail_ID] ASC,
[Menu_ChildID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, _
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('Root','Home','Shanu Home',_
'Index','Home','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('Home','Home','Shanu Home',_
'Index','Home','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('About','About','About Shanu',_
'About','Home','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('Contact','Contact','Contact Shanu',_
'Contact','Home','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('Masters','Masters','Masters',_
'ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM001','ItemMaster','Item Master',_
'ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM002','ItemDetail','Item Details',_
'ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM003','ItemManage','Item Manage',_
'ItemManage','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT001','CatMaster','Category Masters',_
'CATDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT002','CATDetail','Category Details',_
'CATDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT003','CATManage','Category Manage',_
'CATManage','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('Inventory','Inventory','Inventory',_
'Index','Inventory','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('INV001','Inventory','Inventory Details',_
'Index','Inventory','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('FG001','FGIN','FG Receipt',_
'FGIN','Inventory','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,_
MenuFileName,MenuURL,UserID,CreatedDate)
values('FG002','FGOUT','FG Issue',_
'FGOUT','Inventory','Shanu',getdate()-13)
select * from MenuMaster
select * from MenuDetails
select A.Menu_RootID,
B.MDetail_ID,
B.Menu_ChildID,
B.MenuName,
B.MenuDisplayTxt,
B.MenuFileName,
B.MenuURL ,
B.UserID
FROM
MenuMaster A
INNER JOIN MenuDetails B
ON A.Menu_ChildID=B.Menu_ChildID
2) Create WCF REST Service
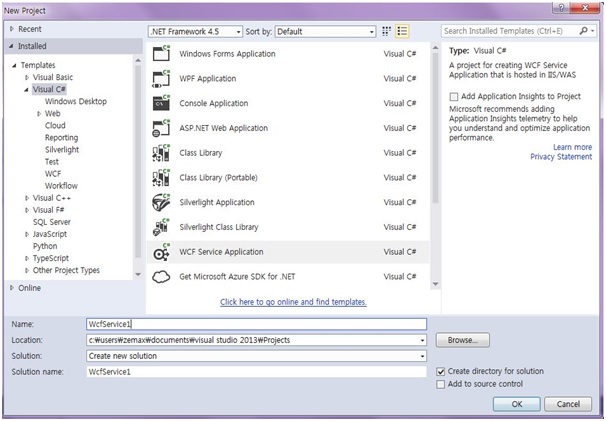
Open Visual Studio 2013 then select "File" -> "New" -> "Project..." then select WCF Service Application then select your project path and name your WCF service and click OK.

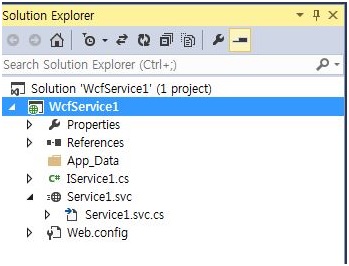
Once we have created our WCF Service, we can see “IService.CS” and “Service1.svc” in the Solution Explorer as in the following:

IService.CS: In “IService.CS”, we can see three Contracts by default.
- [
ServiceContract]: Describes the methods or any operations available for the service. The Service Contract is an interface and methods can be declared inside the Service Interface using the Operation Contract attribute. - [
OperationContract]: is similar to the web service [WEBMETHOD]. - [
DataContract]: describes the data exchange between the client and the service.
[ServiceContract]
The following code will be automatically created for all the IService.CS files. We can change and write our own code here:
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
}
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
Data Contract
In our example, we need to get all Menu Details from the database, so I have created a Data Contracts, “MenuDataContract”. Here, we can see we have decelerated our entire Table column name as Data Member.
public class MenuDataContract {
[DataContract]
public class MenuMasterDataContract
{
[DataMember]
public string Menu_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string UserID { get; set; }
}
[DataContract]
public class MenuDetailDataContract
{
[DataMember]
public string MDetail_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string MenuName { get; set; }
[DataMember]
public string MenuDisplayTxt { get; set; }
[DataMember]
public string MenuFileName { get; set; }
[DataMember]
public string MenuURL { get; set; }
[DataMember]
public string UserID { get; set; }
}
}
Service Contract
In the Operation Contract, we can see “WebInvoke” and “WebGet” for retrieving the data from the database in the REST Service.
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
Here, we can see both of the request and response formats. Here, I have used the JavaScript Object Notation (JSON) format.
JSON is a lightweight data interchange format.UriTemplate: Here we provide our Method Name.
Here, I have declared the three methods “GetMenuDetails” . The “GetMenuDetails” method gets all Menu Master and Details which will be used in our AngularJs to display the menu using filter for each hierarchy..
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetMenuDetails/")]
List<MenuDataContract.MenuDetailDataContract> GetMenuDetails();
}
Iservice.Cs -> Complete Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace ShanuMenuCreation_WCF
{
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetMenuDetails/")]
List<MenuDataContract.MenuDetailDataContract> GetMenuDetails();
}
public class MenuDataContract
{
[DataContract]
public class MenuMasterDataContract
{
[DataMember]
public string Menu_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string UserID { get; set; }
}
[DataContract]
public class MenuDetailDataContract
{
[DataMember]
public string MDetail_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string MenuName { get; set; }
[DataMember]
public string MenuDisplayTxt { get; set; }
[DataMember]
public string MenuFileName { get; set; }
[DataMember]
public string MenuURL { get; set; }
[DataMember]
public string UserID { get; set; }
}
}
}
Add Database using ADO.NET Entity Data Model
Right-click your WCF project and select Add New Item then select ADO.NET Entity Data Model and click Add.

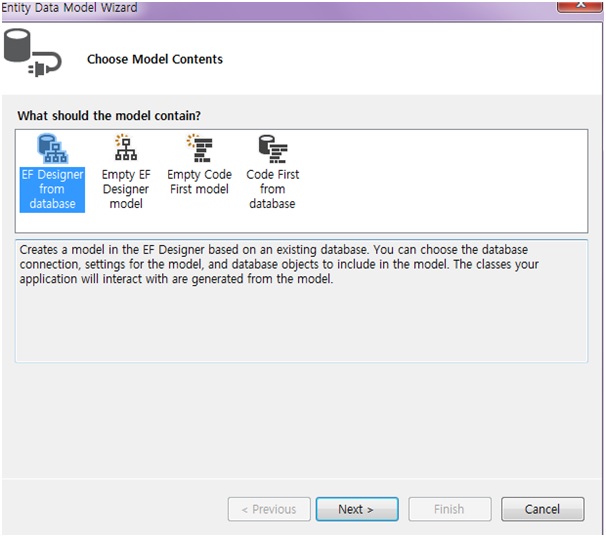
Select EF Designer from Database and click Next.

Click New Connection.

Here, we can select our Database Server Name and enter your DB server SQL Server Authentication User ID and Password. We have already created our data base as “MenuDB” so we can select the database and click OK.

Click Next and select our tables need to be used and click Finish.
Here, we can see now we have created our ShanuMenuModel.

Service1.SVC
“Service.SVC.CS” implements the IService Interface and overrides and defines all the methods of the Operation Contract. For example, here we can see that I have implemented the IService1 in the Service1 class. Created the object for our Entity model and in GetMenuDetails using a LINQ join query, I get both Menu Master and Detail data.
public class Service1 : IService1
{
ShanuMenuCreation_WCF.MenuDBEntities OME;
public Service1()
{
OME = new ShanuMenuCreation_WCF.MenuDBEntities();
}
public List<MenuDataContract.MenuDetailDataContract> GetMenuDetails()
{
var query = (from A in OME.MenuMaster
join B in OME.MenuDetails on A.Menu_ChildID equals B.Menu_ChildID
select new
{
A.Menu_RootID,
B.MDetail_ID,
B.Menu_ChildID,
B.MenuName,
B.MenuDisplayTxt,
B.MenuFileName,
B.MenuURL ,
B.UserID
}).ToList().OrderBy(q => q.MDetail_ID);
List<MenuDataContract.MenuDetailDataContract> MenuList =
new List<MenuDataContract.MenuDetailDataContract>();
query.ToList().ForEach(rec =>
{
MenuList.Add(new MenuDataContract.MenuDetailDataContract
{
MDetail_ID = Convert.ToString(rec.MDetail_ID),
Menu_RootID = rec.Menu_RootID,
Menu_ChildID = rec.Menu_ChildID,
MenuName = rec.MenuName,
MenuDisplayTxt = rec.MenuDisplayTxt,
MenuFileName = rec.MenuFileName,
MenuURL = rec.MenuURL,
UserID = rec.UserID,
});
});
return MenuList;
}
}
Web.Config
In WCF project “Web.Config”:
- Change
<add binding="basicHttpsBinding" scheme="https" /> to <add binding="webHttpBinding" scheme="http" /> - Replace the
</behaviors> to:
<endpointBehaviors>
<behavior>
<webHttp helpEnabled="True"/>
</behavior>
</endpointBehaviors>
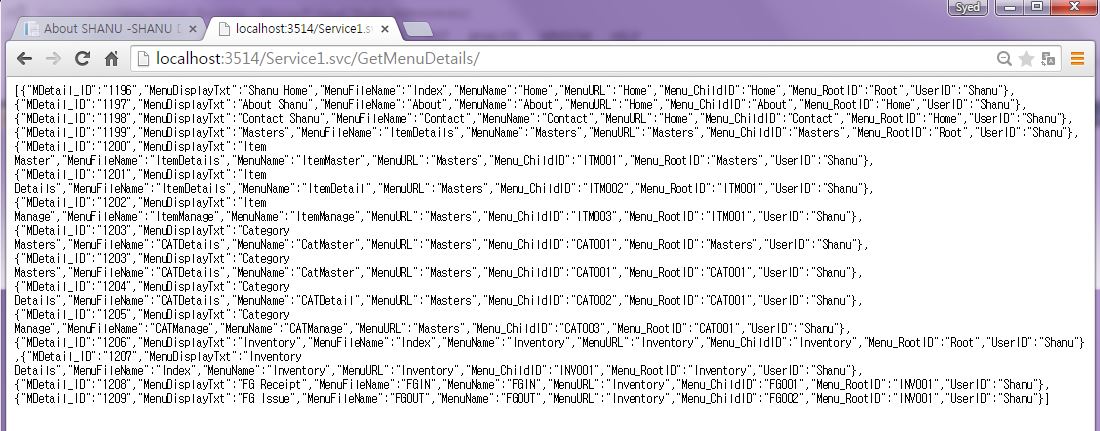
Run WCF Service: Now we have created our WCF Rest service, let's run and test our service. In our service URL, we can add our method name and we can see the JSON result data from the database.

Create MVC Web Application
So now we have completed our WCF and now it's time to create our MVC AngularJS application. We can add a new project to our existing project and create a new MVC web application as in the following. Right-click the project in the solution and click Add New Project then enter your project name and click "OK".

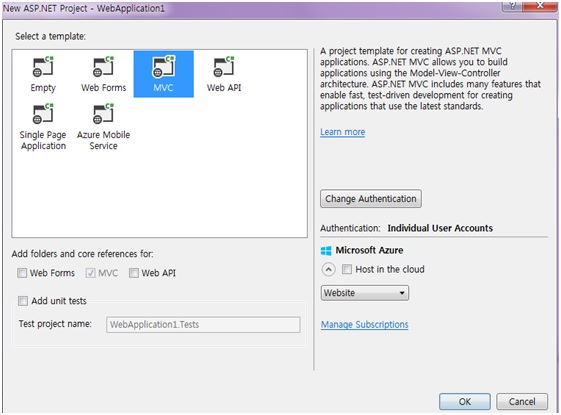
Select MVC and click "OK".

Now we have created our MVC application and it's time to add our WCF Service and install the AngularJS package to our solution.
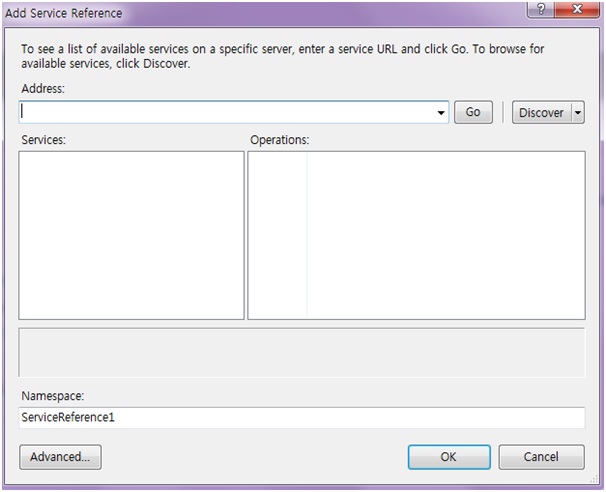
Add WCF Service: Right-click MVC Solution and click Add then click Service Reference.

Enter your WCF URL and click GO. Here, my WCF URL is http://localhost:3514/Service1.svc/.
Add your name and click OK.
Now we have successfully added our WCF Service to our MVC Application.

Steps to Install Angular JS Package
Right click your MVC project and Click-> Manage NuGet Packages
Select Online and Search for Angular JS. Select the AngularJs and click Install.
Now we have Installed the AngularJS package into our MVC Project. Now let's create our AngularJs.
- Modules.js
- Controllers.js
- Services.js
Procedure to Create AngularJs Script Files
Right-click the Script folder and create your own folder to create the AngularJs Model/Controller and Service JavaScript. In your script folder, add three JavaScript files and name them Modules.js, Controllers.js and Services.js as in the following:

Modules.js: Here, we add the reference to the Angular.js JavaScript. We give our module name as “RESTClientModule” .
var app;
(function () {
app = angular.module("RESTClientModule", []);
})();
Services.js: Here, we provide a name for our service and we use this name in shanucontroller.js. Here, for the Angular service, I have given the name "AngularJs_WCFService". You can give your own name but be careful of changing the name in Controllers.js. Angularjs can receive json data; here we can see I have provided our WCS service URL to get the Item details as JSON data. To insert Item information result to database, we pass the data as JSON data to our WCF insert method as parameter.
app.service("AngularJs_WCFService", function ($http) {
this.geMenuDetails = function () {
return $http.get("http://localhost:3514/Service1.svc/GetMenuDetails");
};
});
AngularJs Controller: Here, we add the reference to the Angular.js JavaScript , our Module.js and Services.js. The same as for services. For the controller, I have given the name "AngularJsShanu_WCFController". In the Controller, I have done all the business logic and returned the data from the WCF JSON data to our MVC HTML page.
-
Variable declarations
First, I declared all the local variables that need to be used and the current date and store the date using $scope.date.
Note: $scope.subChildIDS = "ITM001"; this variable has been used to filter the 2nd level hierarchy.
-
Methods
getAllMenuDetails(): In this method, I will get all the Menu Detail as JSON and bind the result to the Main page.
$scope.showsubMenu = function (showMenus,ids) {}
In this method on mouse over, I will filter the 2nd level hierarchy menu details and add the menu items to the list.
shanuController.js Full Source Code
app.controller("AngularJsShanu_WCFController",
function ($scope, $window, AngularJs_WCFService) {
$scope.date = new Date();
$scope.showDetails = false;
$scope.showSubDetails = false;
$scope.subChildIDS = "ITM001";
$scope.Imagename = "R1.png";
getAllMenuDetails();
function getAllMenuDetails() {
var promiseGet = AngularJs_WCFService.geMenuDetails();
promiseGet.then(function (pl) {
$scope.MenuDetailsDisp = pl.data
},
function (errorPl) {
});
}
$scope.showMenu = function (showMenus) {
if (showMenus == 1) {
$scope.Imagename = "R2.png"
$scope.showDetails = true;
}
else {
$scope.Imagename = "R1.png"
$scope.showDetails = false;
}
}
$scope.showsubMenu = function (showMenus,ids) {
if (showMenus == 1) {
$scope.subChildIDS = ids;
$scope.showSubDetails = true;
}
else if(showMenus == 0) {
$scope.showSubDetails = false;
}
else {
$scope.showSubDetails = true;
}
}
});
So now, we have created our Angular Js Module /Controller and Service. So what is next?
Create MVC Control and View to display our result.
Add Controller
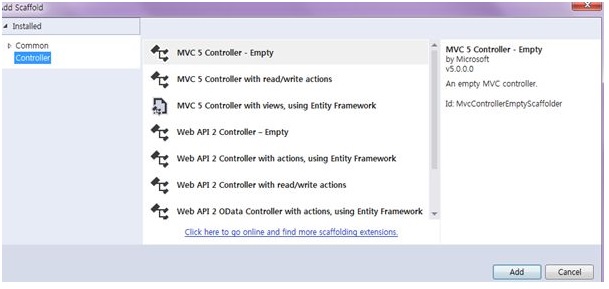
Right-click Controllers, select Add Controller, then select MVC 5 Controller –Empty, then click Add.

public class MastersController : Controller
{
public ActionResult Index()
{ return View(); }
public ActionResult ItemDetails()
{ return View(); }
public ActionResult ItemManage()
{ return View(); }
public ActionResult CATDetails()
{ return View(); }
public ActionResult CATManage()
{ return View(); }
}
Add one more controller as InventoryController.
public class InventoryController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult FGIN()
{
return View();
}
public ActionResult FGOUT()
{
return View();
}
}
1) Index View
Name the View “Index”.
In the View, design your page and reference angular.Js, Modules.js, Services.js and Controllers.js.
In Angular JS, we use {{ }} to bind or display the data.
Here, we can see that I first created a table and something for that table.
First the in table, I used the data-ng-controller="AngularJsShanu_WCFController" and here we can see data-ng-controller will be used to bind the data of the controller to the HTML table.
Using < li data-ng-repeat="menus in MenuDetailsDisp | filter:{Menu_RootID:'Root'}" >, we can get all the menu details and display the First Level hierarchy menu details as top menu.
Here, we can see I have used the Filter the menu by rootId with ‘Root’. During our insert query, I have already explained for every top level menu I will give the Rootid as ‘Root’. First, we add all the top level menu and for each top level menu if there is any 2nd level hierarchies I will load the 2nd level menu details filter by 1st level RootID as below.
<li data-ng-repeat="menus in MenuDetailsDisp | filter:{Menu_RootID:'Root'}">
@{
var url = Url.Action("{{menus.MenuFileName}}",
"{{menus.MenuURL}}",
new { id = "{{id=menus.MenuURL}}" });
url = HttpUtility.UrlDecode(url);
}
<a data-ng-href="@url">
{{menus.MenuDisplayTxt}}</a>
<ul class="sub-menu">
<li data-ng-repeat="submenus in MenuDetailsDisp |
filter:{Menu_RootID:menus.Menu_ChildID}"
ng-mouseover="showsubMenu(1,submenus.Menu_ChildID);"
ng-mouseout="showsubMenu(0,submenus.Menu_ChildID);">
@{
var url1 = Url.Action
("{{submenus.MenuFileName}}",
"{{submenus.MenuURL}}",
new { id = "{{id=submenus.MenuURL}}" });
url1 = HttpUtility.UrlDecode(url1);
}
<a data-ng-href="@url1">
{{submenus.MenuDisplayTxt}}</a>
Here, we can see for the 2nd level hierarchy I have filtered by data-ng-repeat="submenus in MenuDetailsDisp | filter :{Menu_RootID:menus.Menu_ChildID}" where menus.Menu_ChildID is the top level menu id.
Same like this for 3rd level Hierarchy, I will give the 2nd level hierarchy root id as below:
<div style="overflow:visible;height:100px;">
<ul class="menu">
<li data-ng-repeat="menus in MenuDetailsDisp | filter:{Menu_RootID:'Root'}">
@{
var url = Url.Action("{{menus.MenuFileName}}",
"{{menus.MenuURL}}", new { id = "{{id=menus.MenuURL}}" });
url = HttpUtility.UrlDecode(url);
}
<a data-ng-href="@url">
{{menus.MenuDisplayTxt}}</a>
<ul class="sub-menu">
<li data-ng-repeat="submenus in MenuDetailsDisp |
filter:{Menu_RootID:menus.Menu_ChildID}"
ng-mouseover="showsubMenu(1,submenus.Menu_ChildID);"
ng-mouseout="showsubMenu(0,submenus.Menu_ChildID);">
@{
var url1 = Url.Action("{{submenus.MenuFileName}}",
"{{submenus.MenuURL}}",
new { id = "{{id=submenus.MenuURL}}" });
url1 = HttpUtility.UrlDecode(url1);
}
<a data-ng-href="@url1">
{{submenus.MenuDisplayTxt}}</a>
<ul ng-show="showSubDetails" class="sub-menu2">
<li data-ng-repeat="sub1menus in MenuDetailsDisp |
filter:{Menu_RootID:subChildIDS}"
ng-mouseover="showsubMenu(3,9);">
@{
var url2 = Url.Action("{{sub1menus.MenuFileName}}",
"{{sub1menus.MenuURL}}",
new { id = "{{id=sub1menus.MenuURL}}" });
url2 = HttpUtility.UrlDecode(url2);
}
<a data-ng-href="@url2">
{{sub1menus.MenuDisplayTxt}}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
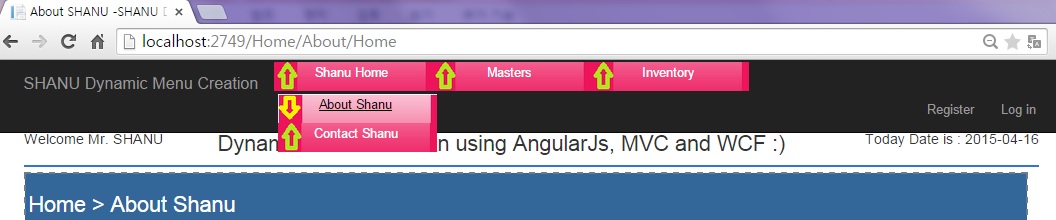
Run the Program
(Output Menu Type 1)

(Output Menu Type 2)

Note: This code can be used in our MVC View page or this code can be used in Shared>Layout.Cshtml so that the menu will be as common menu which can be used for all pages globally. Here, we can see the above same menu code has been added in Layout.cshtm page by this the menu will be added globally and can be accessed in all pages.

You can extend this application as per your requirements and add more functionality like User management, Menu management, etc.
Supported Browsers: Chrome and Firefox.
History
- 1st June, 2015: Initial version
